css
css概述:
css全称Cascading Style Sheets :层叠样式表,用于控制网页的样式和布局。
css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<body>
<p style="background-color: chartreuse">hello laiying</p>
</body>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 p{ 8 background-color: gold; 9 } 10 </style> 11 </head> 12 <body> 13 <p>hello world</p> 14 <!--<p style="background-color: chartreuse">hello laiying</p>--> 15 </body> 16 </html>
3.链接式
将一个.css文件引入到HTML文件中,工作中常用。
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
二.css选择器(seletcor)
1.基础选择器
1 * : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; } 2 3 E : 标签选择器,匹配所有使用E标签的元素 p { color:green; } 4 5 .info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; } 6 7 #info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
2.组合选择器
1 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; } 2 3 E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold; 4 E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; } 5 6 E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 .div1>p{ 9 background-color: aqua; 10 color: deeppink; 11 } 12 13 .main2>div{ 14 background-color: blueviolet; 15 color: chartreuse; 16 } 17 </style> 18 </head> 19 <body> 20 21 <div class="div1">hello1 22 <div class="div2">hello2 23 <div>hello4</div> 24 <p>hello5</p> 25 </div> 26 <p>hello3</p> 27 </div> 28 <p>hello6</p> 29 30 <hr> 31 32 <div class="main2">1 33 <div>2 34 <div> 35 </div> 36 </div> 37 <div> 38 </div> 39 </div> 40 </body> 41 </html>
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
3.属性选择器
1 E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; } 2 3 4 E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 5 6 7 E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } 8 9 E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} 10 11 E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} 12 13 E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4.伪类
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
1 a:link(没有接触过的链接),用于定义了链接的常规状态。 2 3 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 4 5 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 6 7 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 8 9 伪类选择器 : 伪类指的是标签的不同状态: 10 11 a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 12 13 a:link {color: #FF0000} /* 未访问的链接 */ 14 15 a:visited {color: #00FF00} /* 已访问的链接 */ 16 17 a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ 18 19 a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
1 <style type="text/css"> 2 a:link{ 3 color: red; 4 } 5 a:visited { 6 color: blue; 7 } 8 a:hover { 9 color: green; 10 } 11 a:active { 12 color: yellow; 13 } 14 </style> 15 </head> 16 <body> 17 <a href="https://www.baidu.com">我是超链接</a> 18 </body> 19 </html>
before after伪类
