关于Promise对象的学习及它的执行顺序
学习阮一峰老师的ES6入门后的记录
1、promise的定义
promise是一个对象,通常包裹着一个异步操作,promise对象提供一些接口的方法,返回一些操作的状态或错误信息
promise有三种状态 pending(进行中)、resolved(已完成,也叫fulfilled)、rejected(已失败)
注意:promise中的状态只能由 pending -> resolved 和 pending -> rejected两种,且状态一旦确认不能转变
promise的基本用法
<script>
let promise = new Promise(function(resolve,reject){//resolve和reject是函数
console.log('promise创建');
resolve();
})
promise.then(function(){//相当于resolve()
// console.log(a);//error跳到.catch
console.log('promise的执行完成了');
})
.catch(function(){//相当于reject()
console.log('promise的执行失败了');
})
</script>
2、promise的一些方法
.then(fn1,fn2)
.then()方法中的参数,fn1是resolved状态的回调函数,fn2(可选)是rejected状态的回调函数,一般只用fn1来作为promise成功的处理函数
注意:.then()返回的是一个新的promise实例,.then(fn1)fn1中的返回的数据作为新promise的参数
.catch(fn)
.then(null/undefined,function(){})的别名,是发生错误是的回调函数
注意:在promise执行顺序中当.then()的成功处理函数执行,导致不会执行.catch()中的函数,反之一样
.finally(function(){})
不论是执行.then()还是执行.catch(),finally都会执行
代码示例:
<script>
let promise = new Promise(function(resolve,reject){
let i = 1;
resolve(i);//调用.then()中的方法
i++;
reject(i);//调用.catch()中的方法,不能与.then()一起执行
})
promise
.then(function(num){
console.log(num);
})
.catch(function(num){
console.log(num);
})
.finally(function(){//不论执行.then还是.catch,finally都会执行
console.log('finally');
})
</script>
3、promise中的执行顺序
js执行是单线程的,所以浏览器执行会把js事件,划分为当前执行,和等待执行的栈
等待执行中的栈一般为异步事件,其中也分为宏任务和微任务之分,一般是执行一个宏任务后,执行微任务栈里的所有微任务,在接着执行下一个宏任务,在执行任务途中会将对应的宏任务和微任务依次添加到对应的栈中(也就是说在下一个宏任务执行之前,微任务的等待栈是空的)
promise对象.then,.catch为微任务
代码示例:
<script>
setTimeout(function(){
console.log('setTimeout执行了');//宏任务
})
let promise = new Promise(function(resolve,reject){
console.log('promise执行了');//主进程
resolve();//or reject();
})
promise
.then(function(){
console.log('.then执行了');//微任务
})
.catch(function(){
console.log('.catch执行了');//微任务
})
.finally(function(){
console.log('finally执行了');//微任务
})
</script>
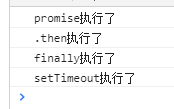
上面代码的执行顺序是: