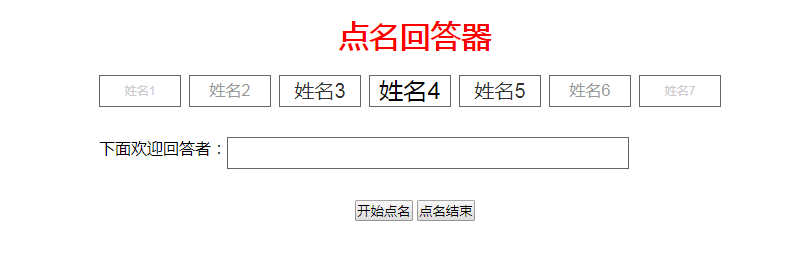
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> *{ margin: 0; padding: 0; } h2{ height: 80px; line-height: 80px; font-size: 30px; color: red; text-align: center; } input[type="text"]{ display:block; float:left; height:30px; line-height:30px; width:80px; margin-right:8px; border:1px solid #666; text-align: center; margin-bottom: 30px; background: none; } input[type="text"]:nth-of-type(7){ margin-right: 0; } p{ clear: both; display: block; text-align: center; } p label{ float: left; } input.huida[type="text"]{ width:400px; height:30px; line-height:30px; font-size: 24px; color: red; } </style> </head> <body> <div style="display:block; margin:0 auto; 632px;"> <h2>点名回答器</h2> <form name="callname"> <p> <input name="stu1" type="text" disabled="disabled" value="姓名1" style="font-size:12px; color:#CCC;" /> <input name="stu2" type="text" disabled="disabled" value="姓名2" style="font-size:16px; color:#999;"/> <input name="stu3" type="text" disabled="disabled" value="姓名3" style="font-size:20px; color:#333;" /> <input name="stu4" type="text" disabled="disabled" value="姓名4" style="font-size:24px; color:#000;" /> <input name="stu5" type="text" disabled="disabled" value="姓名5" style="font-size:20px; color:#333;"/> <input name="stu6" type="text" disabled="disabled" value="姓名6" style="font-size:16px; color:#999;"/> <input name="stu7" type="text" disabled="disabled" value="姓名7" style="font-size:12px; color:#CCC;"/> </p> <p> <label for="huida">下面欢迎回答者:</label> <input type="text" name="answer" disabled="disabled" id="huida" class="huida" /> </p> <p> <input type="button" value="开始点名" onclick="begin()" /> <input type="button" value="点名结束" onclick="stop()" /> </p> </form> </div> </body> </html> <script>
//声明变量然后存储起来你要用的名字。 var names=["刘xx","张xx","胡xx","杨xx", "康xx","宗xx","李xx","翟xx", "任xx","王xx","杨xx","张x", "单xx","崔xx","高xx","吕xx", "冯xx","李xx","郭烽烽","陈xx", "刘xx","武xx","孔xx","张x", "赵xx","宋xx","任xx","王xx", "王xx","郭xx","郑xx","武xx", "蔡xx","武xx","王xx","张xx", "原xx","武xx","郑xx"]; //使用for循环,让每一个名字都能走流程
for(var i=1;i<8;i++){ eval("var stu"+i+"=document.callname.stu"+i); } var show=" "; var timer0,a=0; function begin(){ a++; if(a>1){ clearInterval(timer); } timer=setInterval(fun,10); } function fun(){ stu7.value=stu6.value; stu6.value=stu5.value; stu5.value=stu4.value; stu4.value=stu3.value; stu3.value=stu2.value; stu2.value=stu1.value; stu1.value=names[Math.round(Math.random()*100%39)]; show=stu4.value; } function stop(){ stu1.value=""; stu2.value=""; stu3.value=""; stu4.value=""; stu5.value=""; stu6.value=""; stu7.value=""; clearInterval(timer); document.callname.answer.value=show; } </script>
z