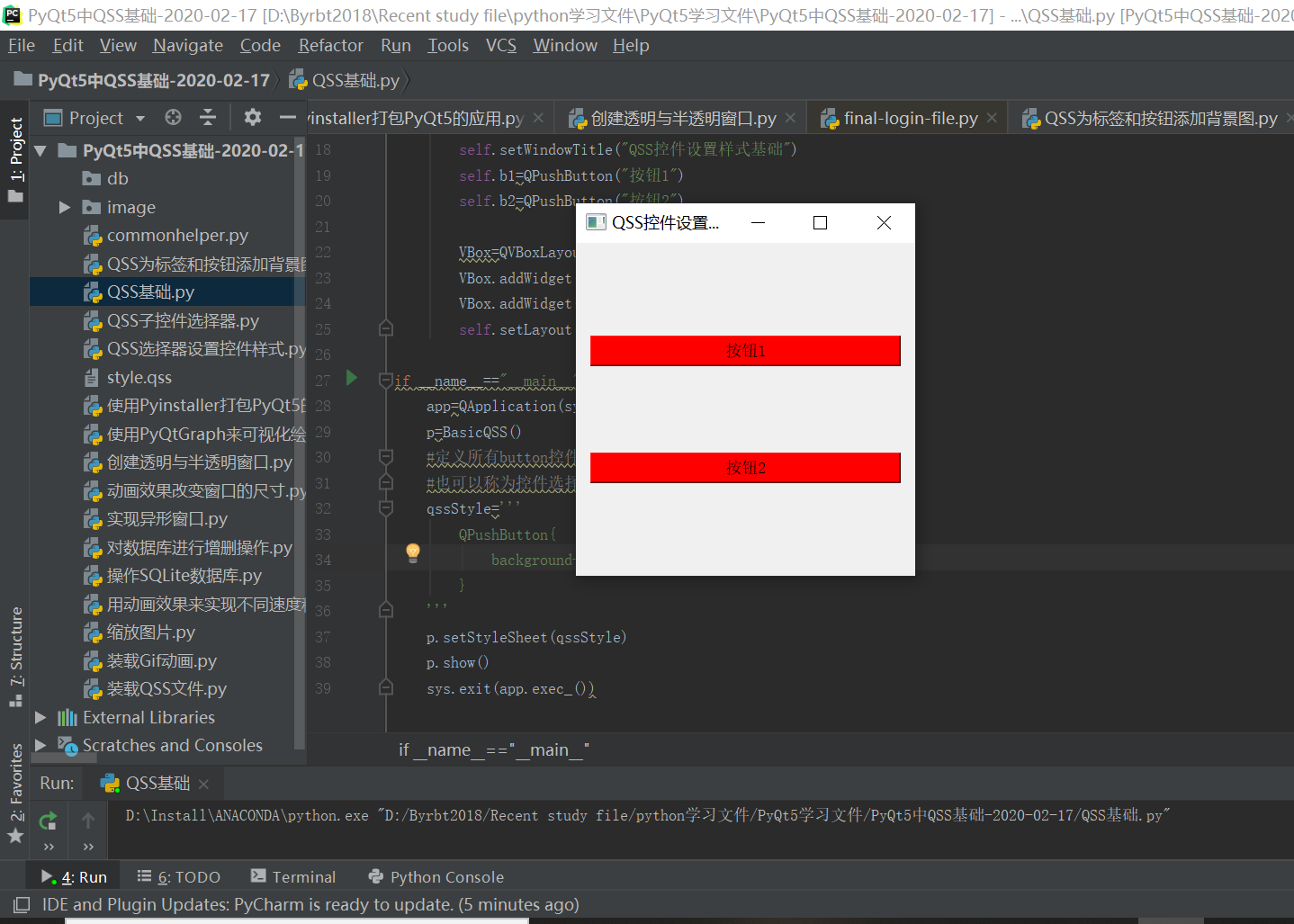
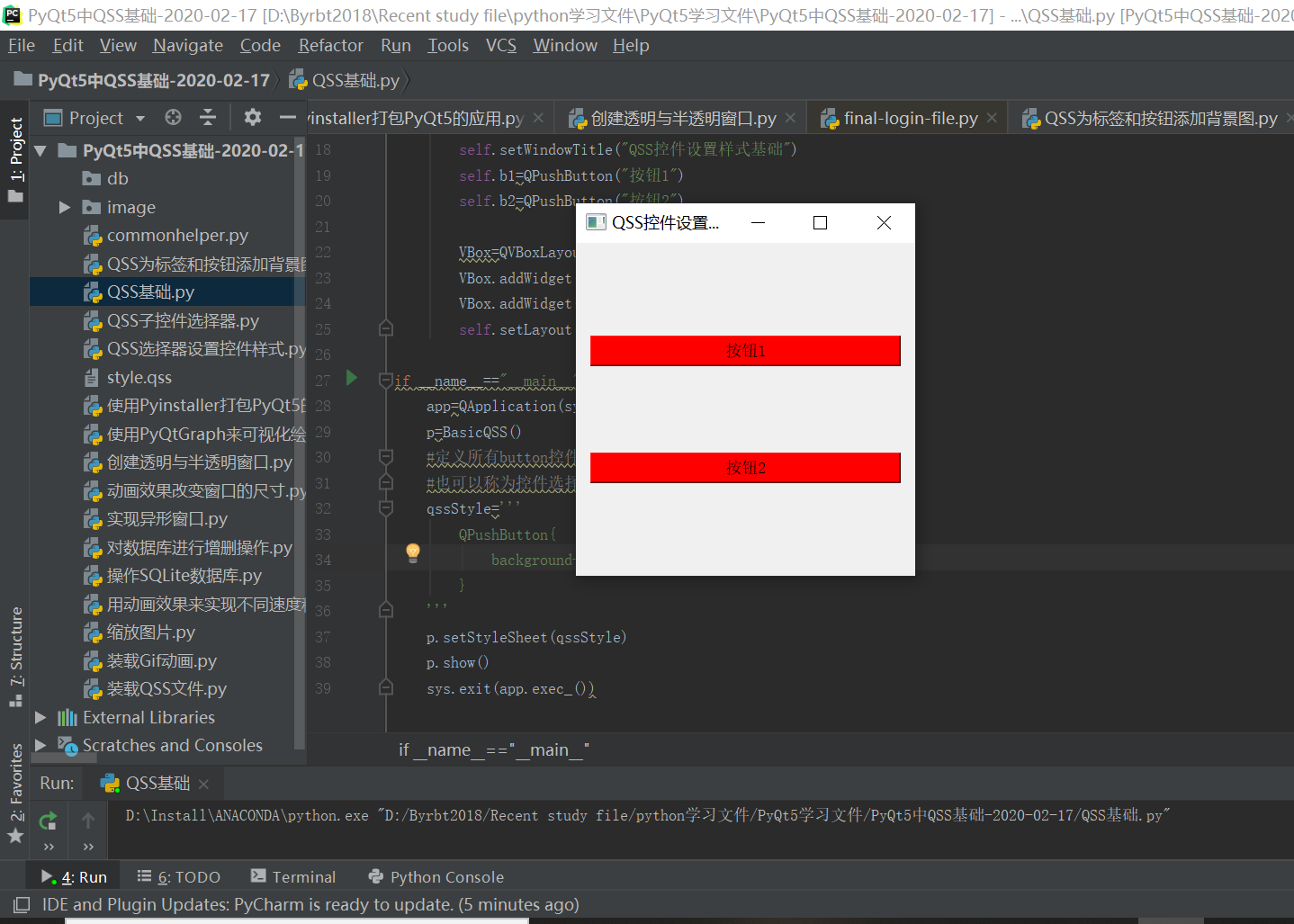
1、QSS基础-设置同类控件样式
'''
QSS基础:Qt Style Sheet
Qt样式表
用于设置控件的样式和风格(比如控件的背景色,字体颜色,字体大小等)
和CSS的功能比较相似,功能相似
'''
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import sys
class BasicQSS(QWidget):
def __init__(self):
super(BasicQSS,self).__init__()
