POST请求的forHTTPHeaderField

也许你的iOS项目中使用了AFNetworking2.0,或者是ASIHTTPRequest,对于http中POST请求的操作,你用了他们提供的现成的方法后,就再也无法理解这些请求是如何实现的了,这对于我们学习网络请求的原理是很不方便的说,因为不理解原理,那对于定制自己的网络类也就无从说起,无论AFNetworking2.0与ASIHTTPRequest多么好用,你用的再多也无法让你真正熟悉网络库从而写出适合自己的网络封装.
在开始这篇教程之前,先提供本人粗略封装的网络类供看官使用:
NETWorkRequest.h + NETWorkRequest.m
// // NETWorkRequest.h // NETWork // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <Foundation/Foundation.h> // block的相关定义 typedef void (^NETWorkRequestBlock)(NSMutableURLRequest *request); @interface NETWorkRequest : NSObject @property (nonatomic, strong, readonly) NSMutableURLRequest *request; - (void)configRequest:(NETWorkRequestBlock)block; @end
// // NETWorkRequest.m // NETWork // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "NETWorkRequest.h" @interface NETWorkRequest () @end @implementation NETWorkRequest - (instancetype)init { self = [super init]; if (self) { _request = [NSMutableURLRequest new]; } return self; } - (void)configRequest:(NETWorkRequestBlock)block { block(self.request); } @end
NETWorkConnection.h + NETWorkConnection.m
// // NETWorkConnection.h // NETWork // // Copyright (c) 2014年 Y.X. All rights reserved. // #import <Foundation/Foundation.h> @class NETWorkRequest; // block的相关定义 typedef void (^NETWorkConnectionBlock)(NSDictionary *info, NSData *data, NSError *error); @interface NETWorkConnection : NSObject @property (nonatomic, strong, readonly) NETWorkRequest *request; - (instancetype)initWithRequest:(NETWorkRequest *)request; - (void)resultBlock:(NETWorkConnectionBlock)block; - (void)start; @end
// // NETWorkConnection.m // NETWork // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "NETWorkConnection.h" #import "NETWorkRequest.h" @interface NETWorkConnection ()<NSURLConnectionDelegate, NSURLConnectionDataDelegate> @property (nonatomic, copy) NETWorkConnectionBlock onncetionBlock; // 网络连接用block @property (nonatomic, assign) unsigned long long expectedLength; // 从服务器获取期望文件的大小 @property (nonatomic, strong) NSURLConnection *conncetion; // 网络连接 @property (nonatomic, strong) NSMutableData *cacheData; // 用于缓存的data数据 @property (nonatomic, strong) NSURLResponse *response; // 回复 @property (nonatomic, strong) NSMutableDictionary *info; // 一些链接的信息 @end @implementation NETWorkConnection - (instancetype)initWithRequest:(NETWorkRequest *)request { self = [super init]; if (self) { // 开始创建连接 _conncetion = [[NSURLConnection alloc] initWithRequest:request.request delegate:self startImmediately:NO]; // 创建数据容器 _cacheData = [NSMutableData data]; // 储存一些信息 _info = [NSMutableDictionary new]; } return self; } - (void)start { [self.conncetion start]; } #pragma mark - delegate - (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response { // 存储一些网络回复的信息 [_info setObject:@(response.expectedContentLength) forKey:@"expectedContentLength"]; if (response.suggestedFilename) [_info setObject:response.suggestedFilename forKey:@"suggestedFilename"]; if (response.MIMEType) [_info setObject:response.MIMEType forKey:@"MIMEType"]; if (response.textEncodingName) [_info setObject:response.textEncodingName forKey:@"textEncodingName"]; if (response.URL.description) [_info