1. 安装node.js和npm
node下载地址安装node.js。
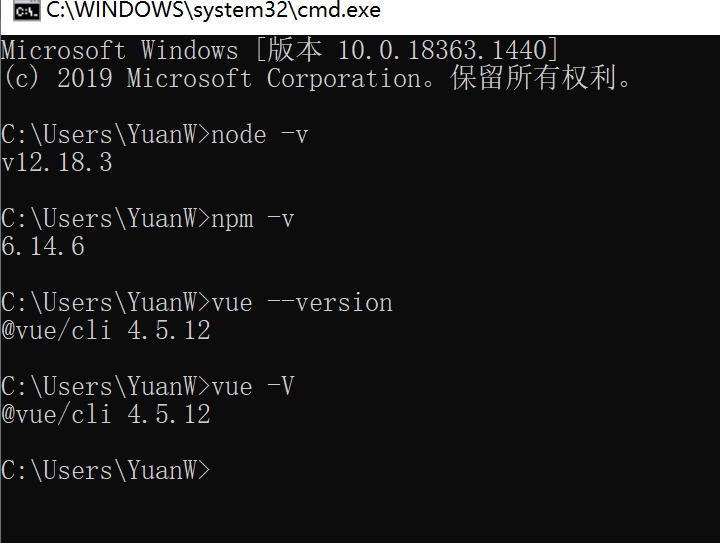
node.js成功安装之后,输入 node -v 和 npm -v 来查看node.js和npm的版本。

2.安装淘宝镜像
npm install --registry=https://registry.npm.taobao.org
3. 安装脚手架
npm install -g @vue/cli或yarn global add @vue/cli
vue --version或vue -V命令来查看安装的版本