self.setWindowTitle("QSS控件设置样式基础")
self.b1=QPushButton("按钮1")
self.b2=QPushButton("按钮2")
VBox=QVBoxLayout()
VBox.addWidget(self.b1)
VBox.addWidget(self.b2)
self.setLayout(VBox)
if __name__=="__main__":
app=QApplication(sys.argv)
p=BasicQSS()
#定义所有button控件的样式背景色为红色
#也可以称为控件选择器
qssStyle='''
QPushButton{
background-color:red
}
'''
p.setStyleSheet(qssStyle)
p.show()
sys.exit(app.exec_())

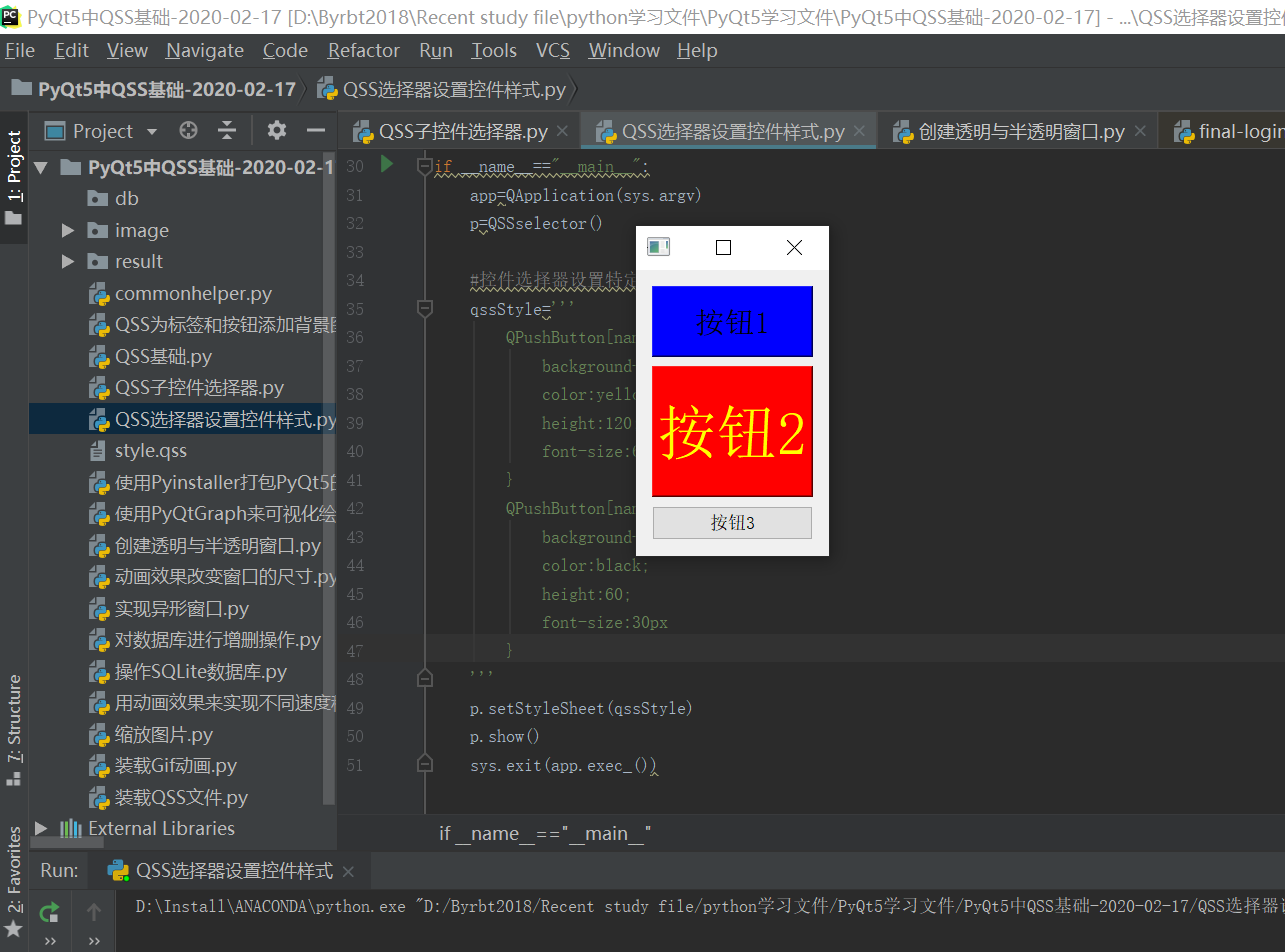
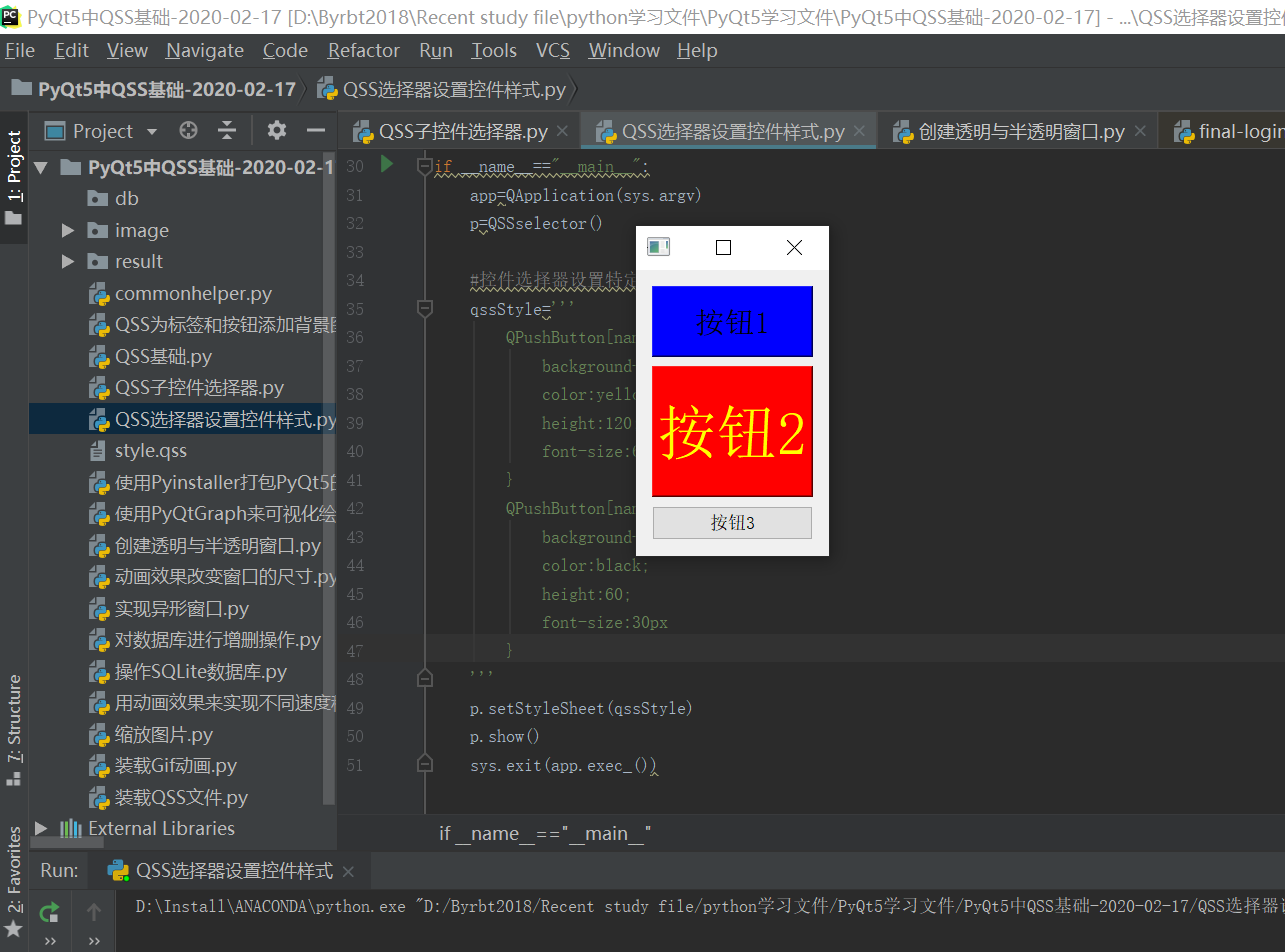
2、QSS选择器设置特定控件样式
'''
QSS基础:Qt Style Sheet
设置某些特定的控件样式
'''
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import sys
class QSSselector(QWidget):
def __init__(self):
super(QSSselector,self).__init__()
