在使用vue的过程中,vant在移动端的地位还是很高的,本文简单介绍一下如何在自己项目中实现ImagePreview图片预览效果,获取图片索引,点击哪一张就预览哪一张。
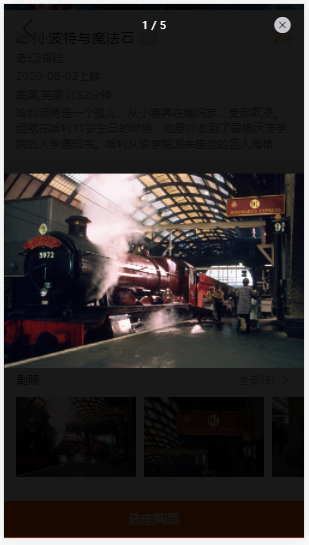
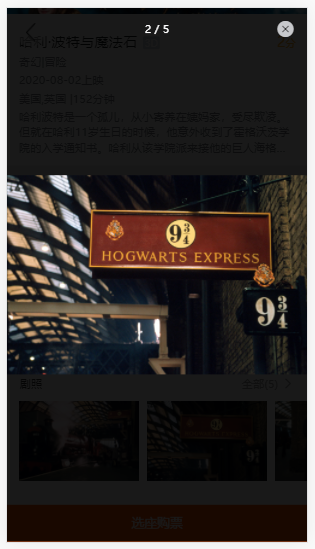
一、效果图如下

二、实现步骤,分为3步
1、局部注册ImagePreview
import { ImagePreview } from "vant";
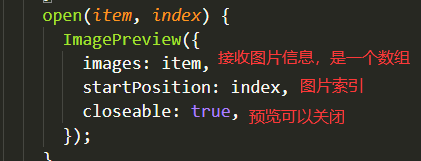
2、创建处理函数open,执行ImagePreview()函数
关键参数:图片数组、图片索引、是否可关闭

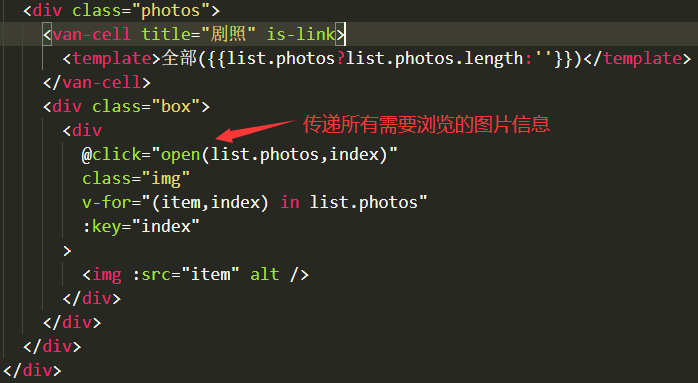
3、点击图片调用open函数预览效果

学无止境,感兴趣的话关注+评论哦 ,咱们一起交流。