setObject:response.URL.description forKey:@"URL"]; // 走HTTP协议的网络链接会执行括号类的方法 if([response isKindOfClass:[NSHTTPURLResponse class]]) { NSHTTPURLResponse *r = (NSHTTPURLResponse *)response; // 获取response _response = response; [_info setObject:r.allHeaderFields forKey:@"allHeaderFields"]; [_info setObject:@(r.statusCode) forKey:@"statusCode"]; // 如果能获取到期望的数据长度就执行括号中的方法 if ([r expectedContentLength] != NSURLResponseUnknownLength) { // 获取期望下载的数值 _expectedLength = [r expectedContentLength]; } } } - (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)theData { // 存储缓存数据 [_cacheData appendData:theData]; } - (void)connectionDidFinishLoading:(NSURLConnection *)connection { // 如果存在block则执行 if (_onncetionBlock) { // 调用block _onncetionBlock(_info, _cacheData, nil); } } - (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error { // 如果存在block则执行 if (_onncetionBlock) { // 调用block _onncetionBlock(_info, nil, error); } } - (void)resultBlock:(NETWorkConnectionBlock)block { // 防止循环引用 __weak NSMutableDictionary *infoDic = _info; // 初始化block _onncetionBlock = ^(NSDictionary *info, NSData *data, NSError *error) { // 调用block block(infoDic, data, error); }; } - (void)dealloc { /* After this method is called, the connection’s delegate no longer receives any messages for the connection. If you want to reattempt the connection, you should create a new connection object. */ [_conncetion cancel]; } @end
Response Headers(从服务器得到的回复的头)
| Field name | Description | Example | Status |
|---|---|---|---|
| Access-Control-Allow-Origin | Specifying which web sites can participate in cross-origin resource sharing | Access-Control-Allow-Origin: * |
Provisional |
| Accept-Ranges | What partial content range types this server supports | Accept-Ranges: bytes |
Permanent |
| Age | The age the object has been in a proxy cache in seconds | Age: 12 |
Permanent |
| Allow | Valid actions for a specified resource. To be used for a 405 Method not allowed | Allow: GET, HEAD |
Permanent |
| Cache-Control | Tells all caching mechanisms from server to client whether they may cache this object. It is measured in seconds | Cache-Control: max-age=3600 |
Permanent |
| Connection | Options that are desired for the connection[22] | Connection: close |
Permanent |
| Content-Encoding | The type of encoding used on the data. See HTTP compression. | Content-Encoding: gzip |
Permanent |
| Content-Language | The language the content is in | Content-Language: da |
Permanent |
| Content-Length | The length of the response body in octets (8-bit bytes) | Content-Length: 348 |
Permanent |
| Content-Location | An alternate location for the returned data | Content-Location: /index.htm |
Permanent |
| Content-MD5 | A Base64-encoded binary MD5 sum of the content of the response | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
Permanent |
| Content-Disposition[23][24][25] | An opportunity to raise a "File Download" dialogue box for a known MIME type with binary format or suggest a filename for dynamic content. Quotes are necessary with special characters. | Content-Disposition: attachment; filename="fname.ext" |
Permanent |