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red} p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hello:after{ 8 content: "python"; 9 color: coral; 10 } 11 .taobao:before{ 12 content: "欢迎登陆淘宝"; 13 color: red; 14 } 15 16 </style> 17 </head> 18 <body> 19 20 <p class="hello">hello workd </p> 21 <p class="taobao">www.taobao.com</p> 22 </body> 23 </html>
5.css优先级和继承
CSS优先级:即是指CSS样式在浏览器中被解析的先后顺序。
1 样式表中的特殊性描述了不同规则的相对权重,优先级如下(又高到低) 2 内联样式表 3 id属性 4 class类属性 5 html标签
继承 6 如果优先级相同,后设置的会覆盖前面设置的
CSS的继承性:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
1 body{color:red;} 2 <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
1 p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
1 1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。 2 3 2、有!important声明的规则高于一切。 4 5 3、如果!important声明冲突,则比较优先权。 6 7 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 8 9 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 #he{ 9 background-color: red; 10 } 11 .hello{ 12 background-color: aqua !important; 13 } 14 15 16 </style> 17 </head> 18 <body> 19 <p id="he" class="hello">hello workd </p> 20 </body> 21 </html>
三.css的常用属性。
1.颜色属性。
1 <div style="color:blueviolet">ppppp</div> 2 <div style="color:#ffee33">ppppp</div> 3 <div style="color:rgb(255,0,0)">ppppp</div> 4 <div style="color:rgba(255,0,0,0.5)">ppppp</div>
2.字体属性。
font-size: 20px/50%/larger #设置字体大小
font-family:'Lucida Bright' #设置字体样式,如宋体,罗马字体等
font-weight: lighter/bold/border/ #设置字体宽度
3.背景属性。
1 background-color: cornflowerblue # 背景颜色 2 3 background-image: url('1.jpg'); # 背景图片 4 5 background-repeat: no-repeat;(repeat:平铺满) 6 7 background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 8 9 简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')"> 10 11 <div style=" 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 html{ 8 background-color: antiquewhite; 9 10 } 11 body{ 12 width: 100px; 13 height: 600px; 14 background-color: deeppink; 15 background-image: url(1.jpg); 16 background-repeat: no-repeat; 17 background-position: center center; 18 } 19 </style> 20 </head> 21 <body> 22 23 </body> 24 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <style> 8 9 span{ 10 display: inline-block; #将内联标签设置为块级标签,inline内联标签 11 width: 18px; 12 height: 20px; 13 background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); 14 background-position: 0 -100px; 15 } 16 </style> 17 </head> 18 <body> 19 20 21 <span></span> 22 23 </body> 24 </html>
4.文本属性
1 font-size: 10px; 2 3 text-align: center; 横向排列 4 5 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 6 7 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 8 9 10 text-indent: 150px; 首行缩进 11 letter-spacing: 10px; 字符间距 12 word-spacing: 20px; 单词间距 13 text-transform: capitalize; 改变文本,如首字母大写
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .div-1{ 8 background-color: coral; 9 width: 100px; 10 height: 100px; 11 font-size: 10px; 12 text-align: center; 13 line-height: 100px; 14 letter-spacing: 2px; 15 word-spacing: 5px; 16 text-transform: capitalize; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="div-1">hello world</div> 22 </body> 23 </html>
