实验内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验步骤
web前端HTML
Apache
使用sudo vi /etc/apache2/ports.conf命令修改Apache所要使用的端口号。
使用service apache2 start命令开启Apache服务
在浏览器中,输入localhost:80,在Apache的工作目录下/var/www/html编辑一个测试文件,我们就可以只在在网页打开看到了
HTML编程
编写一个简单网页,包含一个表单,输出用户名、密码然后提交,提交之后会跳转到“login.php”
在Apache的工作目录下新建一个html文件并通过浏览器打开
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>登陆页面</title></head>
<body>
<center> <H1 class=denglu>登陆界面</H1> </center>
<center>
<form action="login" method="post">
<input type="text" name = "username" /> <br><br>
<input type="password" name = "password"> <br>
<input type = "submit" value = "提交">
<input type = "reset" value = "重置">
</form>
<br>
<br>
<br>
<br>
<br>
<div class="content">
</div>
</center>
<body background="http://soft.images.lcsxjw.com/uploads/20190215/70ca7b36d1651fc656789dc401535e18.jpg" width="100%" height="100%" ;left:0;top:0"></body>
</body>
</html>

Web前端javascipt
GET: 从指定的资源请求数据
POST: 向指定的资源提交要被处理的数据。
区别:
1.post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
2.post发送的数据更大(get有url长度限制)
3.post能发送更多的数据类型(get只能发送ASCII字符)
4.post比get慢,post请求包含更多的请求头,且post在接受数据之前会先将请求头发送给服务器进行确认,然后再发送数据。
5.post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作,目的是资源的获取,读取数据
6.get会将数据缓存起来,post不会
在上面的.html的基础上添加一段Javascript代码,来完成对用户是否填写用户名和密码的判断。
添加的代码:
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
<span class="hljs-keyword">if</span> ((sPassword ==<span class="hljs-string">""</span>) || (sPassword==<span class="hljs-string">"Your password"</span>)){
alert(<span class="hljs-string">"Password!"</span>);
<span class="hljs-keyword">return</span> <span class="hljs-literal">false</span> ;
}
}
</script>
当没有填写信息的时候,会出现以下的提示。

Web后端:MySQL基础
-
使用
/etc/init.d/mysql start命令开启mysql服务

-
使用
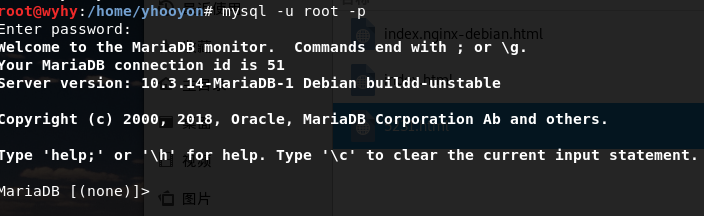
mysql -u root -p命令,并输入默认密码password登录,进入mysql中。

- 使用
use mysql;命令,选择mysql数据库;- 使用
update user set password=PASSWORD("wyhy") where user='root';命令对root账号的密码进行修改- 使用
flush privileges;命令进行权限更新。
使用quit命令退出数据库之后,再次进行登录,登录成功,说明就改密码无误。
使用create database wyhy5231;命令建立一个新的数据库

使用show databases;命令查看当前存在的数据库。

使用use 库名命令,对数据库进行使用

使用create table 表名 (字段设定列表);命令,在我们的数据库中建立数据表

使用show tables命令对该数据表进行查看

使用insert into 表名 values('值1','值2','值3'...);命令,在数据表中填写相应的数据

使用select * from 表名命令,查询该表中的数据

使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机 identified by "密码";命令 在数据库中增加新的用户。

Web后端:编写PHP网页
PHP:超文本预处理器,是一种通用开源脚本语言。PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
在目录/var/www/html下新建一个PHP测试文件
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lxm php test page!<br>";
?>在浏览器中输入localhost:80/wyhy.php?a=/etc/passwd,能够查看到/etc/passwd文件中的内容

测试完后,利用PHP和MYSQL两者结合再加上之前编写的简单的登陆网页进行身份验证
$uname=$_POST["text"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "yhooyon", "wyhy1997", "wyhy5231");
/* check connection /
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/ Select queries return a resultset /
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/ free result set */
$result->close();
}
$mysqli->close();
?>
mysql中填写的是之前在数据库中的数据。
然后将之前编写的登录页面的action部分改为.php,这样网页登录后就会跳转到login.php
在.php代码中,$mysqli = new mysqli("127.0.0.1", "user", "password", "DB");
user —— mysql登录的用户名
password —— mysql登录的密码
DB —— 数据库的名字
在浏览器中输入地址127.0.0.1/5231.html访问自己的登录页面,输入数据库中的用户名和密码进行用户认证
登陆成功,如图所示:

最简单的SQL注入,XSS攻击测试
SQL注入
SQL注入:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
将SQL查询语句改为select * from wyhy where username='' or 1=1#' and password='',此时在用户名输入框中输入' or 1=1#
会发现随便输入什么密码,网页都会登录成功。
(#相当于注释符,将后面的内容都变为注释,1=1是永真式,所以这个式子恒成立)

XSS攻击
> XSS攻击: XSS攻击全称跨站脚本攻击,是为不和层叠样式表的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。将一张图片存于/var/www/html目录下
使用<img src="wyhy.jpeg" />命令在网页中就可以读取这张图片

基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
HTML(超文本标记语言)、Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
ASP、JSP、PHP
实验感想
这次实验充分使用了上学期网络安全编程大实验的网页界面,算是省了很多时间,看代码也不是很难。