self.setWindowTitle("QSS选择器设置特定控件样式")
self.b1=QPushButton("按钮1")
self.b2=QPushButton("按钮2")
self.b3=QPushButton("按钮3")
#设置控件2的属性,通过属性来进行特定设置样式
self.b1.setProperty("name","bt1")
self.b2.setProperty("name", "bt2")
VBox=QVBoxLayout()
VBox.addWidget(self.b1)
VBox.addWidget(self.b2)
VBox.addWidget(self.b3)
self.setLayout(VBox)
if __name__=="__main__":
app=QApplication(sys.argv)
p=QSSselector()
#控件选择器设置特定控件的属性
qssStyle='''
QPushButton[name="bt2"]{
color:yellow;
height:120;
font-size:60px
}
QPushButton[name="bt1"]{
color:black;
height:60;
font-size:30px
}
'''
p.setStyleSheet(qssStyle)
p.show()
sys.exit(app.exec_())

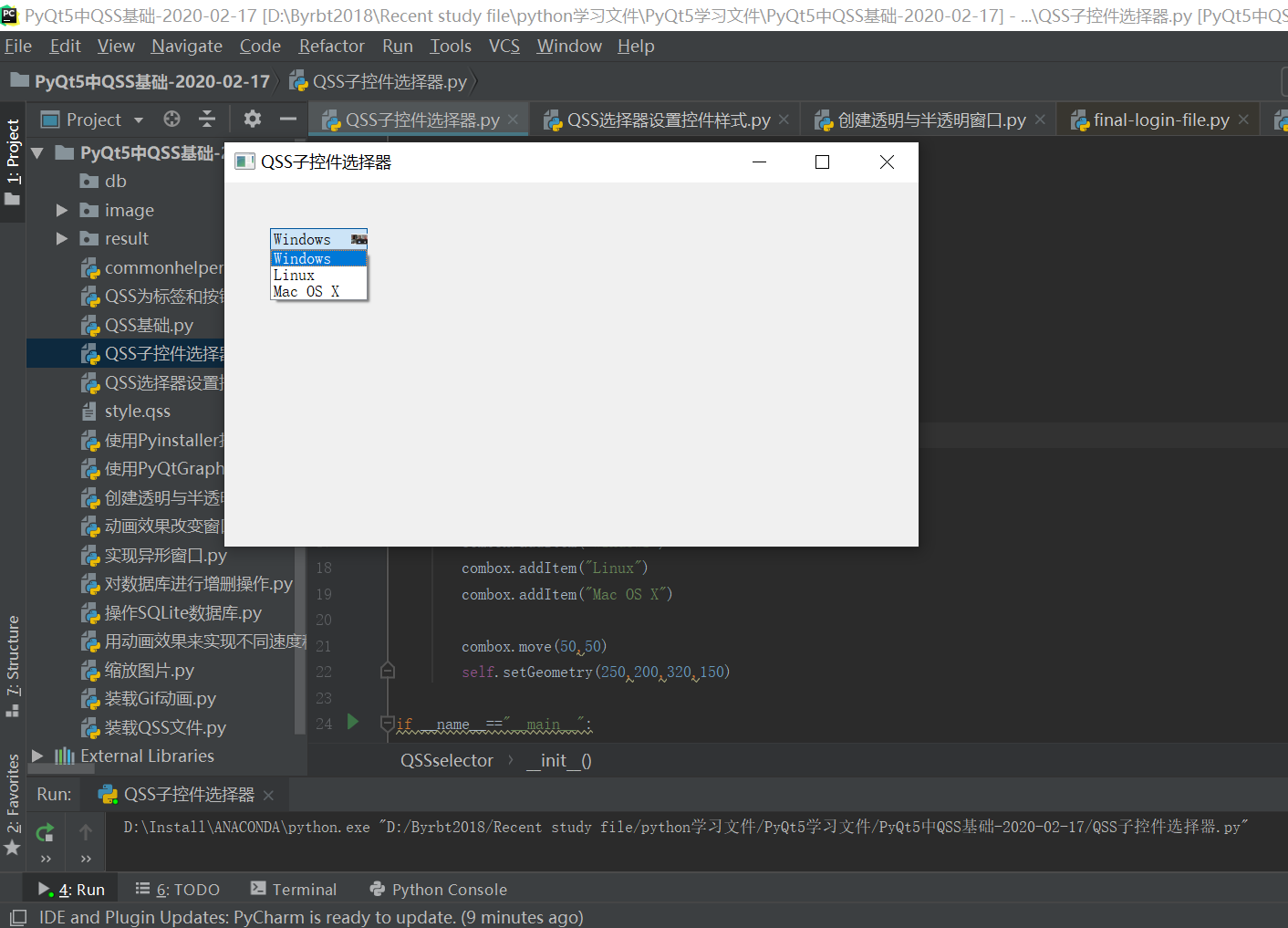
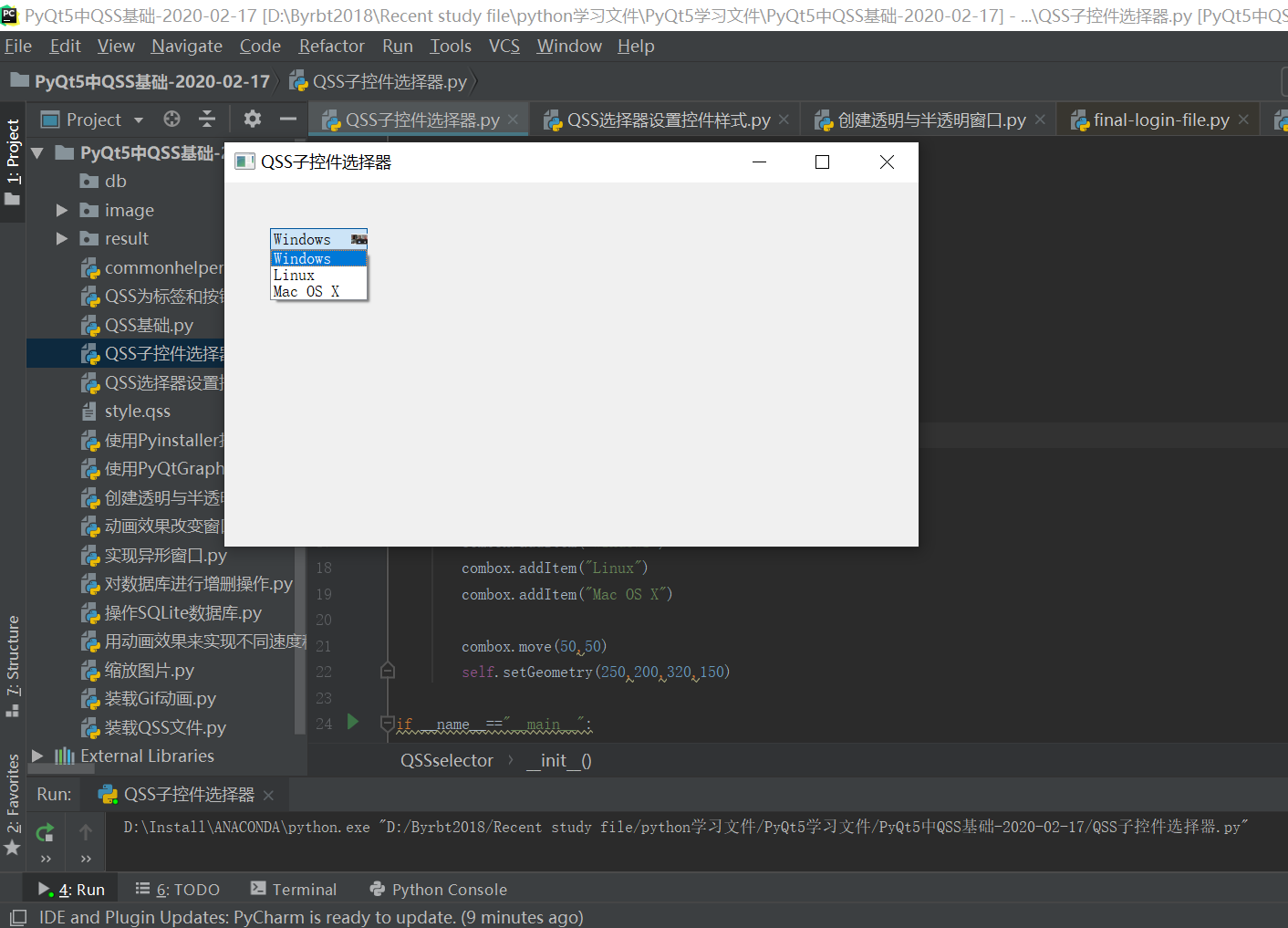
