---恢复内容开始---
1.多边形
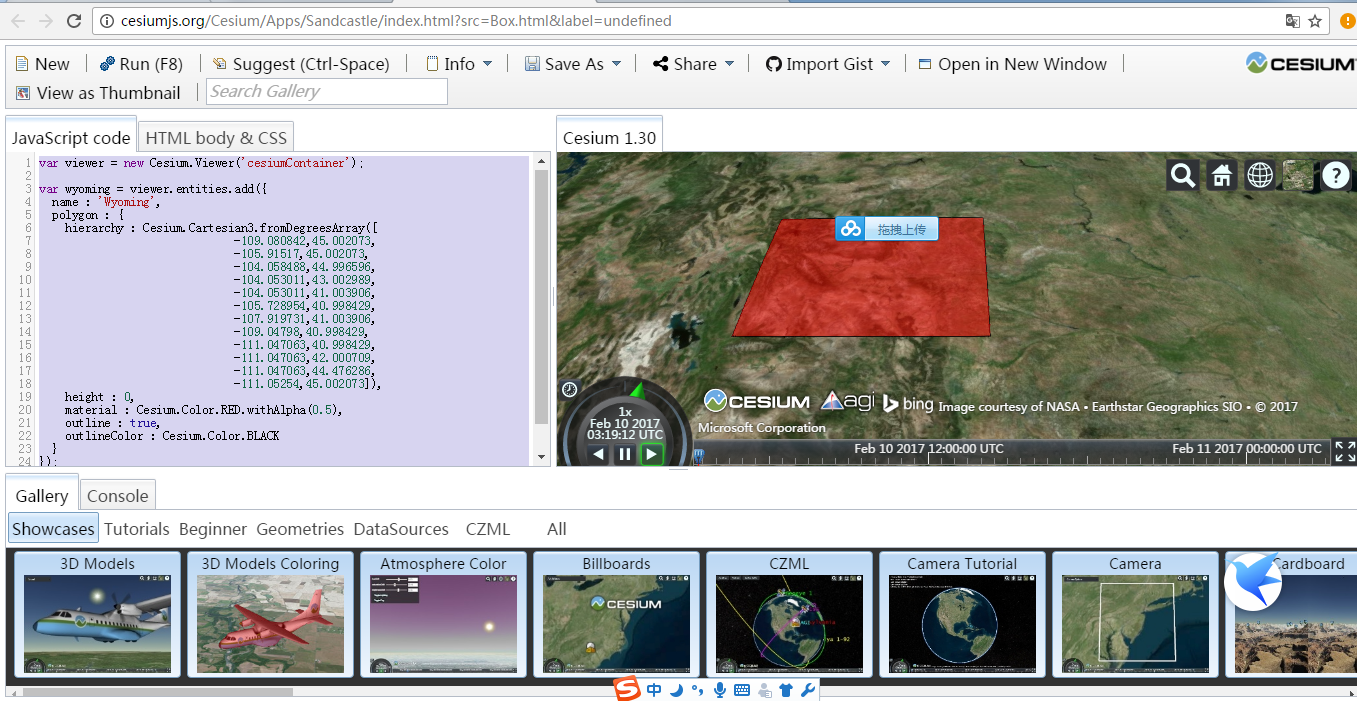
我们要从经度和纬度列表中为美国怀俄明州添加一个多边形。(怀俄明被选中是因为它是一个简单的多边形。)我们可以复制并粘贴以下代码到Sandcastle中:


<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); //Cesium.Viewer (容器)用于构建应用程序的基本构件。 var wyoming = viewer.entities.add({//添加实体到容器中,给实体命名为“Wyoming” name : 'Wyoming', polygon : {//polygon是多边形 Cesium.PolygonHierarchy (positions, holes) hierarchy : Cesium.Cartesian3.fromDegreesArray([//hierarchy分层(位置,孔) -109.080842,45.002073, -105.91517,45.002073, -104.058488,44.996596, -104.053011,43.002989, -104.053011,41.003906, -105.728954,40.998429, -107.919731,41.003906, -109.04798,40.998429, -111.047063,40.998429, -111.047063,42.000709, -111.047063,44.476286, -111.05254,45.002073]), height : 0, material : Cesium.Color.RED.withAlpha(0.5),//使用红色,绿色,蓝色和alpha值指定的颜色,范围从0(无强度)到1.0(全强度)。 outline : true,//几何轮廓存在 outlineColor : Cesium.Color.BLACK//设置轮廓颜色为黑色 } }); viewer.zoomTo(wyoming);//zoomTo (target,offset)目标和偏移 </script> </body> </html>
立方体
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer');//容器 var blueBox = viewer.entities.add({//蓝色盒子 name : 'Blue box', position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, 300000.0),//三维笛卡尔点(x,y,z) box : { dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0),//dimensions 尺寸 material : Cesium.Color.BLUE//材质蓝色 } }); var redBox = viewer.entities.add({//红色盒子 name : 'Red box with black outline', position: Cesium.Cartesian3.fromDegrees(-107.0, 40.0, 300000.0), box : { dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0), material : Cesium.Color.RED.withAlpha(0.5), outline : true, outlineColor : Cesium.Color.BLACK } }); var outlineOnly = viewer.entities.add({//黄色盒子 name : 'Yellow box outline', position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 300000.0), box : { dimensions : new Cesium.Cartesian3(400000.0, 300000.0, 500000.0), fill : false, outline : true, outlineColor : Cesium.Color.YELLOW } }); viewer.zoomTo(viewer.entities); </script> </body> </html>