5.边框属性
1 border-style: solid; #边框样式,如实线,虚线等 2 border-color: chartreuse; # 边框颜色 3 border- 20px; # 边框宽度 4 简写:border: 30px rebeccapurple solid;
边框属性:border_radius box-shadow border-image
border-radius:属性用于创建圆角
box-shadow:向方框添加阴影
border-image:使用图片来创建边框
dashed 虚线
浏览器支持
Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
注释:对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .div-1{ 8 border:10px red solid; 9 } 10 </style> 11 </head> 12 <body> 13 <div class="div-1">hello world</div> 14 </body> 15 </html>
6.列表属性。
1 ul,ol{ list-style: decimal-leading-zero; #数字 2 list-style: none; <br> 3 list-style: circle; # 圆形 4 list-style: upper-alpha; # 大写字母 5 list-style: disc; } # 圆形,实体
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 ul, ol{ 8 /*list-style: decimal-leading-zero;*/ 9 /*list-style: none;*/ 10 /*list-style: upper-alpha;*/ 11 /*list-style: disc;*/ 12 list-style: circle; 13 } 14 </style> 15 </head> 16 <body> 17 <ul> 18 <li>无序列表第一行</li> 19 <li>无序列表第二行</li> 20 </ul> 21 <ol> 22 <li>有序列表第一行</li> 23 <li>有序列表第二行</li> 24 </ol> 25 <dl> 26 <dt style="color: coral">列表标题</dt> 27 <dd>自定义列表第一行</dd> 28 <dd>自定义列表第二行</dd> 29 </dl> 30 31 </body> 32 </html>
7.dispaly属性
1 none # 不设置如何属性 2 block # 设置为块属性 3 inline # 设置为内联标签 4 inline-block #自定义布局,拥有块和内联的属性
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .span1{ 8 display: block; 9 width: 100px; 10 height: 100px; 11 background-color: aqua; 12 } 13 .span2{ 14 display: block; 15 width: 100px; 16 height: 100px; 17 background-color: coral; 18 } 19 .p1,.p2{ 20 display: inline; 21 } 22 </style> 23 </head> 24 <body> 25 <span class="span1"></span> 26 <span class="span2"></span> 27 <p class="p1">hello p1</p> 28 <p class="p2">hello p2</p> 29 </body> 30 </html>
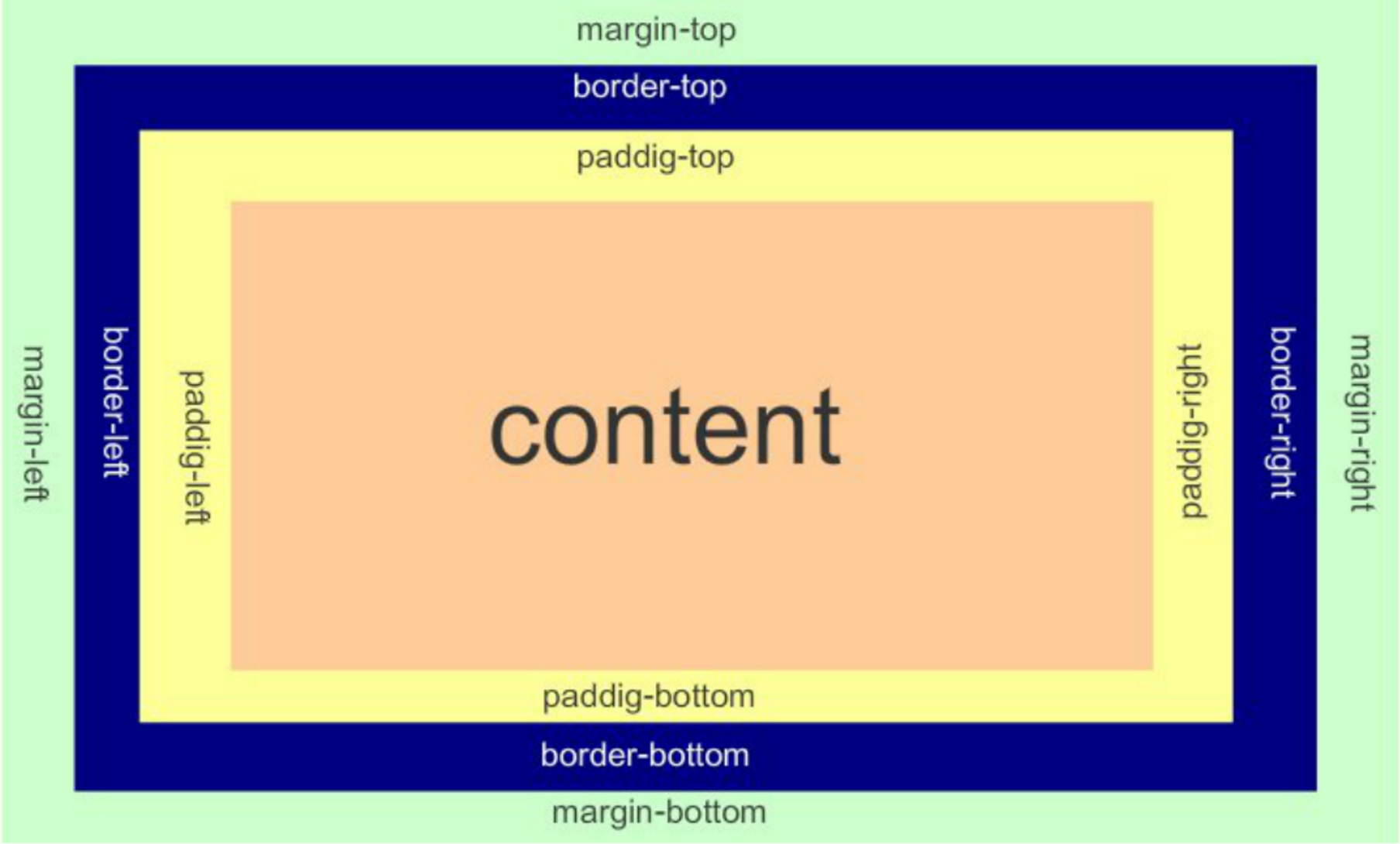
8.外边距和内边距



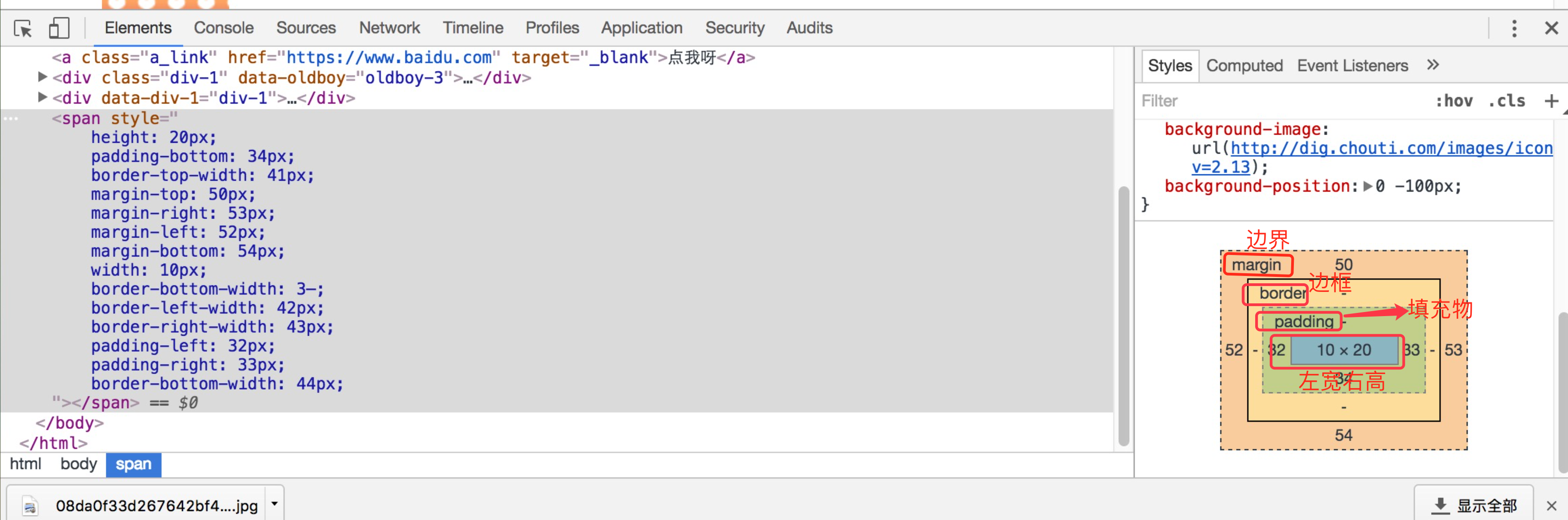
1
<span style=" 2 height: 20px; # 高度 3 padding-bottom: 34px; # 底部填充 4 border-top- 41px; # 上边框 5 margin-top: 50px; # 上边界 6 margin-right: 53px; # 右边界
7 margin-left: 52px; # 左边界 8 margin-bottom: 54px; # 下边界 9 10px; # 宽度 10 border-bottom- 3‒; # 下边框 11 border-left- 42px; # 左边框 12 border-right- 43px; # 右边框 13 padding-left: 32px; # 左边填充 14 padding-right: 33px; # 右边填充 15 border-bottom- 44px; # 下边框 16 "></span>
外边距(margin):用于控制元素与元素之间的距离
边框(border):盒子本身
内边距(padding):用于控制内容和边框之间的距离,填充
内容(content):盒子的内容
元素的宽度和高度:
1 margin:10px 5px 15px 20px;-----------上 右 下 左 2 margin:10px 5px 15px;----------------上 右左 下 3 margin:10px 5px;---------------------上下 右左 4 margin:10px; ---------------------上右下左
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .div1{ 11 width: 200px; 12 height: 100px; 13 background-color: aqua; 14 margin: 10px; 15 border: 5px deeppink solid; 16 padding: 3px; 17 } 18 .div2{ 19 width: 100px; 20 height: 200px; 21 background-color: coral; 22 } 23 .div3{ 24 width: 200px; 25 height: 100px; 26 background-color: royalblue; 27 } 28 .div4{ 29 width: 200px; 30 height: 100px; 31 background-color: yellowgreen; 32 } 33 </style> 34 </head> 35 <body> 36 <div class="div1"></div> 37 <div class="div2"></div> 38 <div class="div3"></div> 39 <div class="div4"></div> 40 </body> 41 </html>
