在一次次笔试,一次次的面试中,问到垂直居中的问题太多太多,但是我每一次回答,都好像都不能让面试官太满意,今天特意花点时间,整理一下css垂直居中问题。
1、如果是单行文本。看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
500px;
height: 500px;
background: gray;
}
#wrapper p{
line-height: 500px;//行高=父级的height,垂直居中。
text-align: center;//水平居中
}
</style>
</head>
<body>
<div id="wrapper">
<p>这是一段要垂直水平居中的文字!</p>
</div>
</body>
</html>
效果如图:

说明:适用于单行文本,多行就不可以了!
2、对于已知高度的块级元素,可以采用绝对定位。看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
position: relative;//父级
500px;
height: 500px;
background: gray;
}
#wrapper p{
position: absolute;//子级用绝对定位
top:50%;//先定位到50%的位置
height: 300px;//已知的高度
margin-top: -150px;//往上提本身高度的一半
}
</style>
</head>
<body>
<div id="wrapper">
<p>这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!</p>
</div>
</body>
</html>
效果如图:

适用:绝对定位为页面布局没有影响的情况下可以使用,并且子级的高度是已知的。
3、对于已知子级元素的高度,而且不能用绝对定位来布局的情况,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
background: gray;
500px;
height: 500px;
text-align: center;
overflow: hidden;
}
#null{
100%;
height: 50%;
background: yellow;
}
#content {
height: 100px;
margin: -50px;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="null"></div>
<div id="content">居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~</div>
</div>
</body>
</html>
效果如图:

适用:对于绝对布局有影响,不能适用position:absolute的元素,可以用以上这种方法,思路是:用一个块级元素,设置已知大小,在让其高度达到父级容器的一半大小,再把要居中的元素往上提半个高度。跟方法2同理。
4、垂直居中一张图片(行内元素)。看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
800px;
height: 800px;
background: gray;
text-align: center;
}
#wrapper img{
vertical-align: middle;
}
#wrapper #block{
background: blue;
height: 100%;
0;
}
</style>
</head>
<body>
<div id="wrapper">
<img src="http://img0.bdstatic.com/img/image/2016ss1.jpg" alt="">
<img id="block">
</div>
</body>
</html>
效果如图:

看到这里,细心的同学可能会发现:

这里的多了一个空的<img>标签,为什么要这样的,首先,要搞清楚vertical-align这个属性的特点,它是相对兄弟级行高(line-height)来定位,它是相对兄弟级行高(line-height)来定位,它是相对兄弟级行高(line-height)来定位(重要事情说三遍),并且他仅对行内元素有效,所以,在要定位的元素后面加多一个行内元素img来撑开父级的行高,以此来居中。然后必须强调你一点,记得把后面img的src=""这个空属性去掉,不然会留下一个空白框。如图:

然后,有些同学可能会有疑问,行内元素那么多。为什么你要用<img>标签呢!?
嗯嗯,也可以用其他行内元素,这里我用<span>来试一试给大家看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
800px;
height: 800px;
background: gray;
text-align: center;
}
#wrapper img{
vertical-align: middle;
}
#wrapper #block{
background: blue;
line-height: 800px;//跟父级一样高
}
</style>
</head>
<body>
<div id="wrapper">
<img src="http://img0.bdstatic.com/img/image/2016ss1.jpg" alt="">
<span id="block"></span>
</div>
</body>
</html>
这样的效果是一样的,记得哦,在这里不可以用line-height:100%这样来设置行高,详情可以查看我的另外一个博客“line-height:150%和line-height:1.5的区别”,了解一下line-height用百分比的特性。
适用:通用行内元素。
5、子父级都未知高度的块级元素居中,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
display: table;
background: gray;
500px;
height: 500px;
text-align: center;
}
#content {
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~</div>
</div>
</body>
</html>
效果如图:

适用:低版本的IE67不兼容,还有就是即便父级overflow:hidden,随着文本的增加,溢出的文本依旧不会隐藏,适用于少文字或者静态文字。
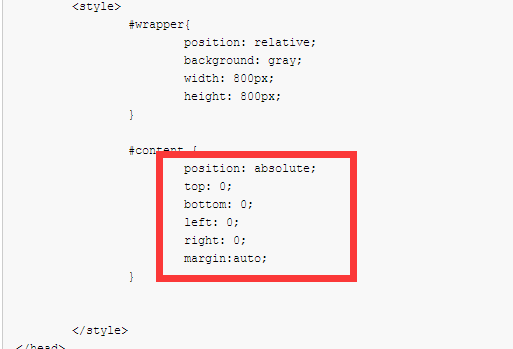
6、绝对定位居中法,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
position: relative;
background: gray;
800px;
height: 800px;
}
#content {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin:auto;
}
</style>
</head>
<body>
<div id="wrapper">
<img id="content" src="http://img0.bdstatic.com/img/image/2016ss1.jpg" alt="">
</div>
</body>
</html>
效果如图:

首先,先感谢一下评论下方的@ 唯利是图 园友,感谢他的提醒。我尝试了这种绝对定位的方法,果然很好用。但是其原理是什么呢?
在这里,我先说一下这种定位方法的优点,可以无视被居中元素的宽度和高度,从而实现绝对定位的居中。我们来看看里面的代码,

这是什么意思呢?
其实就是将元素未知的宽度高度的元素,使其让它的top,bottom,left,right,都与父级的距离为零,如果其元素宽高不够的,就会用margin:auto去填充其大小。
从而实现了居中。
(这是本人的粗略理解,不一定准确!)
文章说明:个人查看各种资料,原创所得,观点不一定准确,欢迎各路大牛勘误,小女子感激不尽。