| Content-Range | Where in a full body message this partial message belongs | Content-Range: bytes 21010-47021/47022 |
Permanent |
| Content-Type | The MIME type of this content | Content-Type: text/html; charset=utf-8 |
Permanent |
| Date | The date and time that the message was sent (in "HTTP-date" format as defined by RFC 2616) | Date: Tue, 15 Nov 1994 08:12:31 GMT |
Permanent |
| ETag | An identifier for a specific version of a resource, often a message digest | ETag: "737060cd8c284d8af7ad3082f209582d" |
Permanent |
| Expires | Gives the date/time after which the response is considered stale | Expires: Thu, 01 Dec 1994 16:00:00 GMT |
Permanent: standard |
| Last-Modified | The last modified date for the requested object (in "HTTP-date" format as defined by RFC 2616) | Last-Modified: Tue, 15 Nov 1994 12:45:26 GMT |
Permanent |
| Link | Used to express a typed relationship with another resource, where the relation type is defined by RFC 5988 | Link: </feed>; rel="alternate"[26] |
Permanent |
| Location | Used in redirection, or when a new resource has been created. | Location: http://www.w3.org/pub/WWW/People.html |
Permanent |
| P3P | This header is supposed to set P3P policy, in the form of P3P:CP="your_compact_policy". However, P3P did not take off,[27] most browsers have never fully implemented it, a lot of websites set this header with fake policy text, that was enough to fool browsers the existence of P3P policy and grant permissions for third party cookies. |
P3P: CP="This is not a P3P policy! See http://www.google.com/support/accounts/bin/answer.py?hl=en&answer=151657 for more info." |
Permanent |
| Pragma | Implementation-specific headers that may have various effects anywhere along the request-response chain. | Pragma: no-cache |
Permanent |
| Proxy-Authenticate | Request authentication to access the proxy. | Proxy-Authenticate: Basic |
Permanent |
| Refresh | Used in redirection, or when a new resource has been created. This refresh redirects after 5 seconds. | Refresh: 5; url=http://www.w3.org/pub/WWW/People.html |
Proprietary/non-standard: a header extension introduced by Netscape and supported by most web browsers. |
| Retry-After | If an entity is temporarily unavailable, this instructs the client to try again later. Value could be a specified period of time (in seconds) or a HTTP-date.[28] |
|
Permanent |
| Server | A name for the server | Server: Apache/2.4.1 (Unix) |
Permanent |
| Set-Cookie | An HTTP cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
Permanent: standard |
| Status | The HTTP status of the response | Status: 200 OK |
? "Status" is not listed as a registered header. The "Status-Line" of a "Response" is defined by RFC2616[29] without any explicit "Status:" header name. |
| Strict-Transport-Security | A HSTS Policy informing the HTTP client how long to cache the HTTPS only policy and whether this applies to subdomains. | Strict-Transport-Security: max-age=16070400; includeSubDomains |
Permanent: standard |
| Trailer | The Trailer general field value indicates that the given set of header fields is present in the trailer of a message encoded with chunked transfer-coding. | Trailer: Max-Forwards |