<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> <!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var greenCircle = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-111.0, 40.0, 150000.0), name : 'Green circle at height', ellipse : {//Ellipse椭圆 semiMinorAxis : 300000.0,//semiMinorAxis椭圆半短轴的长度(以米为单位) semiMajorAxis : 300000.0,//semiMajorAxis椭圆半长轴的长度(以米为单位) height: 200000.0,//椭圆和椭球面之间的距离,单位为米。 material : Cesium.Color.GREEN//绿色 } }); var redEllipse = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-103.0, 40.0), name : 'Red ellipse on surface with outline', ellipse : { semiMinorAxis : 250000.0, semiMajorAxis : 400000.0, material : Cesium.Color.RED.withAlpha(0.5),//材质为红色半透明 outline : true,//轮廓 outlineColor : Cesium.Color.RED//轮廓颜色为红色 } }); var blueEllipse = viewer.entities.add({ position: Cesium.Cartesian3.fromDegrees(-95.0, 40.0, 100000.0), name : 'Blue translucent, rotated, and extruded ellipse with outline', ellipse : { semiMinorAxis : 150000.0, semiMajorAxis : 300000.0, extrudedHeight : 200000.0, rotation : Cesium.Math.toRadians(45),//从北向逆时针旋转的角度 material : Cesium.Color.BLUE.withAlpha(0.5),//蓝色半透明 outline : true//轮廓 } }); viewer.zoomTo(viewer.entities); </script> </body> </html> </script> </body> </html>

走廊
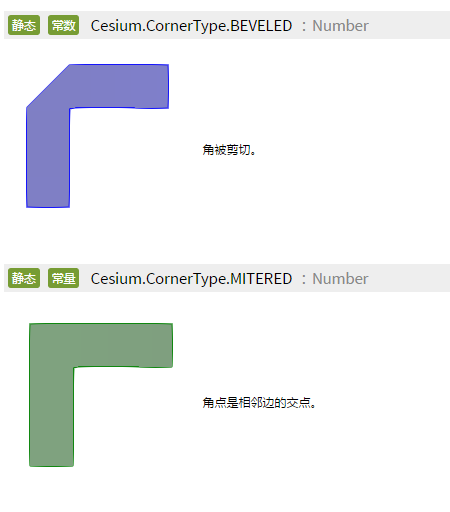
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> <!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer('cesiumContainer'); var redCorridor = viewer.entities.add({ name : 'Red corridor on surface with rounded corners and outline', corridor : {//走廊 positions : Cesium.Cartesian3.fromDegreesArray([//定义走廊中心的位置数组。 -100.0, 40.0, -105.0, 40.0, -105.0, 35.0 ]), width : 200000.0,//走廊边缘之间的距离,以米为单位 material : Cesium.Color.RED.withAlpha(0.5),//材质为红色半透明 outline : true,//轮廓 outlineColor : Cesium.Color.RED//轮廓颜色红色 } }); var greenCorridor = viewer.entities.add({ name : 'Green corridor at height with mitered corners', corridor : { positions : Cesium.Cartesian3.fromDegreesArray([ -90.0, 40.0, -95.0, 40.0, -95.0, 35.0 ]), height: 100000.0, width : 200000.0, cornerType: Cesium.CornerType.MITERED,//确定角的样式。Cesium.CornerType.BEVELED 角被剪切;Cesium.CornerType.MITERED角点是相邻边的交点;Cesium.CornerType.ROUNDED角有光滑的边缘 material : Cesium.Color.GREEN//材质为绿色 } }); var blueCorridor = viewer.entities.add({ name : 'Blue extruded corridor with beveled corners and outline', corridor : { positions : Cesium.Cartesian3.fromDegreesArray([ -80.0, 40.0, -85.0, 40.0, -85.0, 35.0 ]), height : 200000.0, extrudedHeight : 100000.0,//椭圆表面和挤压面之间的距离(米)。 width : 200000.0, cornerType: Cesium.CornerType.BEVELED, material : Cesium.Color.BLUE.withAlpha(0.5), outline : true, outlineColor : Cesium.Color.BLUE } }); viewer.zoomTo(viewer.entities); </script> </body> </html> </script> </body> </html>