前端
CSS 2d
什么是CSS?
css就是用来调节标签样式的
层叠样式表
css的注释
/单行注释/
/*
多行注释
多行注释
*/
/*这是博客园首页的样式表*/
/*顶部导航条样式开始*/
/*顶部导航条样式结束*/
css的语法结构
选择器 {属性1:值;属性2:值;属性3:值}
css的三种引入方式
1.文件导入式(也是最规范的形式)
2.head内利用style标签 内部直接书写css代码
3.行内式(最不推荐使用的)
css的流程
1.如何查找标签
2.如何设置样式
如何查找标签
1.基本选择器
2.组合选择器
3.伪元素选择器
4.伪类选择器
一个标签 都应该有的属性
id 唯一标识
class 类属性
基本选择器
/标签选择器/
p{
color:red;
}
类选择器(重点)
.c1{
color:yellow;
}
全局选择器:*。用的不多
组合选择器
1后代选择器:div内部嵌套的span都会被修改
div span{
color:red;
}
2儿子选择器:只有div内的嵌套的第一个的span被修改;多级嵌套不起作用
div>span {
color: aqua;
}
3毗邻选择器:紧挨着的下面的个。注意是下面不是里面!
div+span {
color: orange;
}
4弟弟选择器:同级别的下面所有的标.不包含嵌套
<div>div</div>
<span>div内的span</span>
<p>div内的第一个p
<span>div内的第一个p内的span</span>
</p>
<span>div内的span</span>
<p>div内的第一个p
<span>div内的第一个p内的span</span>
</p>
属性选择器
[]有三个查找级别
1.具有某个属性名
[hobby] {
background-color: red;
color: orange;
}
2.具有某个属性名及属性值
[hobby="jdb"] {
background-color: pink;
}
3.具有某个属性名及属性值某个标签
找input 具有属性名是hobby并且值是jdb的input标签
input[hobby="jdb"] {
background-color: greenyellow;
}
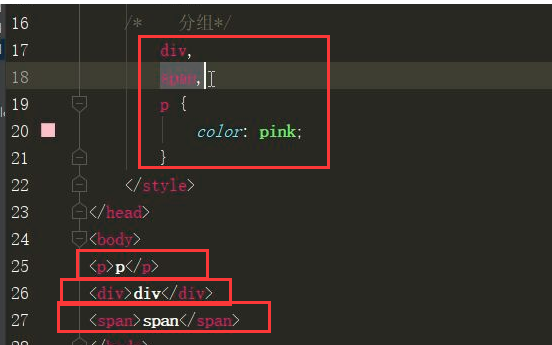
让这个三个标签统一颜色:div,span,p

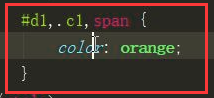
也可以这样:

伪类选择器(:分隔)让标签点击发生颜色变化
4种:
标签(要能点击的。比如a标签有网址;p就不起作用):link/hover/active/visited
/*连接态*/
a:link {#a表示a标签
color: pink;
}
/*鼠标悬浮态*/(用的挺多)
a:hover {
color: red;
}
/*鼠标点击态*/
a:active {
color: purple;
}
/*访问过后的状态*/
a:visited {
color: dimgrey;
}
input框焦点状态 被点击状态
input:focus {
background-color: orange;
}

鼠标悬停:
input:hover{
background-color: red;
}
伪元素选择器
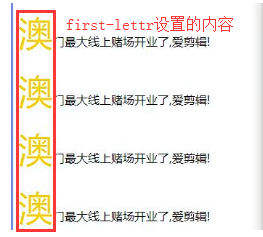
first-letter和after
给p段落的前面设置属性
p:first-letter {
content:' $
color: gold;
}

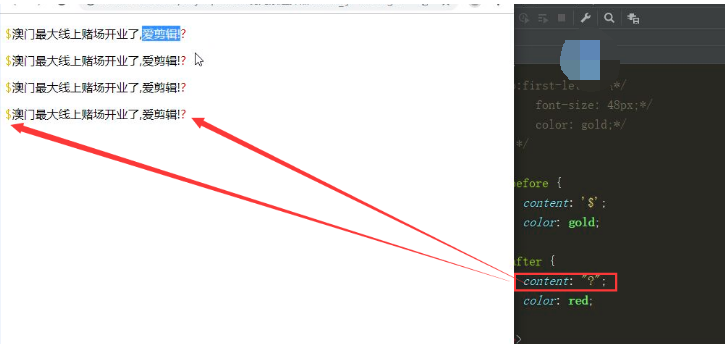
在后面+内容
p:after {
content:
color: red;
}
注意:利用伪元素选择器设置的属性(css加的符号不是普通文本),选不中!!

选择器优先级(多个选择器改一个内容)
1.选择器相同的情况下:就近原则
2.选择器不同的情况下:行内> id选择器>类选择器>标签选择器(精度越高,优先级越高)