Permanent |
| Transfer-Encoding | The form of encoding used to safely transfer the entity to the user. Currently defined methods are: chunked, compress, deflate, gzip, identity. | Transfer-Encoding: chunked |
Permanent |
| Upgrade | Ask the client to upgrade to another protocol. | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
Permanent |
| Vary | Tells downstream proxies how to match future request headers to decide whether the cached response can be used rather than requesting a fresh one from the origin server. | Vary: * |
Permanent |
| Via | Informs the client of proxies through which the response was sent. | Via: 1.0 fred, 1.1 example.com (Apache/1.1) |
Permanent |
| Warning | A general warning about possible problems with the entity body. | Warning: 199 Miscellaneous warning |
Permanent |
| WWW-Authenticate | Indicates the authentication scheme that should be used to access the requested entity. | WWW-Authenticate: Basic |
Permanent |
| X-Frame-Options[30] | Clickjacking protection: "deny" - no rendering within a frame, "sameorigin" - no rendering if origin mismatch | X-Frame-Options: deny |
Permanent |
Common non-standard response headers(从服务器得到的非标准回复的头)
| Field name | Description | Example |
|---|---|---|
| Public-Key-Pins[31] | Man-in-the-middle attack mitigation, announces hash of website's authentic TLS certificate | Public-Key-Pins: max-age=2592000; pin-sha256="E9CZ9INDbd+2eRQozYqqbQ2yXLVKB9+xcprMF+44U1g="; |
| X-XSS-Protection[32] | Cross-site scripting (XSS) filter | X-XSS-Protection: 1; mode=block |
| Content-Security-Policy, X-Content-Security-Policy, X-WebKit-CSP[33] | Content Security Policy definition. | X-WebKit-CSP: default-src 'self' |
| X-Content-Type-Options[34] | The only defined value, "nosniff", prevents Internet Explorer from MIME-sniffing a response away from the declared content-type. This also applies to Google Chrome, when downloading extensions.[35] | X-Content-Type-Options: nosniff |
| X-Powered-By[36] | specifies the technology (e.g. ASP.NET, PHP, JBoss) supporting the web application (version details are often in X-Runtime, X-Version, or X-AspNet-Version) |
X-Powered-By: PHP/5.4.0 |
| X-UA-Compatible[37] | Recommends the preferred rendering engine (often a backward-compatibility mode) to use to display the content. Also used to activate Chrome Frame in Internet Explorer. | X-UA-Compatible: IE=EmulateIE7X-UA-Compatible: IE=edgeX-UA-Compatible: Chrome=1 |
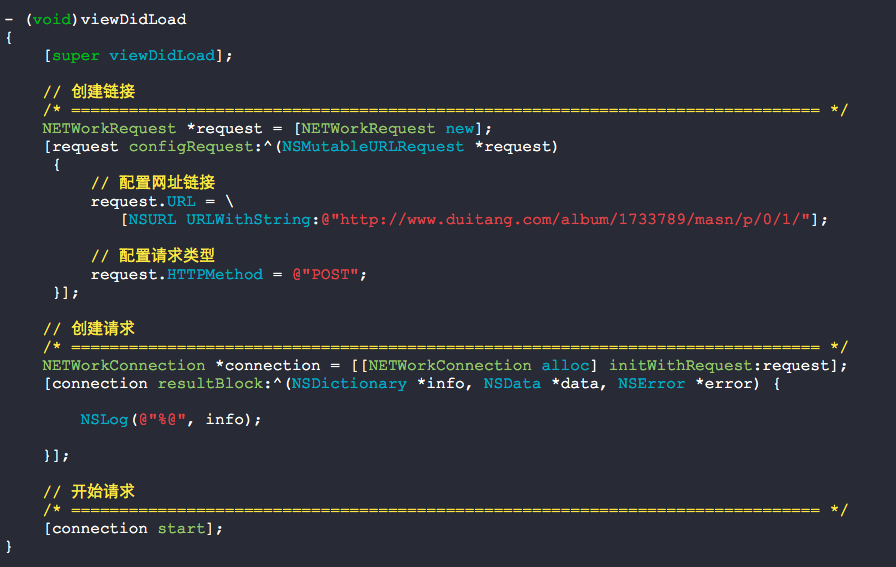
请写以下代码:

打印信息:
2014-06-12 17:15:33.731 NETWork[10975:60b] {
MIMEType = "application/json";
URL = "http://www.duitang.com/album/1733789/masn/p/0/1/";
allHeaderFields = {
Connection = "keep-alive";
"Content-Type" = "application/json;charset=UTF-8";
Date = "Thu, 12 Jun 2014 09:15:33 GMT";
Server = nginx;
"Transfer-Encoding" = Identity;
"X-Powered-By" = Japa;
};
expectedContentLength = "-1";
statusCode = 200;
suggestedFilename = 1;
textEncodingName = "utf-8";
}
对照红色字体,仔细查一查上面的表,都出现了这些参数哦.
上面的打印信息,是你对服务器请求之后,服务器Response给你的一个allHeaderFields信息,可以了解到服务器的一些状态值.
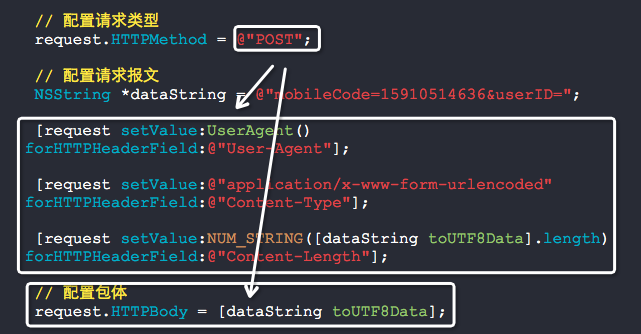
其实,我们给服务器发送POST请求的时候,有时候需要自己组织allHeaderFields信息,比如最常见的Content-Length.