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了
>>>解决方法
1 body{ 2 margin: 0; 3 }
边界塌陷或者边界重叠(margin collapse)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;
1 <!DOCTYPE html> 2 <html lang="en" style="padding: 0px"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 body{ 9 margin: 0px; 10 } 11 12 .div1{ 13 background-color: aqua; 14 width: 300px; 15 height: 300px; 16 } 17 .div2{ 18 background-color: blueviolet; 19 width: 100px; 20 height: 100px; 21 margin: 20px; 22 } 23 </style> 24 </head> 25 <body> 26 <div style="background-color: cadetblue; 300px;height: 300px"></div> 27 <div class="div1"> 28 <div class="div2"></div> 29 <div class="div2"></div> 30 </div> 31 </body> 32 </html>
解决方法
在div1中加入以下属性
1 border:1px solid transparent #transparent设置为透明 2 padding:1px 3 over-flow:hidden; #隐藏文档流
9.float属性
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0; padding:0; } .container{ border:1px solid red; width:300px; } #box1{ background-color:green; float:left; width:100px; height:100px; } #box2{ background-color:deeppink; float:right; width:100px; height:100px; } #box3{ background-color:pink; height:40px; } </style> </head> <body> body <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </body> </html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、要么清除浮动。
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
1 clear语法: 2 clear : none | left | right | both 3 取值: 4 none : 默认值。允许两边都可以有浮动对象 5 left : 不允许左边有浮动对象 6 right : 不允许右边有浮动对象 7 both : 不允许有浮动对象 8 但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
方法一(工作中推荐使用)
1 .clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容; 2 content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 3 display: block; <----加入的这个元素转换为块级元素。 4 clear: both; <----清除左右两边浮动。 5 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已; 6 line-height: 0; <----行高为0; 7 height: 0; <----高度为0; 8 font-size:0; <----字体大小为0; 9 } 10 .clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 * { 8 margin:0; 9 padding:0; 10 } 11 12 .container{ 13 border:1px solid red; 14 width:300px; 15 } 16 .clearfix:after{ # 解决浮动溢出 17 content: ""; # 内容为空 18 clear: both; # 清除左右两边浮动 19 display: block; # 设置为块级标签 20 } 21 #box1{ 22 background-color:green; 23 float:left; 24 width:100px; 25 height:100px; 26 /*clear: left;*/ 27 } 28 #box2{ 29 background-color:deeppink; 30 /*float:right;*/ 31 width:100px; 32 height:100px; 33 clear: left; # 不允许左浮动 34 } 35 #box3{ 36 background-color:pink; 37 height:40px; 38 } 39 </style> 40 </head> 41 <body> 42 <div class="container clearfix"> 43 <div id="box1">box1 向左浮动</div> 44 <div id="box2">box2 向右浮动</div> 45 </div> 46 <div id="box3">box3</div> 47 </body> 48 </html>
