html使用的是w3cschool的在线编辑器进行编辑的。
<h1>:字号加大,粗体;
<h2>:字号减少,粗体;
依次向下减少。
DreamWeaver的特点:
1、css检查-css可视化、css检查
2、操作可视化、也可以进行代码输入
3、支持多媒体
4、可以自己根据需要开发插件
5、多浏览器检查
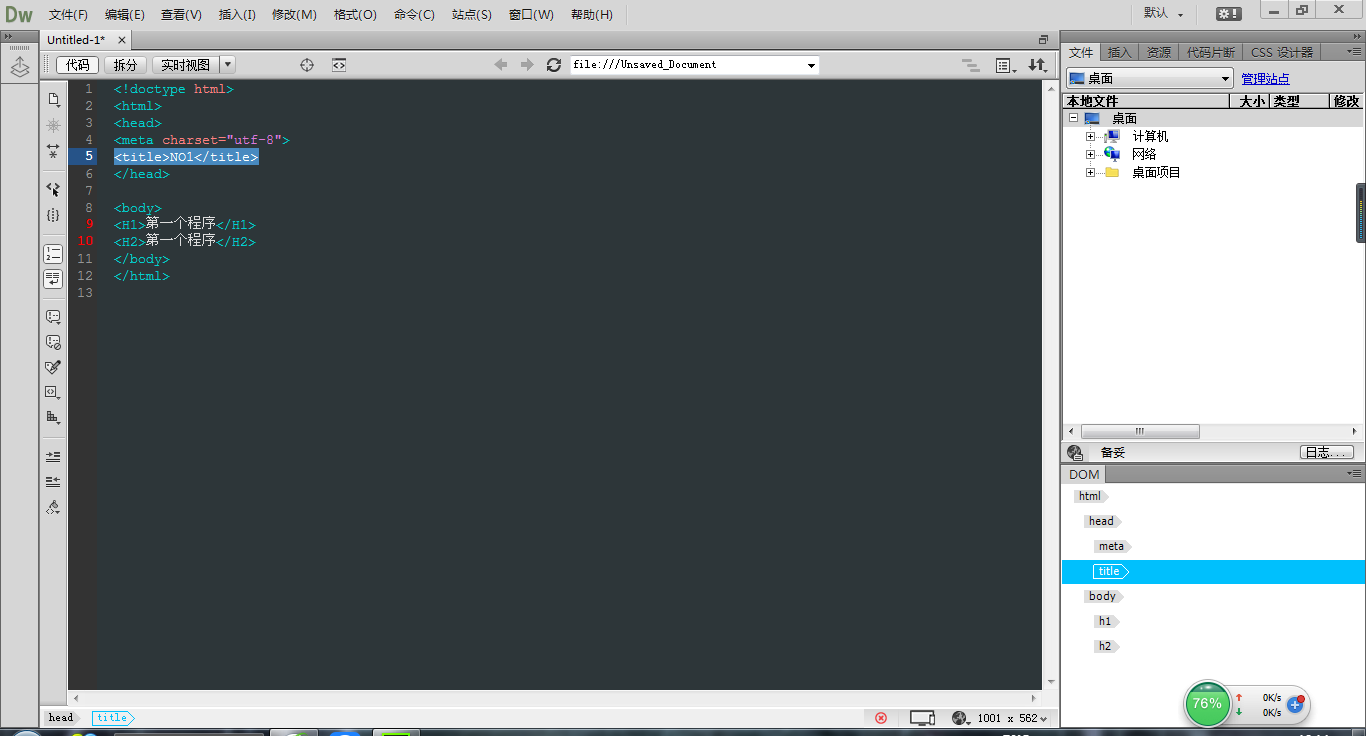
dom和代码的关系:
dom的标签和代码里的内容是一一对应的,点击代码区域,自动匹配到dom标签,点击dom标签,自动匹配到代码内容。
dom上一级标签包含下一级标签,下一级标签缩进一个空格。

代码与实时视图的关系:
Dreamweaver没有编译运行的概念,代码和实时视图是对应的。查看效果选择实时视图,查看代码点击代码。
代码编写的特点:
标签自动匹配,但是没有自动匹配标签对;
添加代码,左侧行号变红。
行号默认显示,行号显示与否,点击行号按钮

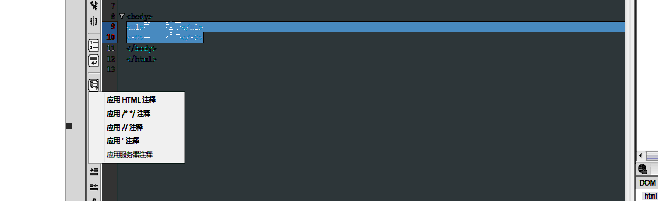
应用注释和消除注释:
<!---->用于html,//和/**/用于css和js。
选中要注释的行,点击应用注释按钮,选择需要的注释,代码备注释;选择消除注释的行,点击消除注释按钮,注释消除。