#JJU_干干
1. html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>首页</title> <script src="../jquery-3.5.1.js"></script> <script src="../js/bootstrap.min.js"></script> <script src="../my_js/index.js"></script> <link rel="stylesheet" href="../css/bootstrap.css"> <link rel="stylesheet" href="../MyCss/index.css"> </head> <body> <!-- 导航条 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <div id="logo"> <a class="navbar-brand" href="#"><img src="../images/jjxy06.png" alt=""></a> </div> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav" id="nav-center"> <!-- class="active":默认首页被选中 --> <li class="active"><a href="#" id="first">首页 <span class="sr-only">(current)</span></a></li> <li><a href="#">学校概况</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">机构设置<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">党政管理机构</a></li> <li><a href="#">教学机构</a></li> <li><a href="#">教辅机构</a></li> <!-- 下划线 --> <li role="separator" class="divider"></li> <li><a href="#">科研机构</a></li> <!-- 下划线 --> <li role="separator" class="divider"></li> <li><a href="#">附属机构</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">教育教学<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">本专科教育</a></li> <li><a href="#">国际教育</a></li> <li><a href="#">继续教育</a></li> <!-- 下划线 --> <li role="separator" class="divider"></li> <li><a href="#">教师教学发展中心</a></li> </ul> </li> </ul> <!-- 右侧的登入注册 --> <ul class="nav navbar-nav navbar-right"> <!-- 通过data属性激活模态框:data-toggle="modal"(这条属性是固定的) data-target="#myModal"(这条属性要根据模态框的位置来定),我这里的登入和注册的模态框的id 是SignIn 和 SignUp --> <li><a href="#" data-toggle="modal" data-target="#SignIn">登入</a></li> <li class="active" id="zhuce"><a href="#" data-toggle="modal" data-target="#SignUp">注册</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- 轮播图 --> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox" id="carousel"> <div class="item active"> <img src="../images/新校区1.jpg" alt="..."> <div class="carousel-caption"> <p>正在新建的新校区1</p> </div> </div> <div class="item"> <img src="../images/新校区2.jpg" alt="..."> <div class="carousel-caption"> <p>正在新建的新校区2</p> </div> </div> <div class="item"> <img src="../images/教学楼1.jpg" alt="..."> <div class="carousel-caption"> <p>教学楼1</p> </div> </div> <div class="item"> <img src="../images/教学楼2.jpg" alt="..."> <div class="carousel-caption"> <p>教学楼2</p> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- 模态框 --> <!-- 登入模态 --> <div class="modal fade" tabindex="-1" role="dialog" id="SignIn"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">登入</h4> </div> <div class="modal-body"> <!-- 登入表单 --> <form> <div class="form-group"> <label for="exampleInputEmail1">账号</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder=""> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder=""> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">确定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <!-- 注册模态 --> <div class="modal fade" tabindex="-1" role="dialog" id="SignUp"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">注册</h4> </div> <div class="modal-body"> <!-- 注册表单 --> <form> <div class="form-group"> <label for="exampleInputEmail1">用户名</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder=""> </div> <div class="form-group"> <label for="exampleInputEmail1">账号</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder=""> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder=""> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">确定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> </body> </html>
2. css代码:
#bs-example-navbar-collapse-1{ height: 70px; } /* 九江学院图标 */ #logo img{ height: 55px; margin-top: -18px; } /* 首页这两个字样式 */ #first{ color: rgb(253, 161, 161); } /* 加宽导航条元素的间距 */ #nav-center li{ margin-left: 30px; } /* 轮播图的图片 */ #carousel img{ width: 100%; height: 550px; } /* 轮播图图片的标题 */ #carousel p{ font-size: 20px; } /* 账号与密码 */ #name_password form{ padding: 0, auto; } #name_password_footer>div{ margin: 0,auto; } #zhuce a{ color: rgb(253, 161, 161); }
3. jQuery代码:
$(function(){ // 改变轮播切换时间为2秒,默认为5秒 $('.carousel').carousel({ interval: 2000 }) })
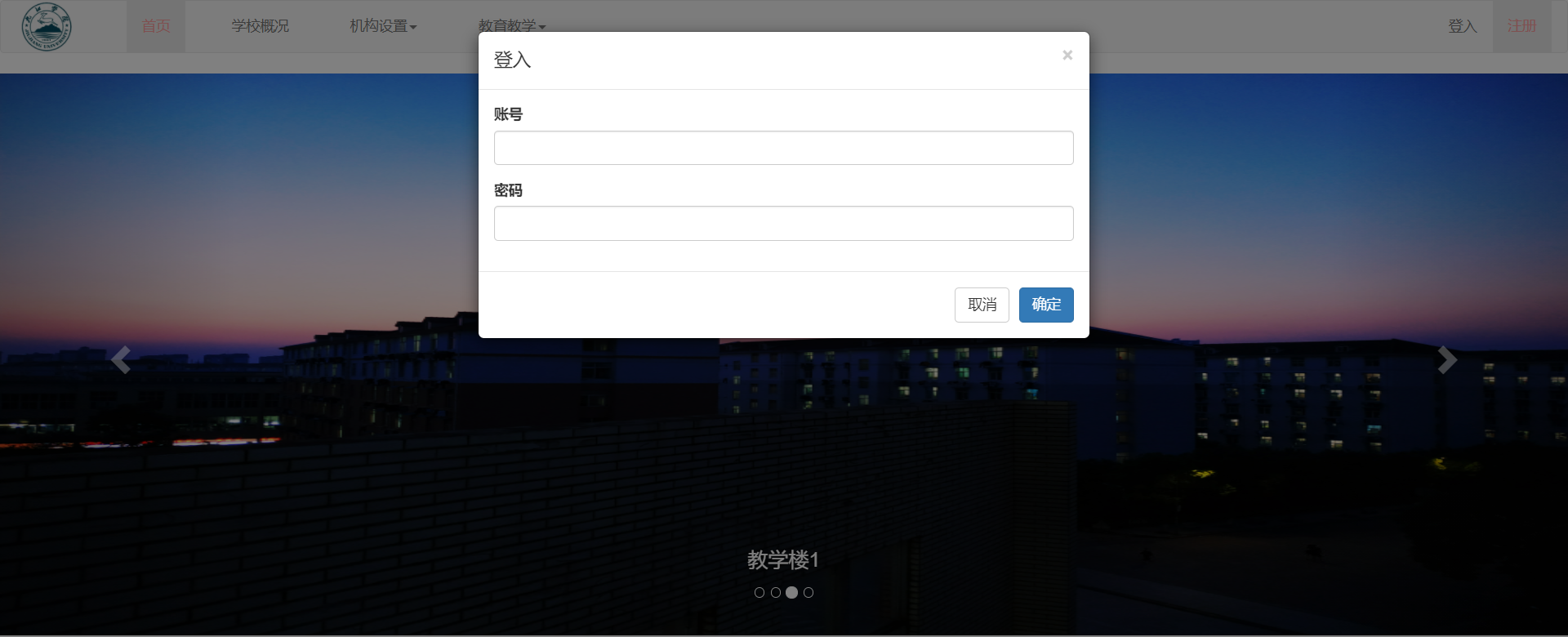
4. 效果图: