一 admin后台处理以及展示修改
jumpserver 默认不开放admin后台(获取是我没用使用正确的打开方式,)
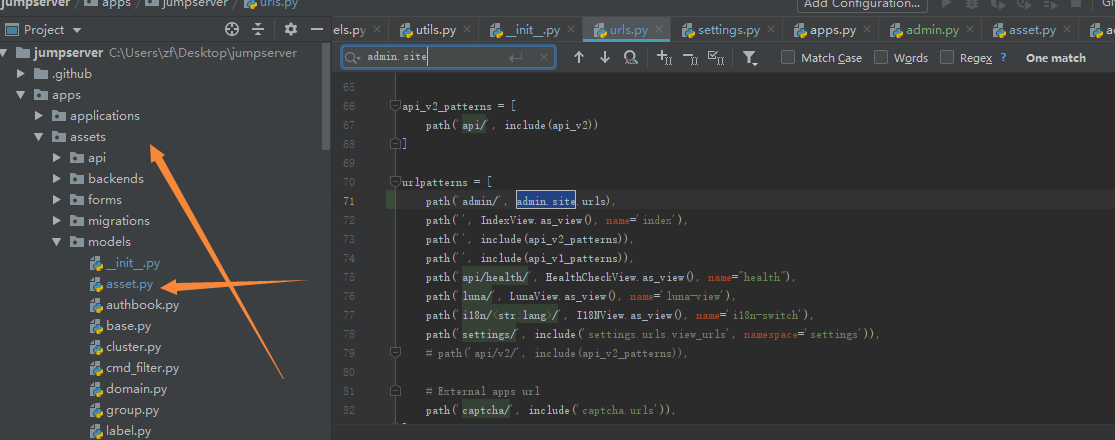
打开方式 找到程序的入口 urls.py 修改,另外主要看下settings 里面的配置,应该是已经注册了的
如图

urlpatterns = [ path('admin/', admin.site.urls), path('', IndexView.as_view(), name='index'), path('', include(api_v2_patterns)), path('', include(api_v1_patterns)),
修改之后我们打开页面 XXXX:/admin 应该回事如图所示(马赛克的内容为我后面加入)

我们发现jumpserver 里面打大部分内容并没有放在默认的后台,如果我有需求需要新增一个资源总表,目前考虑是直接在admin后台展示查看,那么如何修改呢?
首先找一个APP,我用的是assets,如图我们首先还是按照django的最原始方法 在app的models里面创建我们的orm,创建完成之后
还是使用 python manage.py makemigrations python manage.py migrate 来在数据库中生成表

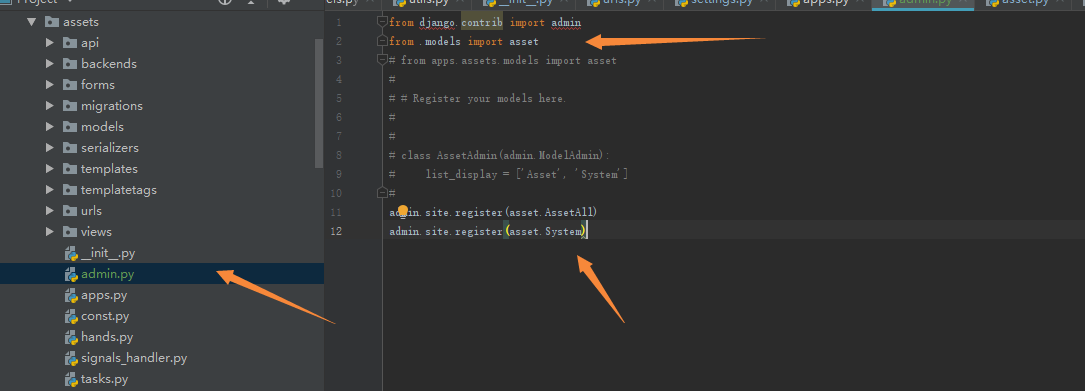
生成表之后,我们需要在app下面创建admin.py 文件来注册数据表到admin(目前处于基础阶段 还不知道jumpserver 后台页面是什么逻辑)

注意路径。。我这里用的是相对路径。 绝对路径会有报错,目前还未解决!
完成之后我们重新登陆admin页面查看

发现已经注册成功