<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0), ellipse : { semiMinorAxis : 250000.0, semiMajorAxis : 400000.0, material : Cesium.Color.BLUE.withAlpha(0.5) } }); viewer.zoomTo(viewer.entities); var ellipse = entity.ellipse; // Fo ellipse.material = '//cesiumjs.org/images/2015/02-02/cats.jpg'; </script> </body> </html>

象棋、
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0), ellipse : { semiMinorAxis : 250000.0, semiMajorAxis : 400000.0, material : Cesium.Color.BLUE.withAlpha(0.5) } }); viewer.zoomTo(viewer.entities); var ellipse = entity.ellipse; // Fo ellipse.material = new Cesium.CheckerboardMaterialProperty({ evenColor : Cesium.Color.WHITE, oddColor : Cesium.Color.BLACK, repeat : new Cesium.Cartesian2(4, 4) }); </script> </body> </html>

条纹
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0), ellipse : { semiMinorAxis : 250000.0, semiMajorAxis : 400000.0, material : Cesium.Color.BLUE.withAlpha(0.5) } }); viewer.zoomTo(viewer.entities); var ellipse = entity.ellipse; // Fo ellipse.material = new Cesium.StripeMaterialProperty({ evenColor : Cesium.Color.WHITE, oddColor : Cesium.Color.BLACK, repeat : 32 }); </script> </body> </html>

格子
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0), ellipse : { semiMinorAxis : 250000.0, semiMajorAxis : 400000.0, material : Cesium.Color.BLUE.withAlpha(0.5) } }); viewer.zoomTo(viewer.entities); var ellipse = entity.ellipse; // Fo ellipse.material = new Cesium.GridMaterialProperty({ color : Cesium.Color.YELLOW, cellAlpha : 0.2, lineCount : new Cesium.Cartesian2(8, 8), lineThickness : new Cesium.Cartesian2(2.0, 2.0) }); </script> </body> </html>

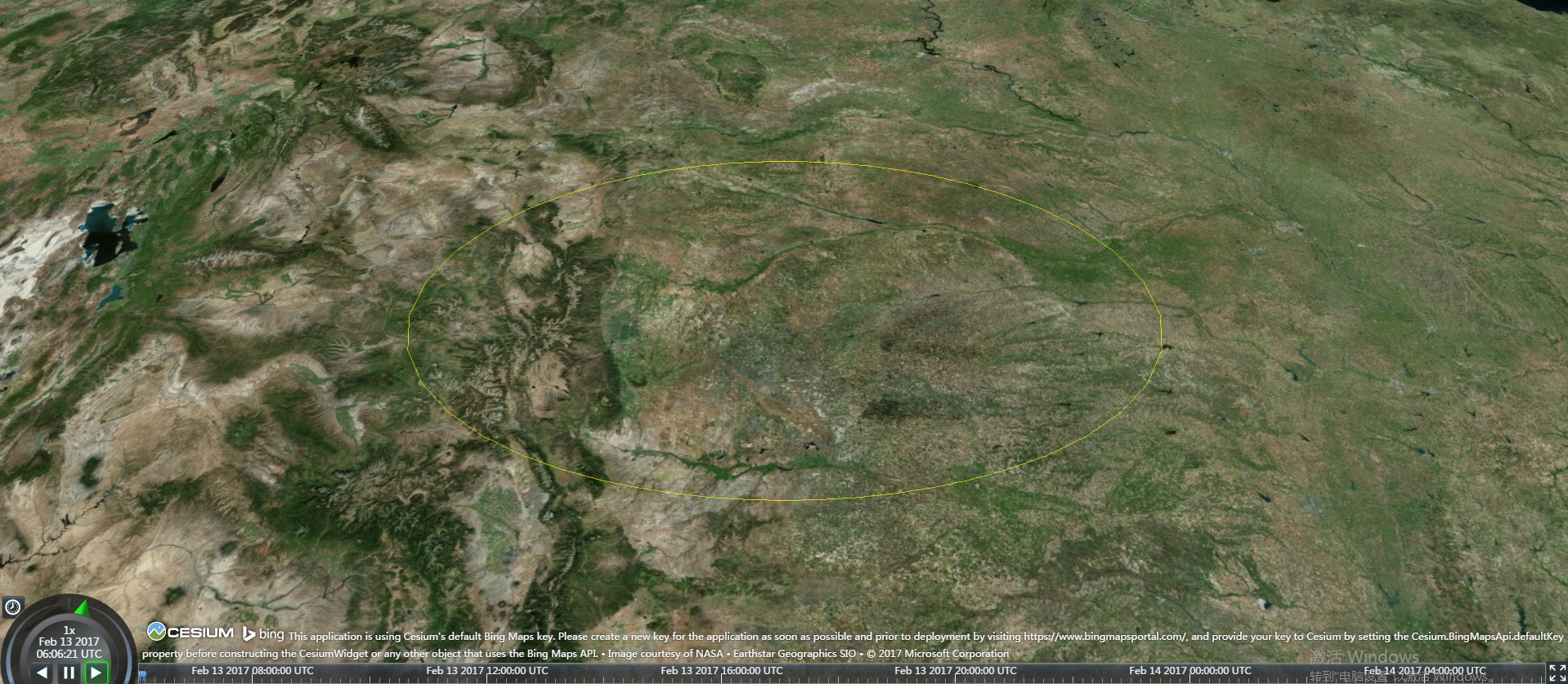
轮廓
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0), ellipse : { semiMinorAxis : 250000.0, semiMajorAxis : 400000.0, material : Cesium.Color.BLUE.withAlpha(0.5) } }); viewer.zoomTo(viewer.entities); var ellipse = entity.ellipse; // Fo ellipse.material = new Cesium.GridMaterialProperty({ color : Cesium.Color.YELLOW, cellAlpha : 0.2, lineCount : new Cesium.Cartesian2(8, 8), lineThickness : new Cesium.Cartesian2(2.0, 2.0) }); ellipse.fill = false; ellipse.outline = true; ellipse.outlineColor = Cesium.Color.YELLOW; ellipse.outlineWidth = 2.0; </script> </body> </html>

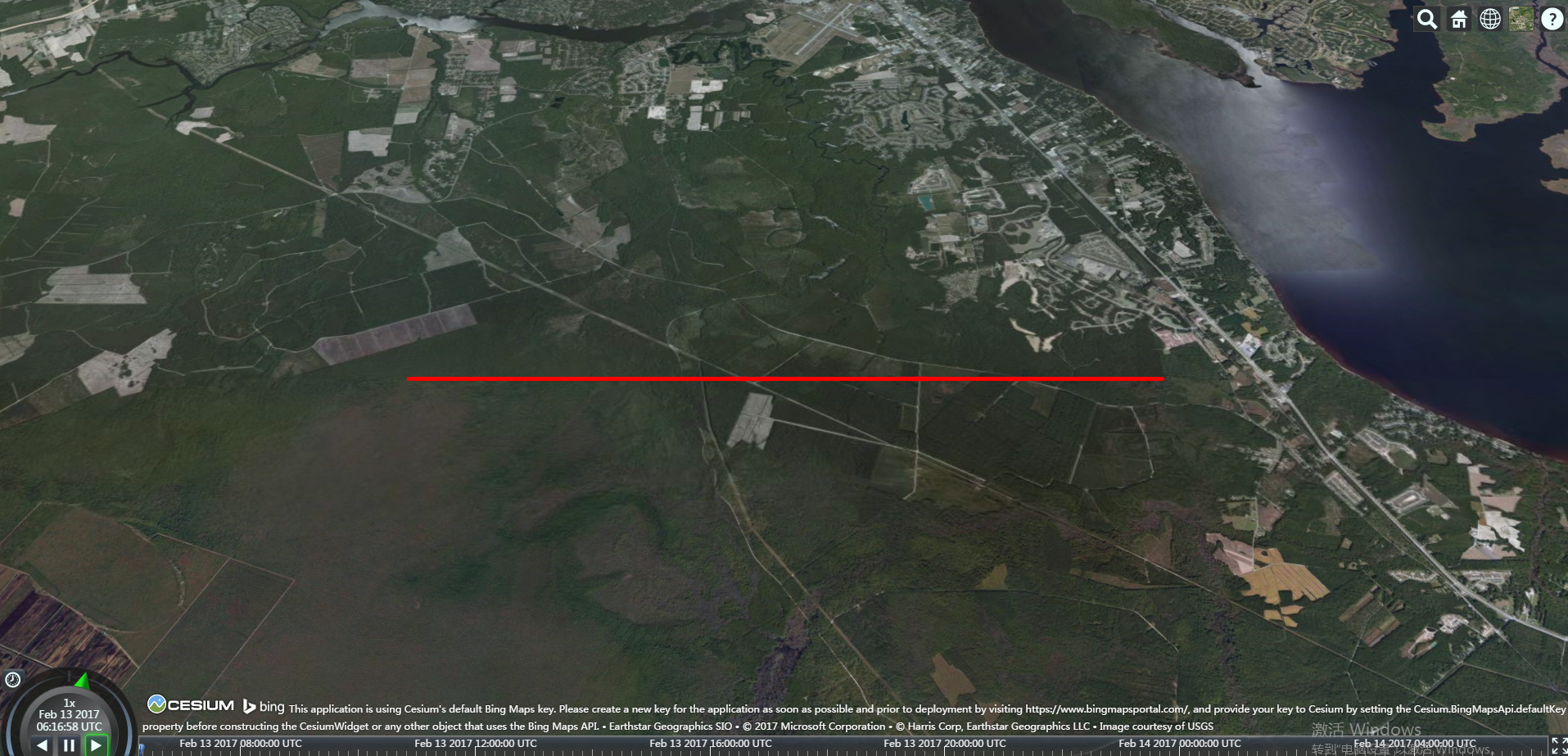
红色折线
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ polyline : { positions : Cesium.Cartesian3.fromDegreesArray([-77, 35, -77.1, 35]), width : 5, material : Cesium.Color.RED } }); viewer.zoomTo(viewer.entities); </script> </body> </html>

黄色折线
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ polyline : { positions : Cesium.Cartesian3.fromDegreesArray([-77, 35, -77.1, 35]), width : 5, material : new Cesium.PolylineOutlineMaterialProperty({ color : Cesium.Color.ORANGE, outlineWidth : 3, outlineColor : Cesium.Color.BLACK }) } }); viewer.zoomTo(viewer.entities); </script> </body> </html>