window对象
所有浏览器都支持window对象,他表示浏览器窗口.
全局变量是window对象的属性.全局函数是window对象的方法.
window的常用方法:
window.innerHeight ---> 浏览器窗口的内部高度.
window.innerWidth ---> 浏览器窗口的内部宽度
window.open() ---> 打开新窗口
window.clode() ---> 关闭当前窗口
1. BOM
1. location
1. location.href
获取当前页面的URL.
1 location.href 2 3 >>> "https://mirrors.tuna.tsinghua.edu.cn/"
2. location.href = 'URL'
跳转到指定的URL页面.注意URL必须带有https://,否则将会把url拼接到原url上进行查找.
1 location.href='https://000AV.ORG';
3. location.reload()
重新加载页面,也可以理解为全局刷新页面.
1 location.reload()
弹窗:
confirm, 括号中的参数为弹窗时显示的内容,一位参数.
1 confirm('谁是世界上最帅的人?') 2 3 >>> false 4 5 confirm('谁是世界上最帅的人?') 6 7 >>> true
弹窗结果:

当选择取消时,返回值为false,当选择确定时,返回值为true.
prompt,两位参数,第一位为问题的内容,第二位为输入框默认显示的内容.返回值为弹窗中输入的内容.
1 prompt('谁才是世界上最帅的人?', '当然是你呀!') 2 3 >>> "当然是你呀!"

2. 计时相关
1. 指定时间之后做一件事情
var t1 = setTimeout(要做的事情, 毫秒单位时间)
clearTimeout(t1) ---> 清除设置的定时器
1 setTimeout(function(){alert('你好帅呀')}, 3000)
弹窗:

上述代码为延迟3000毫秒执行内部函数的内容,即弹出上边的窗口.
PS: 1秒 = 1000毫秒
当想取消延迟执行的内容时,使用clearTimeout().
1 var t = setTimeout(function(){alert('你好帅呀')}, 3000); 2 3 >>> undefined 4 5 clearTimeout(t) 6 7 >>>undefined
2. 每隔一段时间做一件事情
var t2 = setInterval(要做的事情, 毫秒单位时间)
clearInterval(t2) ---> 清除设置的定时器
每间隔3秒执行一次函数.
1 setInterval(function(){console.log('你是世界上最帅的人!!!')}, 3000) 2 3 >>> 你是世界上最帅的人!!!
想结束函数式,使用clearInterval().
1 t = setInterval(function(){console.log('你是世界上最帅的人!!!')}, 3000); 2 3 >>> 3 你是世界上最帅的人!!! 4 5 clearInterval(t) 6 7 >>> undefined
2. DOM
1. DOM的概念
DOM是一套对文档的内容进行抽象和概念化的方法.当网页被加载时,浏览器会创建页面的文档对象模型.
2. 查找标签
1. 直接查找
document.getElementById // 根据ID获取一个标签
1 document.getElementById('666') 2 3 >>> <div id="666" class="te"></div>
document.getElementsByClassName // 根据类class属性获取标签
1 document.getElementsByClassName('te') 2 3 >>> HTMLCollection(4) [div#666.te, div#667.te,div#668.te, div#669.te]
分析: 使用类标签可以获得对个标签,所以使用elements.
document.getElementsByTagName // 根据标签名获得标签集合
1 document.getElementsByTagName('div') 2 3 >>> HTMLCollection(4) [div#666.te, div#667.te, div#668.te, div#669.te]
直接查找时,括号中的内容必须带引号.
2. 间接查找
parentElement 父节点标签元素
1 var t = document.getElementById('668') 2 t.parentElement
结果:

children 所有子标签
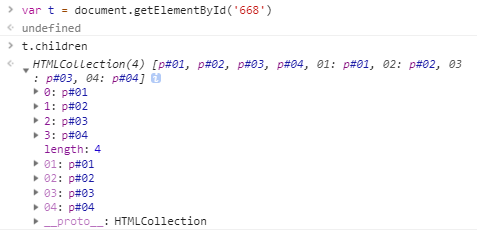
1 var t = document.getElementById('668') 2 t.children
结果:

firstElementChild 第一个子标签元素
1 document.getElementById('668').firstElementChild
结果:

lastElementChild 最后一个子标签元素
1 document.getElementById('668').firstElementChild
结果:

nextElementSibling 下一个兄弟标签元素
1 document.getElementById('02').nextElementSibling
结果:

previousElementSibling 上一个兄弟标签元素
1 document.getElementById('02').previousElementSibling
结果:

3. 标签操作
获取标签的文本值:
1 document.getElementById('668').innerText
结果:

