什么是HTML?
HTML:Hyper Text Markup Language :超文本标记语言。
- 超文本:功能比普通文本更加强大
- 标记语言:使用一组标签对内容进行描述的语言,它不是编程语言
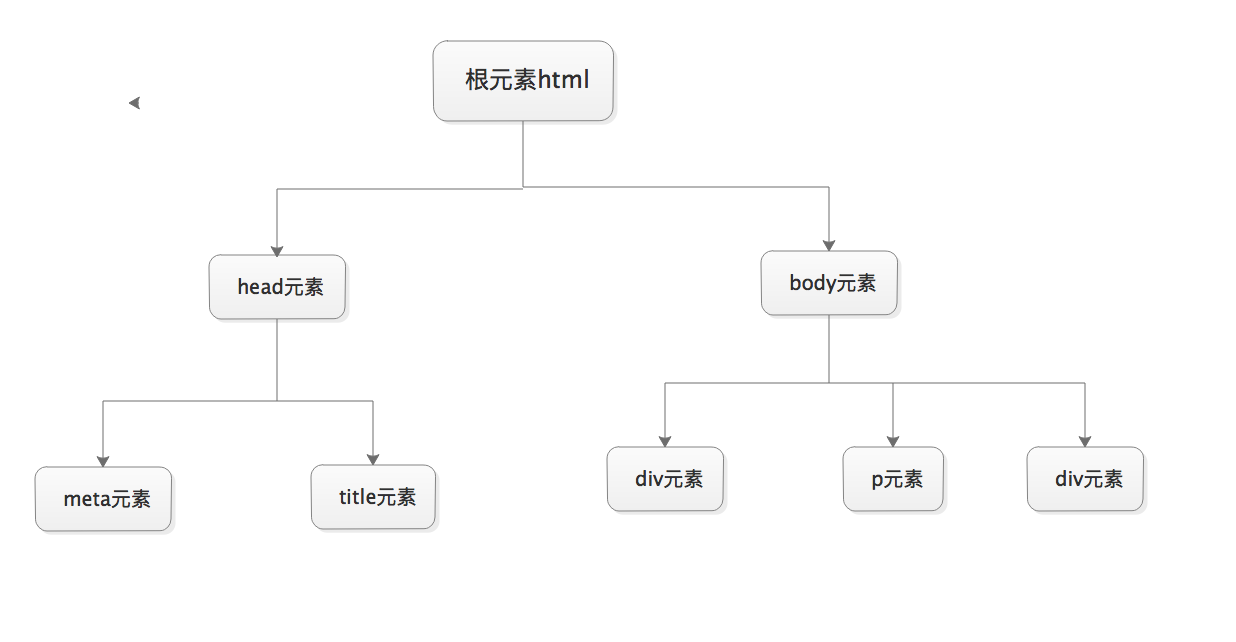
html文档树形结构图:

HTML的语法和规范
- HTML 文件都是以.html 或者.htm 结尾的,建议使用.html 结尾!
- Html 文件分为头部分<head></head>和体部分<body></body>。
- Html 标签都是由开始标签和结束标签组成(<hr />)。
- Html 标签忽略大小写,建议使用小写。
常见标签
一、<!DOCTYPE html>标签
在W3C标准未出台之前,各个浏览器对页面的要求都存在不同的差异。 W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。这就是<!DOCTYPE html>的作用。
二、head标签
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性.
- name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
- http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
三、body标签
1.基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div><span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点:
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点:
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
2.图形标签<img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
3.超链接标签<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #id.
4.列表标签:
<ul>: 无序列表 <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
5.表格标签<table>
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.
6.表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
表单属性:
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理.
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get:
1.提交的键值对.放在地址栏中url后面.
2.安全性相对较差.
3.对提交内容的长度有限制.
post:
1.提交的键值对 不在地址栏.
2.安全性相对较高.
3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
表单元素:
<input> 标签的属性和对应值 : 可以详见input 元素
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
<select>下拉选项标签属性:
name:表单提交项的键. size:选项个数 multiple:multiple <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
<textarea> 文本域
详见textarea
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label>
详见 label 元素
<label for="www">姓名</label> <input id="www" type="text">
<fieldset>
详见fieldset
<fieldset> <legend>登录吧</legend> <input type="text"> </fieldset>