request也有着一个Header Fields的列表:
Request Headers(标准请求头)
| Header field name | Description | Example | Status |
|---|---|---|---|
| Accept | Content-Types that are acceptable for the response | Accept: text/plain |
Permanent |
| Accept-Charset | Character sets that are acceptable | Accept-Charset: utf-8 |
Permanent |
| Accept-Datetime | Acceptable version in time | Accept-Datetime: Thu, 31 May 2007 20:35:00 GMT |
Provisional |
| Accept-Encoding | List of acceptable encodings. See HTTP compression. | Accept-Encoding: gzip, deflate |
Permanent |
| Accept-Language | List of acceptable human languages for response | Accept-Language: en-US |
Permanent |
| Authorization | Authentication credentials for HTTP authentication | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
Permanent |
| Cache-Control | Used to specify directives that MUST be obeyed by all caching mechanisms along the request/response chain | Cache-Control: no-cache |
Permanent |
| Connection | What type of connection the user-agent would prefer | Connection: keep-alive |
Permanent |
| Content-Length | The length of the request body in octets (8-bit bytes) | Content-Length: 348 |
Permanent |
| Content-MD5 | A Base64-encoded binary MD5 sum of the content of the request body | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
Permanent |
| Content-Type | The MIME type of the body of the request (used with POST and PUT requests) | Content-Type: application/x-www-form-urlencoded |
Permanent |
| Cookie | an HTTP cookie previously sent by the server with Set-Cookie (below) | Cookie: $Version=1; Skin=new; |
Permanent: standard |
| Date | The date and time that the message was sent (in "HTTP-date" format as defined by RFC 2616) | Date: Tue, 15 Nov 1994 08:12:31 GMT |
Permanent |
| Expect | Indicates that particular server behaviors are required by the client | Expect: 100-continue |
Permanent |
| From | The email address of the user making the request | From: user@example.com |
Permanent |
| Host | The domain name of the server (for virtual hosting), and the TCP port number on which the server is listening. The port number may be omitted if the port is the standard port for the service requested.[8] Mandatory since HTTP/1.1. Although domain name are specified as case-insensitive,[9][10] it is not specified whether the contents of the Host field should be interpreted in a case-insensitive manner[11] and in practice some implementations of virtual hosting interpret the contents of the Host field in a case-sensitive manner.[citation needed] | Host: en.wikipedia.org:80
|
Permanent |
| If-Match | Only perform the action if the client supplied entity matches the same entity on the server. This is mainly for methods like PUT to only update a resource if it has not been modified since the user last updated it. | If-Match: "737060cd8c284d8af7ad3082f209582d" |
Permanent |
| If-Modified-Since | Allows a 304 Not Modified to be returned if content is unchanged | If-Modified-Since: Sat, 29 Oct 1994 19:43:31 GMT |
Permanent |
| If-None-Match | Allows a 304 Not Modified to be returned if content is unchanged, see HTTP ETag | If-None-Match: "737060cd8c284d8af7ad3082f209582d" |
Permanent |
| If-Range | If the entity is unchanged, send me the part(s) that I am missing; otherwise, send me the entire new entity | If-Range: "737060cd8c284d8af7ad3082f209582d" |
Permanent |
| If-Unmodified-Since | Only send the response if the entity has not been modified since a specific time. | If-Unmodified-Since: Sat, 29 Oct 1994 19:43:31 GMT |
Permanent |
| Max-Forwards | Limit the number of times the message can be forwarded through proxies or gateways. | Max-Forwards: 10 |
Permanent |
| Origin | Initiates a request for cross-origin resource sharing (asks server for an 'Access-Control-Allow-Origin' response header) . | Origin: http://www.example-social-network.com |
Permanent: standard |
| Pragma | Implementation-specific headers that may have various effects anywhere along the request-response chain. | Pragma: no-cache |
Permanent |
| Proxy-Authorization | Authorization credentials for connecting to a proxy. | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
Permanent |
| Range | Request only part of an entity. Bytes are numbered from 0. | Range: bytes=500-999 |
Permanent |
| Referer [sic] | This is the address of the previous web page from which a link to the currently requested page was followed. (The word “referrer” has been misspelled in the RFC as well as in most implementations to the point that it has become standard usage and is considered correct terminology) | Referer: http://en.wikipedia.org/wiki/Main_Page |
Permanent |