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
方法二:
1 overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
10 position(定位)
1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2 position: relative/absolute
relative 相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .div1{ 8 width: 200px; 9 height: 100px; 10 background-color: chartreuse; 11 } 12 .div2{ 13 width: 200px; 14 height: 100px; 15 background-color: coral; 16 position: relative; #相对定位,已自己本身的位置为参照物 17 top:10px; #先上移动10像素 18 left: 30px; #先左移动30像素 19 20 } 21 .div3{ 22 width: 200px; 23 height: 100px; 24 background-color: hotpink; 25 } 26 .div4{ 27 width: 200px; 28 height: 100px; 29 background-color: darkorchid; 30 } 31 </style> 32 33 </head> 34 <body> 35 <div class="div1"></div> 36 <div class="div2"></div> 37 <div class="div3"></div> 38 <div class="div4"></div> 39 </body> 40 </html>
absolute 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 position: relative; # 将父级设置为相对定位 9 } 10 .div1{ 11 width: 200px; 12 height: 100px; 13 background-color: chartreuse; 14 } 15 .div2{ 16 width: 200px; 17 height: 100px; 18 background-color: coral; 19 position: absolute; # 设置为绝对定位,已父级容器为参照物 20 top:10px; 21 left: 30px; 22 23 } 24 .div3{ 25 width: 200px; 26 height: 100px; 27 background-color: hotpink; 28 } 29 .div4{ 30 width: 200px; 31 height: 100px; 32 background-color: darkorchid; 33 } 34 </style> 35 36 </head> 37 <body> 38 <div style=" 200px; height: 200px; background-color: antiquewhite"></div> 39 <div class="div"> 40 <div class="div1"></div> 41 <div class="div2"></div> 42 <div class="div3"></div> 43 <div class="div4"></div> 44 </div> 45 </body> 46 </html>
3 position:fixed(以窗口为参照物)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 position: relative; 9 } 10 .div1{ 11 width: 200px; 12 height: 100px; 13 background-color: chartreuse; 14 } 15 .div2{ 16 width: 200px; 17 height: 100px; 18 background-color: coral; 19 position: absolute; 20 top:10px; 21 left: 30px; 22 23 } 24 .div3{ 25 width: 200px; 26 height: 100px; 27 background-color: hotpink; 28 } 29 .div4{ 30 width: 200px; 31 height: 100px; 32 background-color: darkorchid; 33 } 34 .rentutop{ 35 width: 65px; 36 height: 20px; 37 position: fixed; #固定定位 38 background-color: cadetblue; 39 color: white; 40 bottom: 40px; 41 right: 40px; 42 } 43 </style> 44 45 </head> 46 <body> 47 <div style=" 200px; height: 200px; background-color: antiquewhite"></div> 48 <div class="div"> 49 <div class="div1"></div> 50 <div class="div2"></div> 51 <div class="div3"></div> 52 <div class="div4"></div> 53 </div> 54 <div style=" 1000px; height: 1000px; background-color: chartreuse"></div> 55 <div class="rentutop">返回顶部</div> 56 </body> 57 </html>
4 仅使用margin属性布局绝对定位元素(脱离文档流,与position: relative相识,都以自己为参照物,不同点就是已脱离文档流
)此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
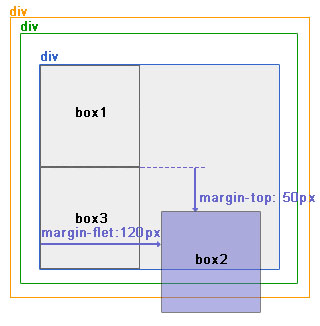
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图: