前言:微信小程序-->调用摄像头,扫描二维码/条形码,并获取信息,一连串操作,只需要调用微信小程序提供的 wx.scanCode API。
一、生成测试二维码
随便网上找个二维码生成器。
二、实现代码
<!--test.wxml-->
<button style="margin-top:50px;" bindtap="getQRCode">扫一扫</button>
<view>{{ qRCodeMsg }}</view>
//test.js
Page({
data:{
qRCodeMsg:''
},
getQRCode: function(){
var _this = this;
wx.scanCode({ //扫描API
success: function(res){
console.log(res); //输出回调信息
_this.setData({
qRCodeMsg: res.result
});
wx.showToast({
title: '成功',
duration: 2000
})
}
})
}
})
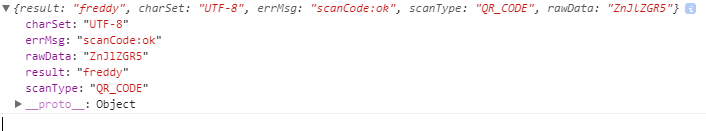
输出结果:

其中
res.result: 就是我们需要的结果啦。
res.scanType:是扫描到的类型。"QR_code"为二维码,"EAN_13"为条形码