LayoutInflater作用及使用
作用:
1、对于一个没有被载入或者想要动态载入的界面, 都需要使用inflate来载入.
2、对于一个已经载入的Activity, 就可以使用实现了这个Activiyt的的findViewById方法来获得其中的界面元素.
方法:
Android里面想要创建一个画面的时候, 初学一般都是新建一个类, 继承Activity基类, 然后在onCreate里面使用setContentView方法来载入一个在xml里定义好的界面.
其实在Activity里面就使用了LayoutInflater来载入界面, 通过getSystemService(Context.LAYOUT_INFLATER_SERVICE)方法可以获得一个 LayoutInflater, 也可以通过LayoutInflater inflater = getLayoutInflater();来获得.然后使用inflate方法来载入layout的xml,
1、对于一个没有被载入或者想要动态载入的界面, 都需要使用inflate来载入.
2、对于一个已经载入的Activity, 就可以使用实现了这个Activiyt的的findViewById方法来获得其中的界面元素.
方法:
Android里面想要创建一个画面的时候, 初学一般都是新建一个类, 继承Activity基类, 然后在onCreate里面使用setContentView方法来载入一个在xml里定义好的界面.
其实在Activity里面就使用了LayoutInflater来载入界面, 通过getSystemService(Context.LAYOUT_INFLATER_SERVICE)方法可以获得一个 LayoutInflater, 也可以通过LayoutInflater inflater = getLayoutInflater();来获得.然后使用inflate方法来载入layout的xml,
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ViewSwitcher android:id="@+id/viewSwitcher1" android:layout_width="match_parent" android:layout_height="match_parent" > </ViewSwitcher> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:onClick="prev" android:text="<" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:onClick="next" android:text=">" /> </RelativeLayout>
package com.example.viewswitcher; import java.util.ArrayList; import android.app.Activity; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; import android.widget.TextView; import android.widget.ViewSwitcher; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { public static final int NUMBER_PER_SCREEN=12; public static class DataItem{ public String dataName; public Drawable drawable; } private ArrayList<DataItem> items=new ArrayList<DataItem>(); private int screenNo=-1; private int screenCount; ViewSwitcher switcher; LayoutInflater inflater; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); inflater=LayoutInflater.from(MainActivity.this); //创建40个应用程序 for(int i=0;i<40;i++){ String label=""+i; Drawable drawable=getResources().getDrawable(R.drawable.ic_launcher); DataItem item=new DataItem(); item.dataName=label; item.drawable=drawable; items.add(item); } screenCount=items.size()%NUMBER_PER_SCREEN==0? items.size()/NUMBER_PER_SCREEN: items.size()/NUMBER_PER_SCREEN+1; switcher=(ViewSwitcher) findViewById(R.id.viewSwitcher1); switcher.setFactory(new ViewFactory(){ @Override public View makeView() { return inflater.inflate(R.layout.slidelistview, null); } }); next(null); } public void next(View v) { if(screenNo<screenCount-1){ screenNo++; switcher.setInAnimation(this, R.anim.slide_in_right); switcher.setOutAnimation(this, R.anim.slide_out_left); ((GridView)switcher.getNextView()).setAdapter(adapter); switcher.showNext(); } } public void prev(View v) { if(screenNo>0){ screenNo--; switcher.setInAnimation(this,android.R.anim.slide_in_left); switcher.setOutAnimation(this, android.R.anim.slide_out_right); ((GridView)switcher.getNextView()).setAdapter(adapter); switcher.showPrevious(); } } private BaseAdapter adapter=new BaseAdapter(){ @Override public int getCount() { if(screenNo==screenCount-1 && items.size()%NUMBER_PER_SCREEN!=0){ return items.size()%NUMBER_PER_SCREEN; } return NUMBER_PER_SCREEN; } @Override public DataItem getItem(int position) { return items.get(screenNo*NUMBER_PER_SCREEN+position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View view=convertView; if(convertView==null){ view=inflater.inflate(R.layout.labelicon, null); } ImageView imageView=(ImageView) view.findViewById(R.id.imageview); imageView.setImageDrawable(getItem(position).drawable); TextView textView=(TextView) view.findViewById(R.id.textview); textView.setText(getItem(position).dataName); return view; } }; }
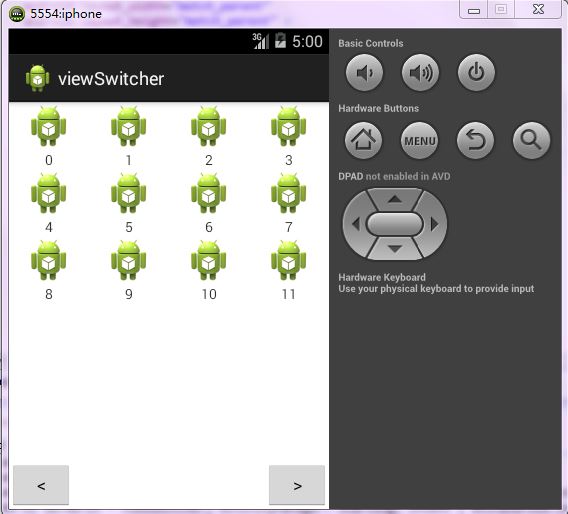
 这里面用到了viewSwitcher,还有动画效果,有系统自带,也有自己创建的。xml省略
这里面用到了viewSwitcher,还有动画效果,有系统自带,也有自己创建的。xml省略
下面介绍一下动画效果的Xml意义
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="100%" android:duration="300"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" /> </set>
其中:
translate 位置转移动画效果
整型值:
fromXDelta 属性为动画起始时 X坐标上的位置
toXDelta 属性为动画结束时 X坐标上的位置
fromYDelta 属性为动画起始时 Y坐标上的位置
toYDelta 属性为动画结束时 Y坐标上的位置
注意:
没有指定,
默认是以自己为相对参照物
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位
在这些属性里面还可以加上%和p,例如:
android:toXDelta="100%",表示自身的100%,也就是从View自己的位置开始。
android:toXDelta="80%p",表示父层View的80%,是以它父层View为参照的。