| TE | The transfer encodings the user agent is willing to accept: the same values as for the response header Transfer-Encoding can be used, plus the "trailers" value (related to the "chunked" transfer method) to notify the server it expects to receive additional headers (the trailers) after the last, zero-sized, chunk. | TE: trailers, deflate |
Permanent |
| Upgrade | Ask the server to upgrade to another protocol. | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
Permanent |
| User-Agent | The user agent string of the user agent | User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:12.0) Gecko/20100101 Firefox/21.0 |
Permanent |
| Via | Informs the server of proxies through which the request was sent. | Via: 1.0 fred, 1.1 example.com (Apache/1.1) |
Permanent |
| Warning | A general warning about possible problems with the entity body. | Warning: 199 Miscellaneous warning |
Permanent |
Common non-standard request headers(非标准请求头)
| Field name | Description | Example |
|---|---|---|
| X-Requested-With | mainly used to identify Ajax requests. Most JavaScript frameworks send this header with value of XMLHttpRequest |
X-Requested-With: XMLHttpRequest |
| DNT[12] | Requests a web application to disable their tracking of a user. This is Mozilla's version of the X-Do-Not-Track header (since Firefox 4.0 Beta 11). Safari and IE9 also have support for this header.[13] On March 7, 2011, a draft proposal was submitted to IETF.[14] The W3C Tracking Protection Working Group is producing a specification.[15] | DNT: 1 (Do Not Track Enabled)
|
| X-Forwarded-For[16] | a de facto standard for identifying the originating IP address of a client connecting to a web server through an HTTP proxy or load balancer | X-Forwarded-For: client1, proxy1, proxy2
|
| X-Forwarded-Proto[17] | a de facto standard for identifying the originating protocol of an HTTP request, since a reverse proxy (load balancer) may communicate with a web server using HTTP even if the request to the reverse proxy is HTTPS | X-Forwarded-Proto: https |
| Front-End-Https[18] | Non-standard header used by Microsoft applications and load-balancers | Front-End-Https: on |
| X-ATT-DeviceId[19] | Allows easier parsing of the MakeModel/Firmware that is usually found in the User-Agent String of AT&T Devices | X-Att-Deviceid: GT-P7320/P7320XXLPG |
| X-Wap-Profile[20] | Links to an XML file on the Internet with a full description and details about the device currently connecting. In the example to the right is an XML file for an AT&T Samsung Galaxy S2. | x-wap-profile: http://wap.samsungmobile.com/uaprof/SGH-I777.xml |
| Proxy-Connection[21] | Implemented as a misunderstanding of the HTTP specifications. Common because of mistakes in implementations of early HTTP versions. Has exactly the same functionality as standard Connection header. | Proxy-Connection: keep-alive |
#define NUM_STRING(num) [NSString stringWithFormat:@"%lu", (num)] /** 执行一个java脚本获取User-Agent字符串 @return User-Agent字符串 */ NS_INLINE NSString* UserAgent() { UIWebView* webView = [[UIWebView alloc] initWithFrame:CGRectZero]; NSString *userAgentString = [webView stringByEvaluatingJavaScriptFromString: @"navigator.userAgent"]; return userAgentString; } - (void)viewDidLoad { [super viewDidLoad]; // 创建链接 /* ============================================================================== */ NETWorkRequest *request = [NETWorkRequest new]; [request configRequest:^(NSMutableURLRequest *request) { // 配置网址链接 request.URL = [NSURL URLWithString:@"http://webservice.webxml.com.cn/WebServices/MobileCodeWS.asmx/getMobileCodeInfo"]; // 配置请求类型 request.HTTPMethod = @"POST"; // 配置请求报文 NSString *dataString = @"mobileCode=15910514636&userID="; [request setValue:UserAgent() forHTTPHeaderField:@"User-Agent"]; [request setValue:@"application/x-www-form-urlencoded" forHTTPHeaderField:@"Content-Type"]; [request setValue:NUM_STRING([dataString toUTF8Data].length) forHTTPHeaderField:@"Content-Length"]; // 配置包体 request.HTTPBody = [dataString toUTF8Data]; // 设置时间间隔 request.timeoutInterval = 1.f; // 设置缓存策略 request.cachePolicy = NSURLRequestUseProtocolCachePolicy; }]; // 创建请求 /* ============================================================================== */ NETWorkConnection *connection = [[NETWorkConnection alloc] initWithRequest:request]; [connection resultBlock:^(NSDictionary *info, NSData *data, NSError *error) { ONOXMLDocument *document = [ONOXMLDocument XMLDocumentWithData:data error:nil]; NSLog(@"%@", document); }]; // 开始请求 /* ============================================================================== */ [connection start]; }

一个POST请求由头和包体所组成,头就是上面列表中出现的那些参数,Body部分才是你需要传递的一些参数.
