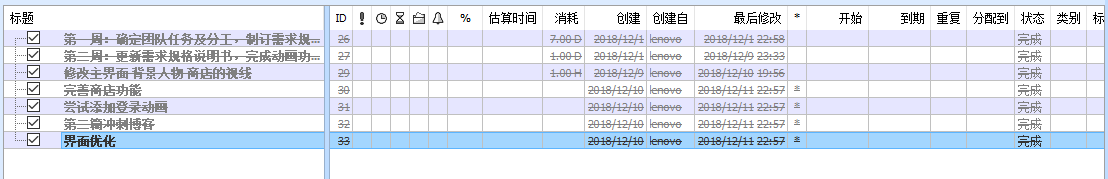
今日完成任务
各个成员今日完成的任务(如果完成的任务为开发或测试任务,需给出对应的Github代码签入记录截图;如果完成的任务为调研任务,需给出对应的调研总结博客链接;如果完成的任务为学习技术任务,需给出学习总结博客链接)
- 谭鑫:尝试实现进入游戏动画和游戏动画
- 黄宇塘:优化界面,设计游戏整体风格
- 赵晓海:完善商店的功能
- 方艺雯:界面优化,编辑第二篇冲刺博客
- 王禹涵:完善商店界面的合理性

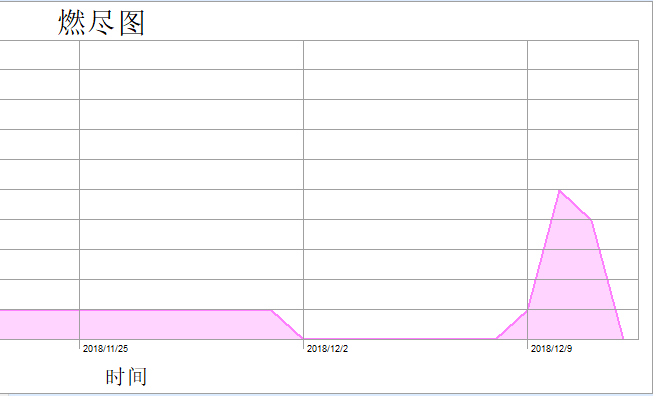
今日燃尽图

各个成员遇到的问题
-
谭鑫:人物的动画与背景动画的实现如何结合在一张图片?
- 跑酷的游戏界面与背景图的移动和人物跑酷动作的移动,整体看上去是人物在不断的跑着,实质上是人物在固定位置进行自身运动,背景图的移动,两者的相互运动构成 了跑酷的效果。所以,在布局文件中就要一层一层的叠放图片,同时还要保证两张图片的无用部分要做成透明效果才可以。这就需要美工的细致绘图才可以达到。把游戏界面想象成一个二维坐标轴,令人物在纵坐标上运动,游戏背景图在横坐标上运动就行。
-
黄宇塘:由于美工实力不足,也没有专业的电脑绘画工具,在人物图像方面没有办法完成。
- 解决方案:找了专业学绘画的同学帮忙制作了人物形象。
-
赵晓海:Activity无法打开,并报错信息如下:java.lang.RuntimeException: Unable to start activity
- 解决方案:通过查阅资料了解到此时我的AndroidManifest.xml已经声明了Activity,整个src代码和res中也不报任何错误,但是发现我的Activity继承的是ActionBarActivity类而不是Activity类,于是把继承的ActionBarActivity类改成Activity类,之后再跑app,发现问题得到解决,app可以正常调试。参考Activity无法打开的问题
-
方艺雯:按键音的匹配度不高
- 解决办法:需要找到合适的音源。
-
王禹涵:如何设置自动跳转活动
- 解决:利用计时器的方法
final Intent localIntent=new Intent(FirstActivity.this,SecondActivity.class); Timer timer=new Timer(); TimerTask task=new TimerTask(){ @Override public void run(){ startActivity(localIntent); } }; timer.schedule(task,10000); 但这个方法在程序中运行会导致此活动跳转时会两次唤起同一个界面,于是改用线程 new Handler().postDelayed(new Runnable() { public void run() { final Intent mainIntent = new Intent(FirstActivity.this,SecondActivity.class); FirstActivity.this.startActivity(mainIntent); FirstActivity.this.finish(); overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out); } }, 5000);
项目进展
大部分较难任务已经完成,目前正处于整合阶段,谭鑫、王禹涵、赵晓海主要负责商店界面和游戏界面的连接,修改bug,实现游戏的整体性,方艺雯和黄宇塘主要负责游戏的优化,美化界面,添加背景音乐、按键音等附加功能,项目有条不紊地进行着...
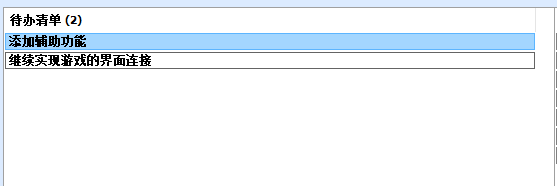
明日各个成员的任务安排
- 谭鑫:进一步实现游戏各个界面的连接
- 黄宇塘:优化界面,添加附加功能
- 赵晓海:进一步实现游戏各个界面的连接
- 方艺雯:优化界面,添加附加功能
- 王禹涵:进一步实现游戏各个界面的连接

各个成员今日对项目的贡献量
| 成员 | 贡献值 |
|---|---|
| 谭鑫 | 5 |
| 黄宇塘 | 4 |
| 赵晓海 | 5 |
| 方艺雯 | 4 |
| 王禹涵 | 5 |
会议图片