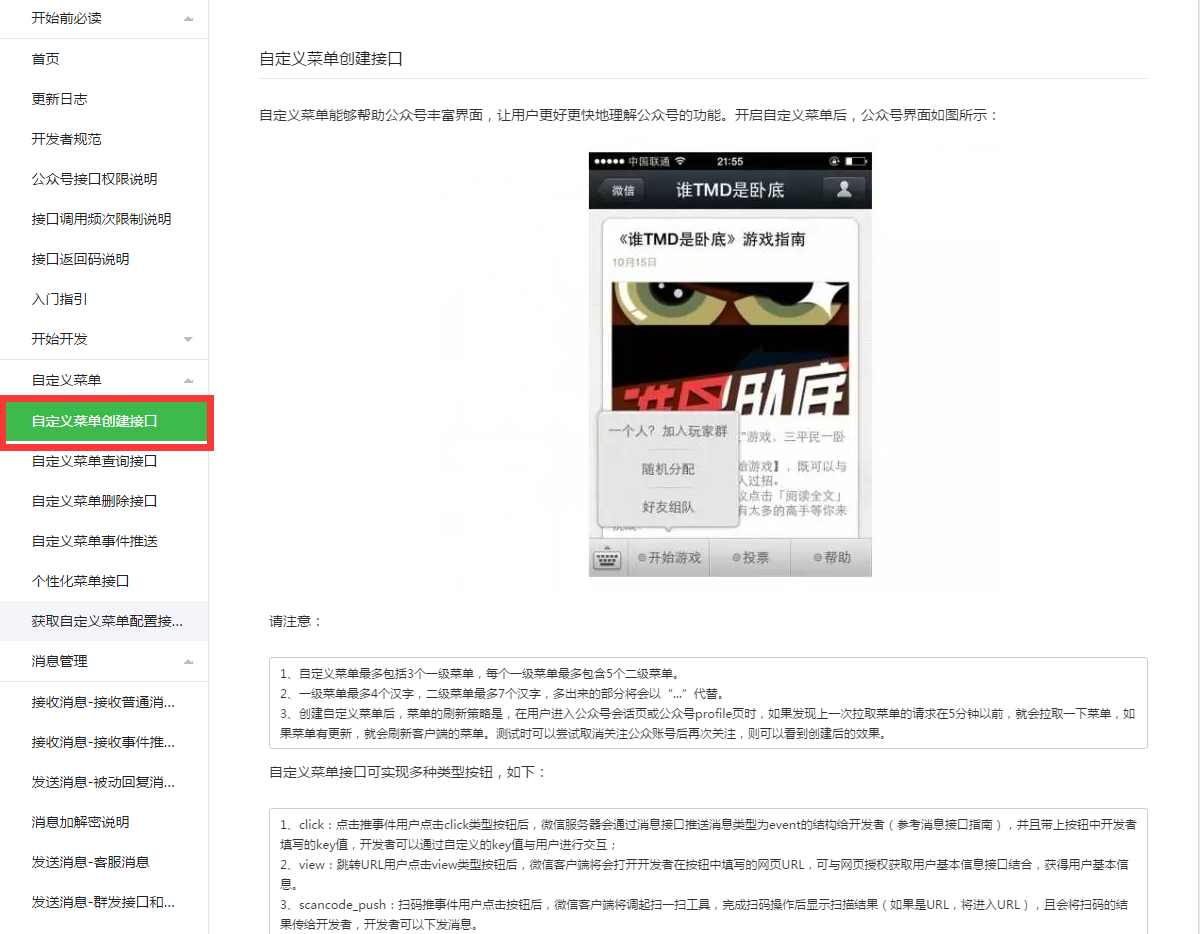
入门的时候已经了解到了在编辑模式下菜单的创建,并且了解到菜单主要分为Link类型和View类型。那么下面我们来了解一下开发模式下主要有哪些类型的菜单。

