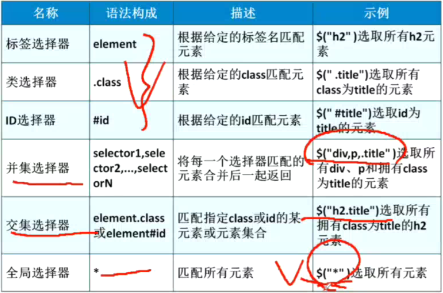
1.基本选择器

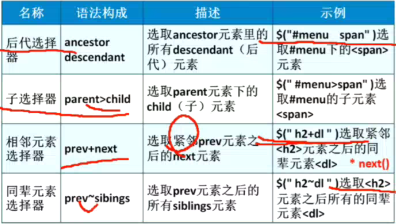
2.层次选择器

”空格“是所有特定后代元素;
”>“是所有特定子元素;
”+“是紧邻在后面的特定一个兄弟元素(中间不能间隔其他元素,即只判断邻接着的下一个元素类型是否符合,要么找到一个,要么找不到);
”~“是后面的所有特定兄弟元素(可以间隔其他元素,可以找到零个、一个或多个)。
补充:$("selector").parent(); 获得父级标签
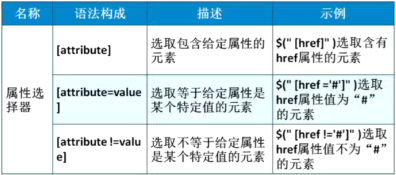
3.属性选择器

第三种包含两种情况,一是不包含href元素,二是href的属性不为”#“。

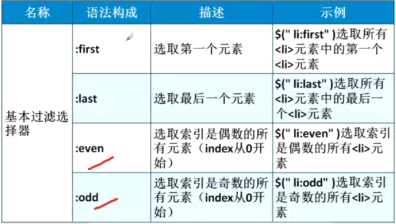
4.过滤选择器
通过特定的过滤规则来筛选元素,语法特点是使用”:“,如使用$("li:first")来选取第一个li元素,分类有基本过滤选择器、可见性过滤选择器和内容过滤选择器。


注:假如有十个ul,那么以下选择器选取的是第三个到第七个。
$("ul:gt(2):lt(5)")
原因是第二个选择器是在第一个选择器完成之后的基础上继续过滤,下标从0开始,即(3,4,5,6,7)对应(0,1,2,3,4)。

4.可见性过滤选择器

$("p:hidden").show(); // 将隐藏的p标签显示
$("p:visible").hide(); // 将显示的p标签隐藏
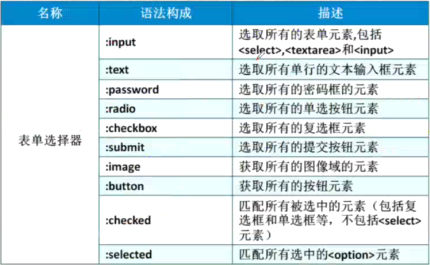
5.表单选择器
根据不同类型(type)的表单元素进行选取。

注:checkbox和radio可以通过length是否为0判断是否已选,selected需要通过val()来判断,因为有默认值的存在,长度永远不为0。
<select> <option value="">--爱好--</option> <option value="篮球">篮球</option> <option value="足球">足球</option> <option value="跑步">跑步</option> <option value="跳远">跳远</option> </select>
var content = $(select option:selected);
6.内容过滤器
根据内容(开始标签和结束标签中的内容)来选取元素。
