HTML简介
学号:201631062509
姓名:杨菓
1.什么是 HTML?
HTML 语言用于描述网页。
- HTML 是指超文本标记语言: Hyper Text Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML 文档也叫做 web页面
2.HTML 标签
HTML 标记标签通常被称为HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
实例解析:
<!DOCTYPE html>
<html>
<body>
<h1>我是第一个标题</h1>
<p>我是第一个段落。</p>
</body>
</html>
<html>
<body>
<h1>我是第一个标题</h1>
<p>我是第一个段落。</p>
</body>
</html>
- DOCTYPE 声明了文档的类型
- <html> 标签是HTML页面的根元素,该标签的结束标志为 </html>
- <head>标签包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
- <title>标签定义文档的标题
- <body> 标签定义文档的主体,即网页可见的页面内容,该标签的结束标志为 </body>
- <h1> 标签作为一个标题使用,该标签的结束标志为 </h1>,--Html标题
- <p> 标签作为一个段落显示,该标签的结束标志为 </p>--p标签用法
3.HTML 编辑器
使用Notepad或TextEdit来编写HTML
下列是三种专门用于编辑HTML的HTML编辑器:
-
Adobe Dreamweaver
-
Microsoft Expression Web
-
CoffeeCup HTML编辑器
不过,我们同时推荐使用文本编辑器来学习HTML,比如Notepad(PC)或TextEdit(Mac)。我们相信,使用一款简单的文本编辑器是学习HTML的好方法。
我们可以使用Notepad工具来创建HTML文件,具体的步骤参考如下:
步骤1:启动记事本
打开Notepad的步骤(Windows系统中):
- 打开“开始”菜单
- 选择“所有程序”
- 选择“附件”
- 选择“记事本”
步骤2:使用记事本编辑HTML
在记事本中输入HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool 在线教程(www.w3cschool.cn)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>步骤3:保存你的HTML
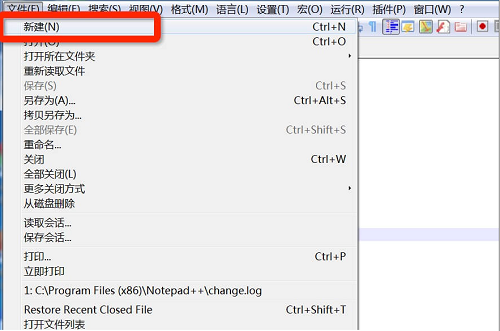
在Notepad文件菜单中选择另存为。
您可以以.htm或者.html扩展名保存您的HTML文件,两者没有区别,根据您的使用习惯即可。
将该文件保存在您常用的文件夹中,比如w3cschool

步骤4:在浏览器中运行这个HTML文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的HTML文件。
运行显示结果类似如下:

4.HTML 标签
HTML 基本文档
<!DOCTYPE html>
<html>
<head>
<title>文档标题</title>
</head>
<body> 可见文本... </body>
</html>基本标签(Basic Tags)
<h1>最大的标题</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>最小的标题</h6>
<p>这是一个段落。</p>
<br> (换行)
<hr> (水平线)
<!-- 这是注释 -->文本格式化(Formatting)
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)链接(Links)
普通的链接:<a href="链接地址">链接文本</a>
图像链接: <a href="http://www.example.com/"><img src="URL" alt="替换文本"></a>
邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a>
书签: <a id="tips">
提示部分</a> <a href="#tips">跳到提示部分</a>图片(Images)
<img src="URL" alt="替换文本" height="42" width="42">样式/区块(Styles/Sections)
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
<div>文档中的块级元素</div>
<span>文档中的内联元素</span>无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>定义列表
<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2</dd>
</dl>表格(Tables)
<table border="1">
<tr>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>表格数据</td>
<td>表格数据</td>
</tr>
</table>框架(Iframe)
<iframe src="demo_iframe.htm"></iframe>表单(Forms)
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option>苹果</option>
<option selected="selected">香蕉</option>
<option>樱桃</option>
</select>
<textarea name="comment" rows="60" cols="20">
</textarea>
</form>实体(Entities)
< 等同于 <
> 等同于 >
© 等同于 ©
5.实例运行
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>w3cschool 在线教程(www.w3cschool.cn)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
结果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<a href="http://www.w3cschool.cn">这是一个链接使用了 href 属性</a>
</body>
</html>
</html>
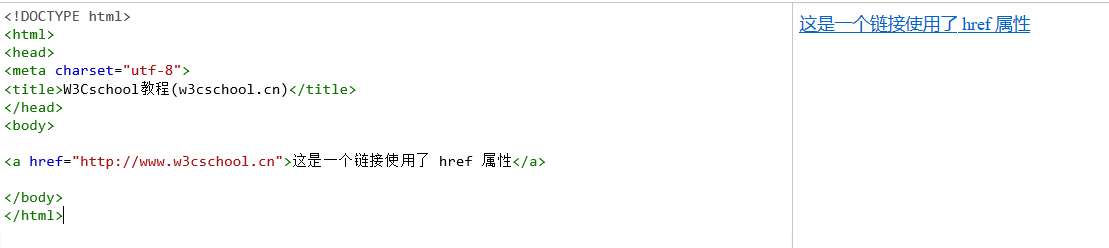
结果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<img src="/statics/images/w3cschool.png" width="247" height="48" >
</body>
</html>
</html>
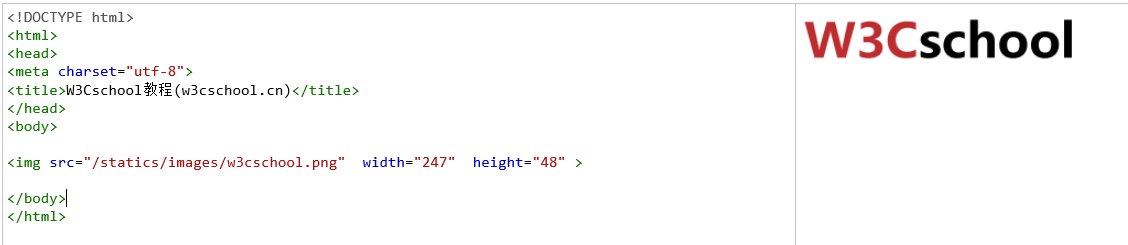
结果:

6.心得总结
这一次主要是学习了HTML的基本概念,各种标签的用法和主要的编辑方式,总的来说,不算是一个太难的作业,但还是要通过大量练习,来熟悉各种标签的用法,和标签联合起来的用法,才能够更好地去开发一个网页。