移动端的导航栏需要滑动到一定距离,固定在页面顶部(即fixed定位),此时要让导航栏内的选项卡横向滑动,
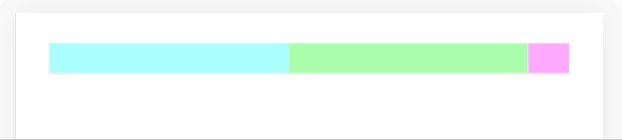
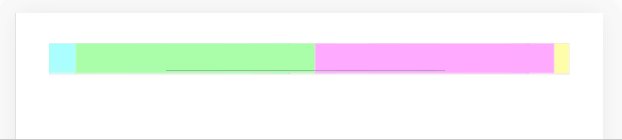
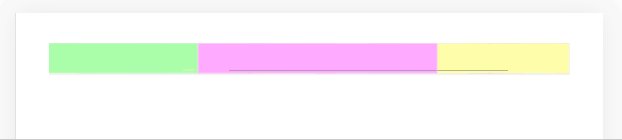
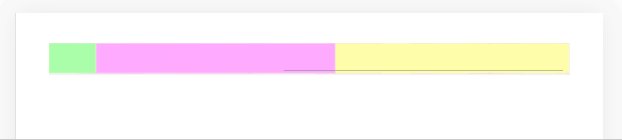
效果如图

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
90%;
margin: 50px auto;
border: 1px solid #ddd;
display: flex;
flex-wrap: nowrap;
overflow-x: scroll;
}
.box>div {
400px;
height: 50px;
flex-shrink: 0;
}
.item1 {
background-color: #aff;
}
.item2 {
background-color: #afa;
}
.item3 {
background-color: #faf;
}
.item4 {
background-color: #ffa;
}
</style>
</head>
<body>
<div class="box">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item4"></div>
</div>
</body>
</html>
核心代码
.box {
display: flex;
flex-wrap: nowrap;
}
.box>div {
flex-shrink: 0;
}