给标签文本赋值:innerText = '字符串'
1 var t = document.getElementById('668'); 2 t.innerText = '<span>也许我们从未成熟</span>'
结果:

赋值标签内容innerHTML='标签字符串':
1 var t = document.getElementById('668'); 2 t.innerHTML = '<span>也许我们从未成熟</span>'
结果:

获取标签内容innerHTML:
1 document.getElementById('668').innerHTML

1. 创建标签
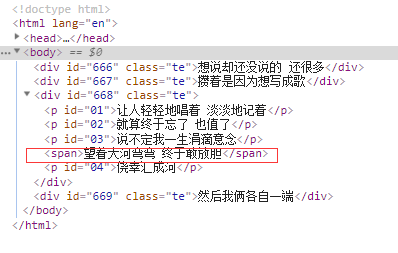
1 var new0 = document.createElement('span') // 创建空白标签 2 new0.innerText = '望着大河弯弯 终于敢放胆' // 给空白标签赋值
1 document.getElementById('668').insertBefore( new0, document.getElementById('04'))
结果:

2. 把标签添加到文档中
往某个标签之前插入标签:
;选定的容器标签.insertBefore(添加的标签, 定位标签)
1 document.getElementById('668').insertBefore( new0, document.getElementById('04'))
结果:

追加一个子节点(作为最后的子节点)
选定的容器标签.appendChild(添加的标签)
1 var t = document.createElement('span'); 2 t.innerText = '嘻皮笑脸 面对 人生的难'; 3 document.getElementById('04').append(t)
结果:

3. 删除标签
获得要删除的元素,通过元素调用删除
removeChild(要删除的节点)
1 document.getElementById('668').removeChild(document.getElementById('04'))
删除的内容:

4. 操作标签的属性
1. 设置属性值
setAttribute 设置标签属性,有则覆盖,无则添加.
1 var t = document.getElementById('668'); 2 t.setAttribute('age', 18)

2. 获取属性值
getAttribute 获取属性值
1 var t = document.getElementById('668'); 2 t.getAttribute('age')
获取到了返回属性对应的值,获取不到返回null.
3. 删除属性
remove 删除属性
var t = document.getElementById('668'); t.removeAttribute('age')
1 // 自带的属性还可以直接.属性名来获取和设置 2 imgEle.src 3 imgEle.src="..."
5. 获取输入标签的值
1. 获取值
只有使用getElementById获得标签使用.value可以去到值
该方法适用于input select textarea标签
var t = document.getElementById('668'); t.value
2. 设置值
var t = document.getElementById('668'); t.value = '字符串'
6. 操作标签的样式
1. 操作class
获取标签的属性值 className
1 var t = document.getElementById('666'); 2 t.className 3 4 >>> "te t1 t2 t3"
删除指定类 classList.remove('类名')
1 var t = document.getElementById('666'); 2 t.classList.remove('t3')
classList.contains(cls) 存在返回true,否则返回false
1 var t = document.getElementById('666'); 2 t.classList.contains('t3') 3 4 >>> false 5 6 t.classList.contains('t2') 7 8 >>> true
classList.toggle(cls) 存在就删除,否则添加
1 t.classList.toggle('t3') 2 true 3 t.classList.toggle('t3') 4 false
返回值为true时为添加属性,返回值为false是为删除属性.
2. 操作CSS属性
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。
1 obj.style.margin 2 obj.style.width 3 obj.style.left 4 obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
1 obj.style.marginTop 2 obj.style.borderLeftWidth 3 obj.style.zIndex 4 obj.style.fontFamily
7. 事件
1. 常用的事件
1 onclick 当用户点击某个对象时调用的事件句柄。 2 ondblclick 当用户双击某个对象时调用的事件句柄。 3 4 onfocus 元素获得焦点。 5 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. 6 onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) 7 8 onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. 9 onkeypress 某个键盘按键被按下并松开。 10 onkeyup 某个键盘按键被松开。 11 onload 一张页面或一幅图像完成加载。 12 onmousedown 鼠标按钮被按下。 13 onmousemove 鼠标被移动。 14 onmouseout 鼠标从某元素移开。 15 onmouseover 鼠标移到某元素之上。 16 17 onselect 在文本框中的文本被选中时发生。 18 onsubmit 确认按钮被点击,使用的对象是form。
2. 绑定事件的方式
方式一:
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script>
方式二(常用):
1 <div id="d2">点我</div> 2 <script> 3 var divEle2 = document.getElementById("d2"); 4 divEle2.onclick=function () { 5 this.innerText="呵呵"; 6 } 7 </script>
3. this
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
通俗点说就是谁触发的事件,this就是谁.