当使用bootstrap模态框默认自带半透明阴影,如果想要去除阴影,需要怎么做呢?
今天在项目中我遇到了这个问题,想要去除模态框的阴影,试了好久都没解决。后来问同事的时候才知道,当模态框弹出后,会加上这样一句代码:
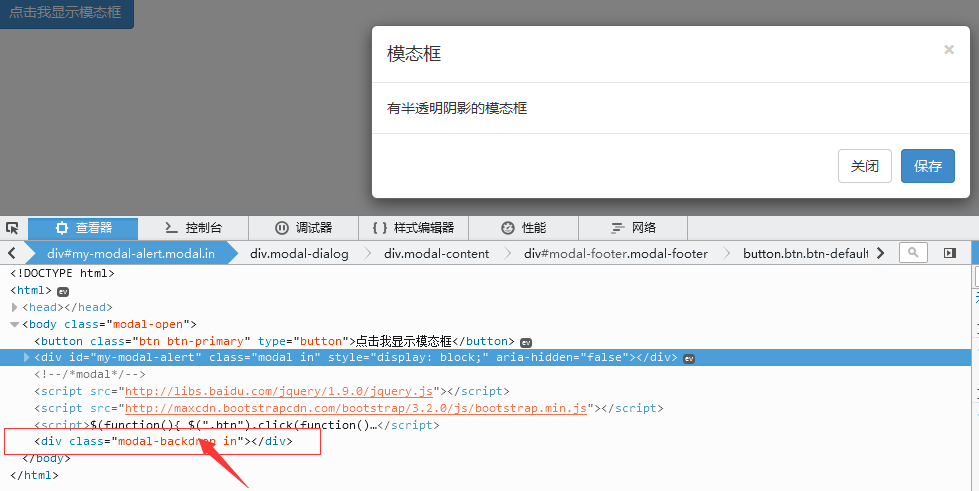
<div class="modal-backdrop in"></div>
案例:自带半透明阴影的模态框
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset=UTF-8>
6 <title>自带半透明阴影的模态框</title>
7 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
8
9 </head>
10
11 <body>
12 <button class="btn btn-primary" type="button" id="test">点击我显示模态框</button>
13
14 <div class="modal" id="my-modal-alert">
15 <div class="modal-dialog">
16 <div class="modal-content">
17 <div class="modal-header">
18 <button type="button" class="close" data-dismiss="modal">
19 <span aria-hidden="true">×</span><span class="sr-only">Close</span>
20 </button>
21 <h4 class="modal-title" id="modal-title">模态框</h4><span id="num"></span>
22 </div>
23 <!--/*modal-header*/-->
24 <div class="modal-body">
25 <div id="modal_message">有半透明阴影的模态框</div>
26 </div>
27 <!--/*modal-body*/-->
28 <div class="modal-footer" id="modal-footer">
29 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
30 <button type="button" class="btn btn-primary" >保存</button>
31 <!--/*modal-body*/-->
32 </div>
33 <!--/*modal-footer*/-->
34 </div>
35 <!--/*modal-dialog*/-->
36 </div>
37 <!--/*modal-content*/-->
38 </div>
39 <!--/*modal*/-->
40 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
41 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
42 <script>
43 $(function() {
44 $("#test").click(function(){
45 $("#my-modal-alert").modal("toggle");
46 });
47 });
48 </script>
49 </body>
50
51 </html>
如图:

要想去除模态框的阴影,只要删除<div class="modal-backdrop in"></div>这个div元素。
案例:去除模态框的半透明阴影
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset=UTF-8>
6 <title>自带半透明阴影的模态框</title>
7 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
8
9 </head>
10
11 <body>
12 <button class="btn btn-primary" type="button" id="test">点击我显示模态框</button>
13
14 <div class="modal" id="my-modal-alert">
15 <div class="modal-dialog">
16 <div class="modal-content">
17 <div class="modal-header">
18 <button type="button" class="close" data-dismiss="modal">
19 <span aria-hidden="true">×</span><span class="sr-only">Close</span>
20 </button>
21 <h4 class="modal-title" id="modal-title">模态框</h4><span id="num"></span>
22 </div>
23 <!--/*modal-header*/-->
24 <div class="modal-body">
25 <div id="modal_message">有半透明阴影的模态框</div>
26 </div>
27 <!--/*modal-body*/-->
28 <div class="modal-footer" id="modal-footer">
29 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
30 <button type="button" class="btn btn-primary" >保存</button>
31 <!--/*modal-body*/-->
32 </div>
33 <!--/*modal-footer*/-->
34 </div>
35 <!--/*modal-dialog*/-->
36 </div>
37 <!--/*modal-content*/-->
38 </div>
39 <!--/*modal*/-->
40 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
41 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
42 <script>
43 $(function() {
44 $("#test").click(function(){
45 $("#my-modal-alert").modal("toggle");
46
47 $(".modal-backdrop").remove();//删除class值为modal-backdrop的标签,可去除阴影
48 });
49 });
50 </script>
51 </body>
52
53 </html>
红色加粗部分的代码是用来删除删除class值为backdrop的标签,实现去除阴影的效果。
另外有一个需要注意的地方是,上面红色加粗部分的代码只能写在模态框弹出以后,才能起到效果。原因是,<div class="modal-backdrop in"></div>这句代码是模态框弹出后才加上去的。
要记得:引入bootstrap.min.js前一定要先引入jquery库。
另外我还有一个疑问是,当我一开始就设置模态框为show状态,那么这个时候模态框也是没有带半透明阴影的,而当我设置模态框初始为隐藏的,点击按钮才弹出时,模态框则会自带阴影。
如果哪位看到这篇文章,并且正好知道这个问题的答案,还希望您能分享解决方法,解决我的疑惑。谢谢!
