虽然本人也是刚刚才开始学习angular.js,并不是非常会,但是这并不能阻止我对angular的喜爱。因为它太省代码了,比如说一个比较简单的购物车,就是只有商品名称,单价,数量,小计,总计和删除功能的购物车,我原先写一个这种的购物车要写好长一段的JS代码,不过现在就不用了。那么我就开始分享了。
首先我先把插件导入自己的代码中,再在JS中写上模块,并且写上控制台。不过别忘了在html标签中写上模块名,在body中写入控制台名(我有一回忘了写,让我找了半天,汗)。在控制台中创建一个数组,把所需的各种数据写上,比如$scope.arr = [{'shopname':'苹果','qian':12,'number':1},{'shopname':'香蕉','qian':6,'number':1},{'shopname':'橘子','qian':4,'number':1}];这样我们就有三种商品了。之后我们再在里面写上计算总值的代码,比如
$scope.sum = function(){
var max = 0;
angular.forEach($scope.arr,function(value,key){
max += value.qian * value.number;
});
return max;
}
这样我们就可以在body内容中直接调用计算了。当然别忘了删除了,我们要在之后直接写上
$scope.remove = function(index){
$scope.arr.splice(index,1);
}
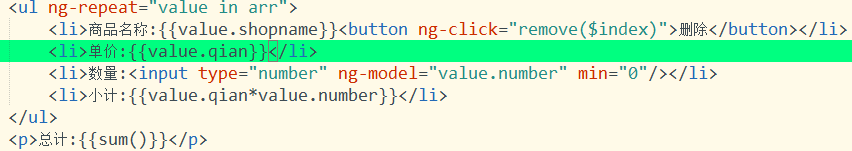
我们已经把JS部分的写完了,接下来我们写body内的内容,本人喜欢用ul列表写,所以接下来我们就用ul写。

这样子一个简单的angular购物车就完成了