4. 使用npm install webpack -g命令来安装webpack。
webpack -v 查看版本


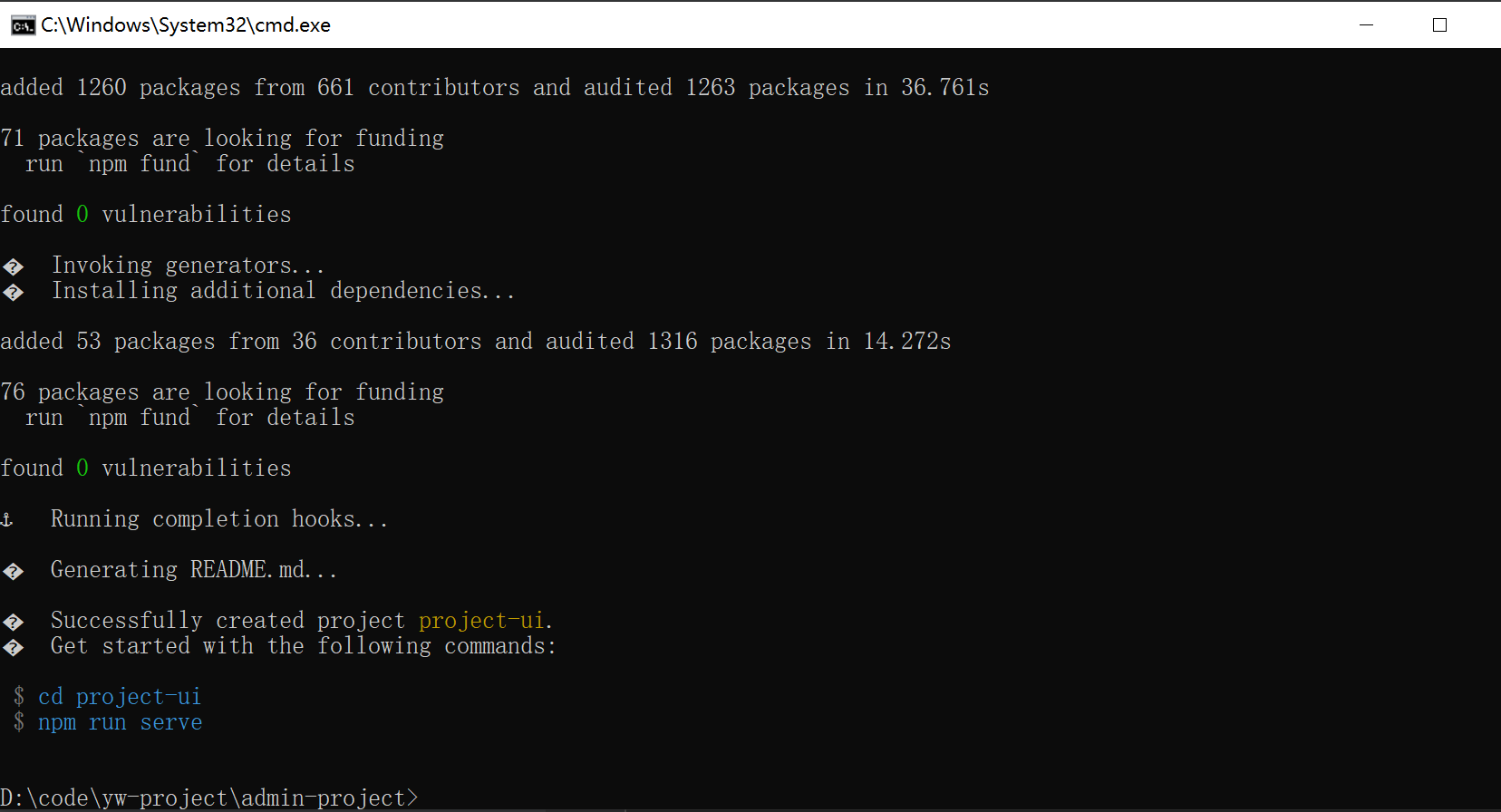
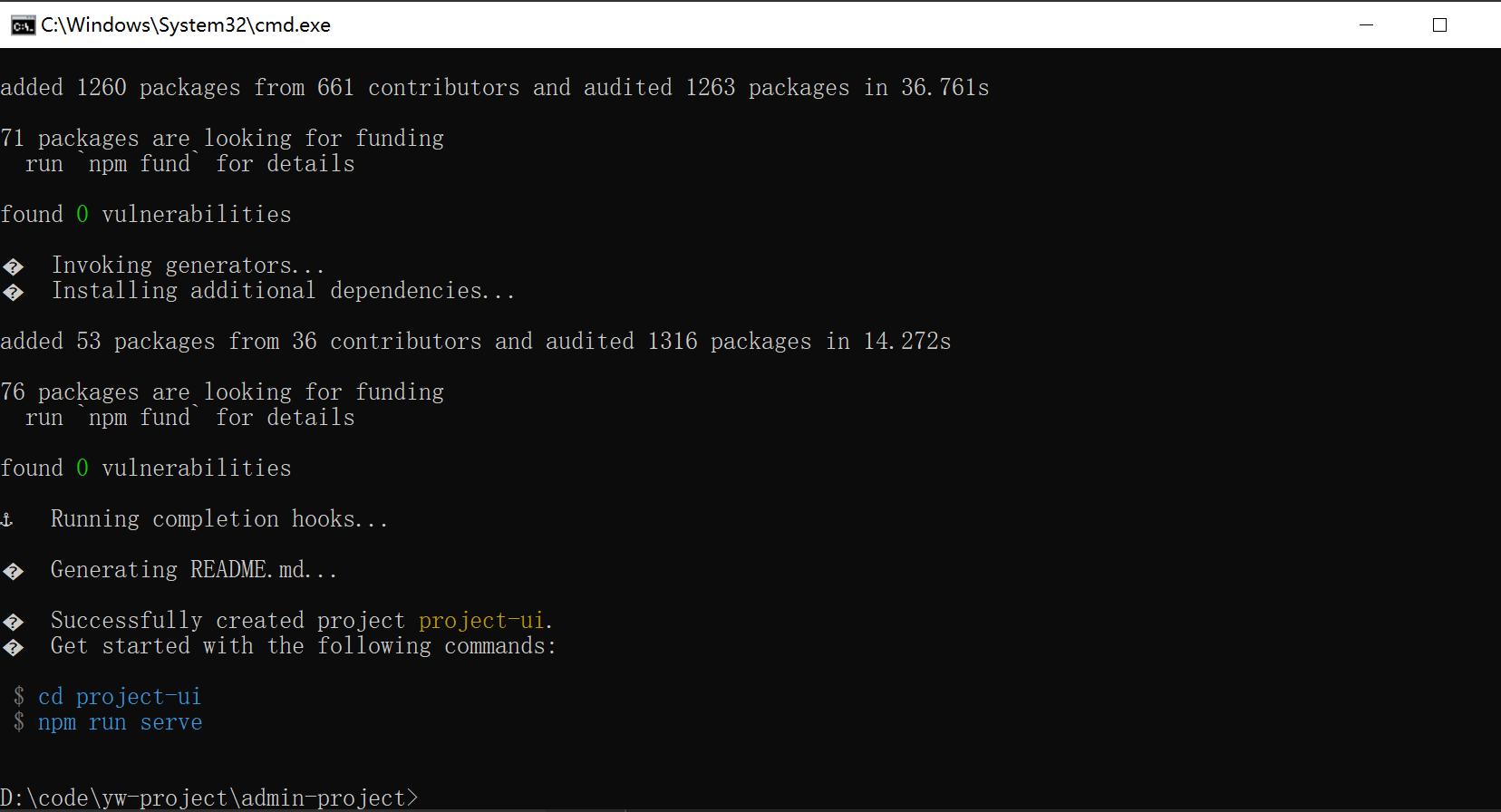
5.创建项目 vue create xxxx项目名


6.运行项目
进入文件夹 运行 npm run serve