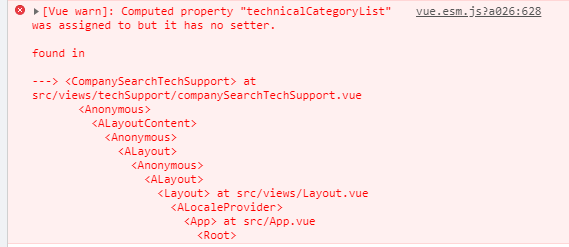
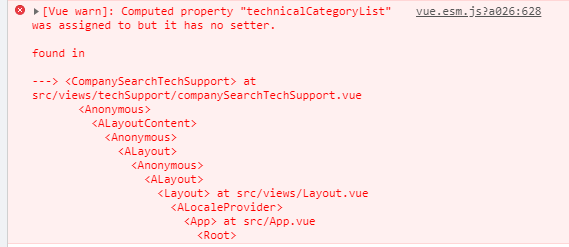
报错截图:

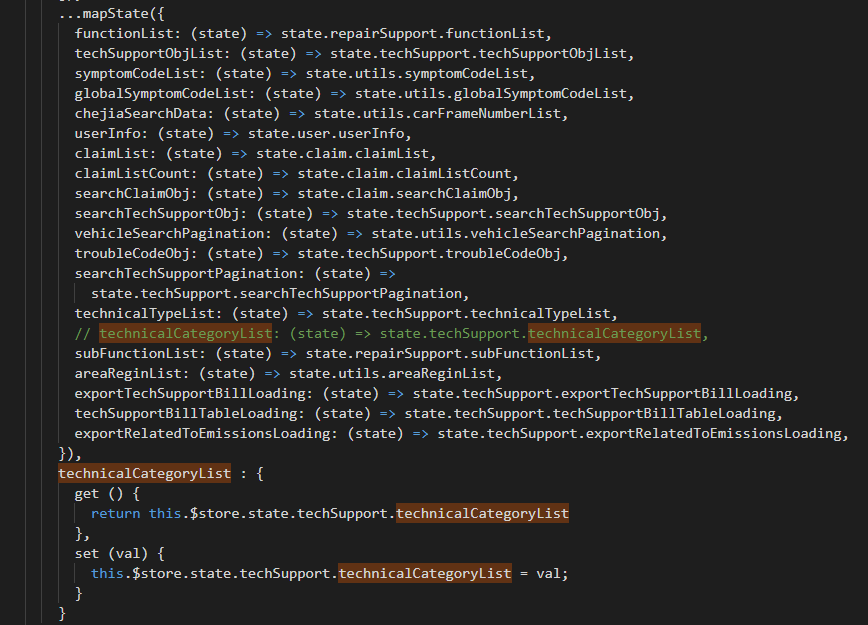
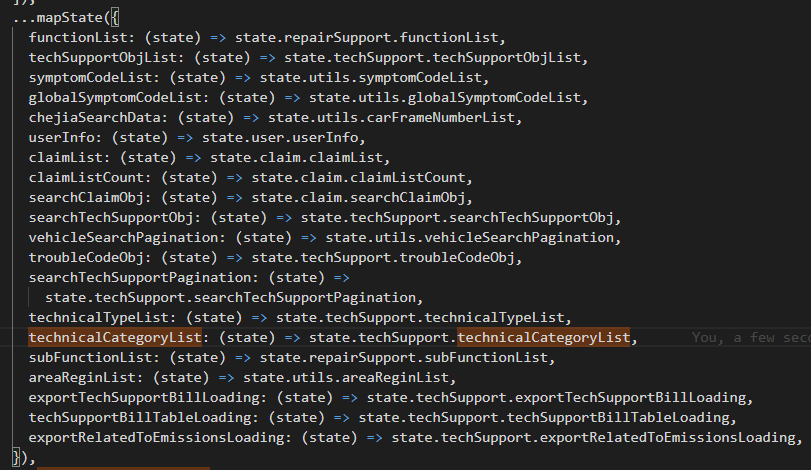
代码中如下:

原因:
原因: 组件中v-model=“XXX”,而XXX是vuex state中的某个变量 ;vuex中是单项流,v-model是双向数据绑定,但是在computed中只通过get获取参数值,没有set无法改变参数值;
解决方法:
添加get和set

报错截图:

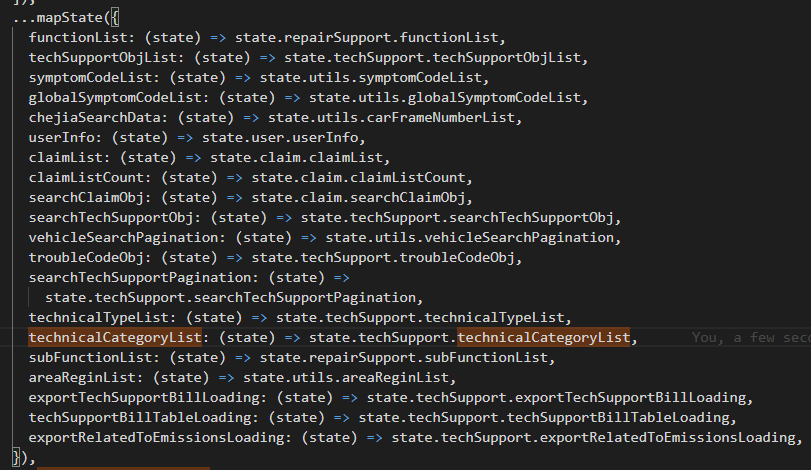
代码中如下:

原因:
原因: 组件中v-model=“XXX”,而XXX是vuex state中的某个变量 ;vuex中是单项流,v-model是双向数据绑定,但是在computed中只通过get获取参数值,没有set无法改变参数值;
解决方法:
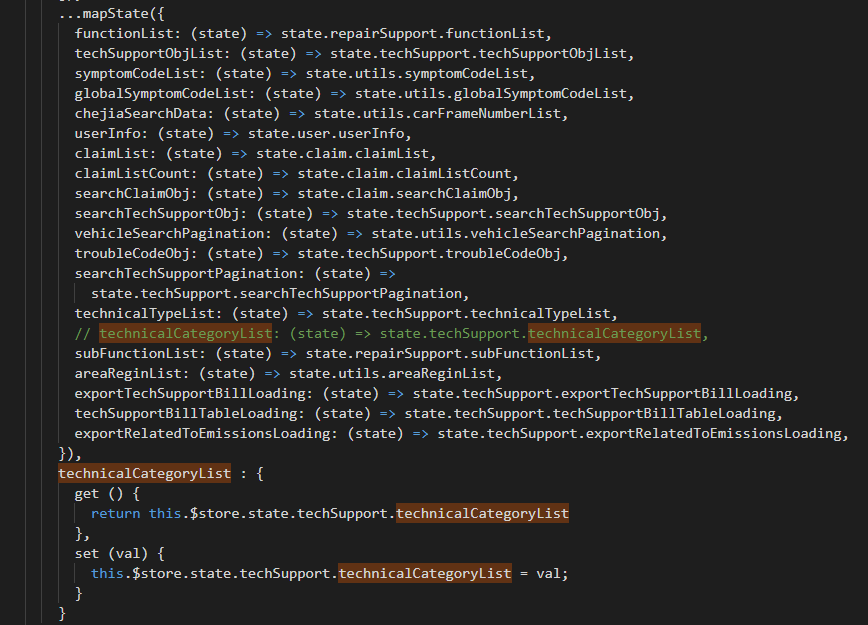
添加get和set