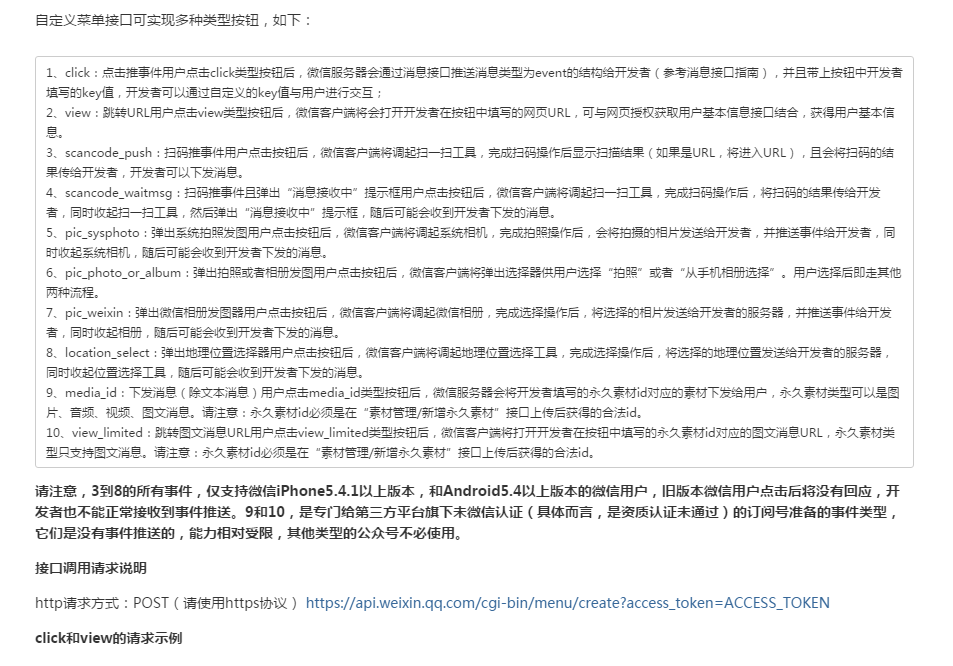
开发模式下主要有八种类型的菜单

后面的3-8(scancode_push-location_select可以统称为click类型的事件,因为它们的数据结构都是一样的,并且它们都是属于当点击菜单的时候都是通过触发事件来进行后续的逻辑处理,而1-2(click-view)View类型的菜单是通过点击菜单跳转到我们给定的URL地址)
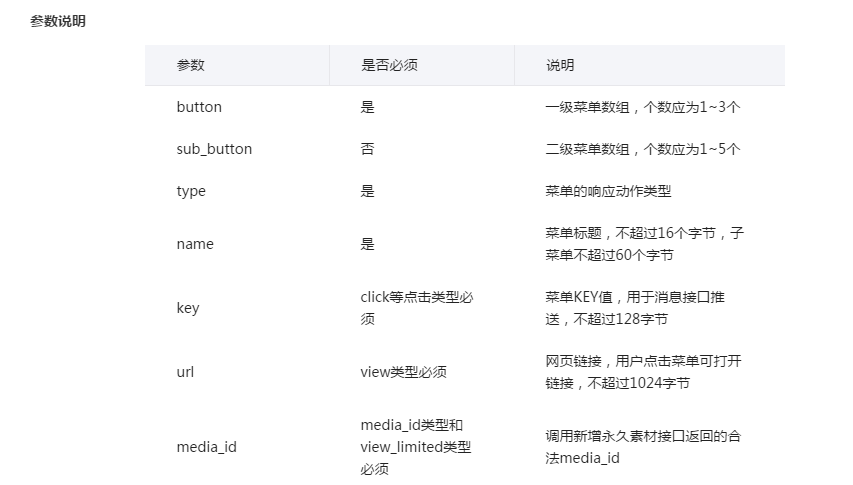
下面看一下菜单的数据结构和所需要的参数

type就是菜单的类型,就是我们说的上面这八种(button和sub_button)。key就是除了view类型以外的七种类型的菜单需要设置的一种属性。url就是view类型的菜单需要设置的一种属性。
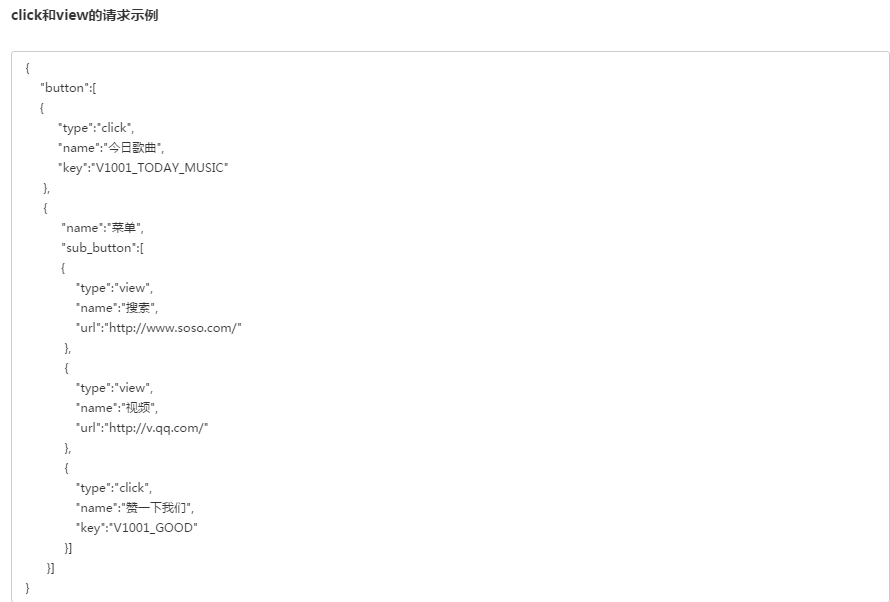
下面看一下菜单的数据结构

其他新增按钮类型的请求示例
{
"button": [
{
"name": "扫码",
"sub_button": [
{
"type": "scancode_waitmsg",
"name": "扫码带提示",
"key": "rselfmenu_0_0",
"sub_button": [ ]
},
{
"type": "scancode_push",
"name": "扫码推事件",
"key": "rselfmenu_0_1",
"sub_button": [ ]
}
]
},
{
"name": "发图",
"sub_button": [
{
"type": "pic_sysphoto",
"name": "系统拍照发图",
"key": "rselfmenu_1_0",
"sub_button": [ ]
},
{
"type": "pic_photo_or_album",
"name": "拍照或者相册发图",
"key": "rselfmenu_1_1",
"sub_button": [ ]
},
{
"type": "pic_weixin",
"name": "微信相册发图",
"key": "rselfmenu_1_2",
"sub_button": [ ]
}
]
},
{
"name": "发送位置",
"type": "location_select",
"key": "rselfmenu_2_0"
},
{
"type": "media_id",
"name": "图片",
"media_id": "MEDIA_ID1"
},
{
"type": "view_limited",
"name": "图文消息",
"media_id": "MEDIA_ID2"
}
]
}
看完了菜单的数据结构之后就可以根据菜单的数据结构写出菜单的实例对象
创建的时候要分开两种菜单来创建,一种是view类型,一种是click类型的
然后就把菜单的实例对象创建完毕了