执行结果如下:
2014-06-12 17:29:52.137 NETWork[11061:60b] <string xmlns="http://WebXml.com.cn/">15910514636:北京 北京 北京移动全球通卡</string>
总结:
如果网络请求走HTTP协议的话,其实很容易.GET请求非常简单,不赘述,POST就是设置Headr Field以及Body的干活,也很简单,当你理解了这些后,封装一个自己的网络请求类真的超级简单哦.
附录:
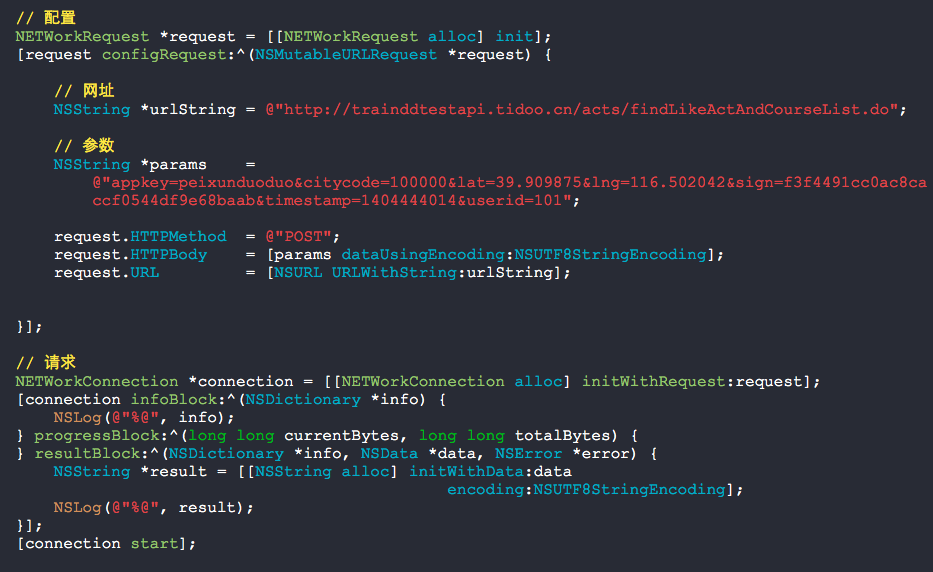
正规携带参数的POST请求如下所示
// 配置 NETWorkRequest *request = [[NETWorkRequest alloc] init]; [request configRequest:^(NSMutableURLRequest *request) { // 网址 NSString *urlString = @"http://trainddtestapi.tidoo.cn/acts/findLikeActAndCourseList.do"; // 参数 NSString *params = @"appkey=peixunduoduo&citycode=100000&lat=39.909875&lng=116.502042&sign=f3f4491cc0ac8caccf0544df9e68baab×tamp=1404444014&userid=101"; request.HTTPMethod = @"POST"; request.HTTPBody = [params dataUsingEncoding:NSUTF8StringEncoding]; request.URL = [NSURL URLWithString:urlString]; }]; // 请求 NETWorkConnection *connection = [[NETWorkConnection alloc] initWithRequest:request]; [connection infoBlock:^(NSDictionary *info) { NSLog(@"%@", info); } progressBlock:^(long long currentBytes, long long totalBytes) { } resultBlock:^(NSDictionary *info, NSData *data, NSError *error) { NSString *result = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]; NSLog(@"%@", result); }]; [connection start];