3、QSS子控件选择器
'''
举例:QComboBox 选择主控件的子控件样式-即一部分组成
'''
from PyQt5.QtWidgets import *
import sys
class QSSselector(QWidget):
def __init__(self):
super(QSSselector,self).__init__()
self.setWindowTitle("QSS子控件选择器")
combox=QComboBox(self)
#设置下拉列表的控件名称
combox.setObjectName("myComboBox")
combox.addItem("Windows")
combox.addItem("Linux")
combox.addItem("Mac OS X")
combox.move(50,50)
self.setGeometry(250,200,320,150)
if __name__=="__main__":
app=QApplication(sys.argv)
p=QSSselector()
#子控件选择器设置下来箭头的图像形式
qssStyle='''
QComboBox#myComboBox::drop-down{
image:url(./image/1.png)
}
'''
p.setStyleSheet(qssStyle)
p.show()
sys.exit(app.exec_())

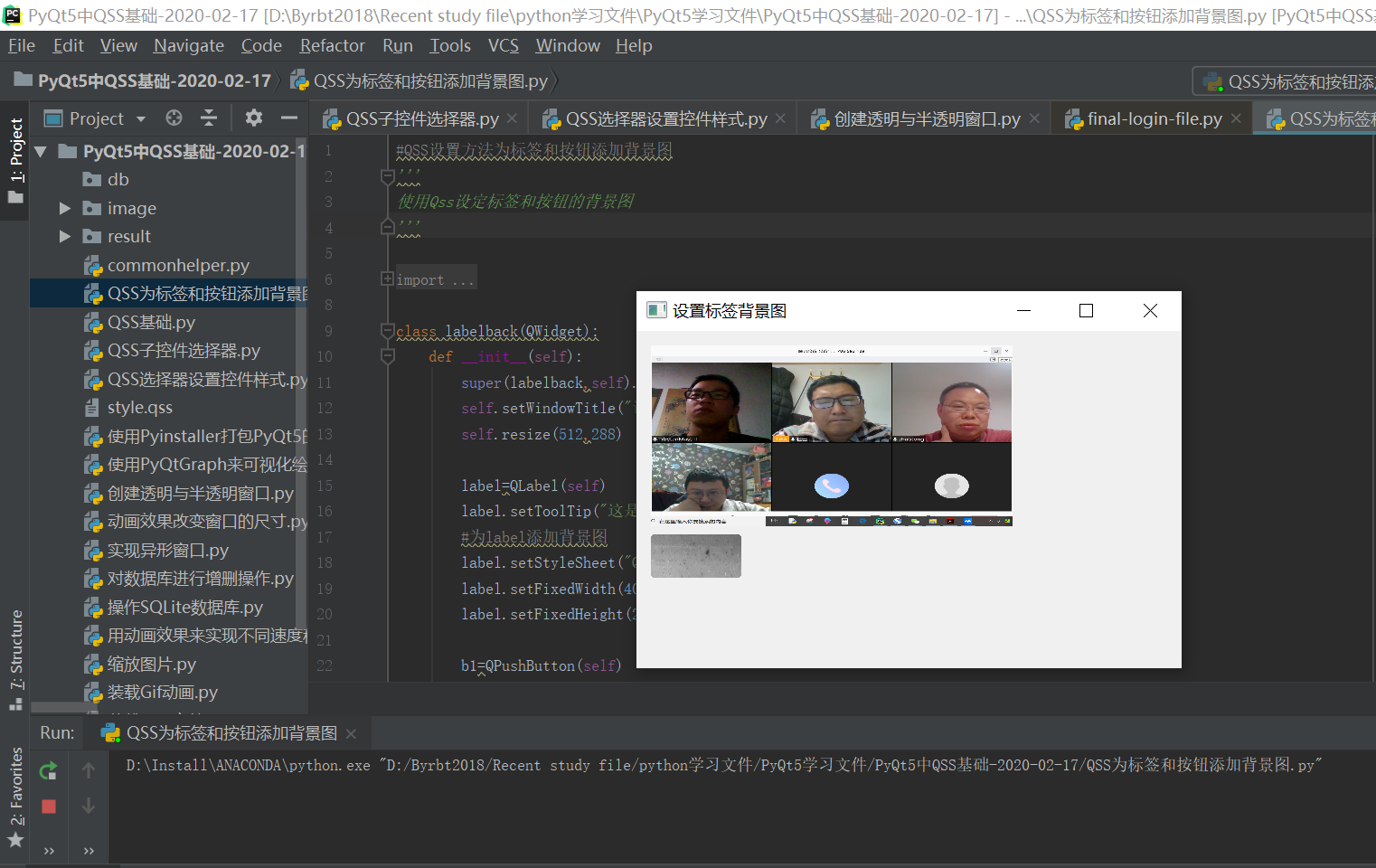
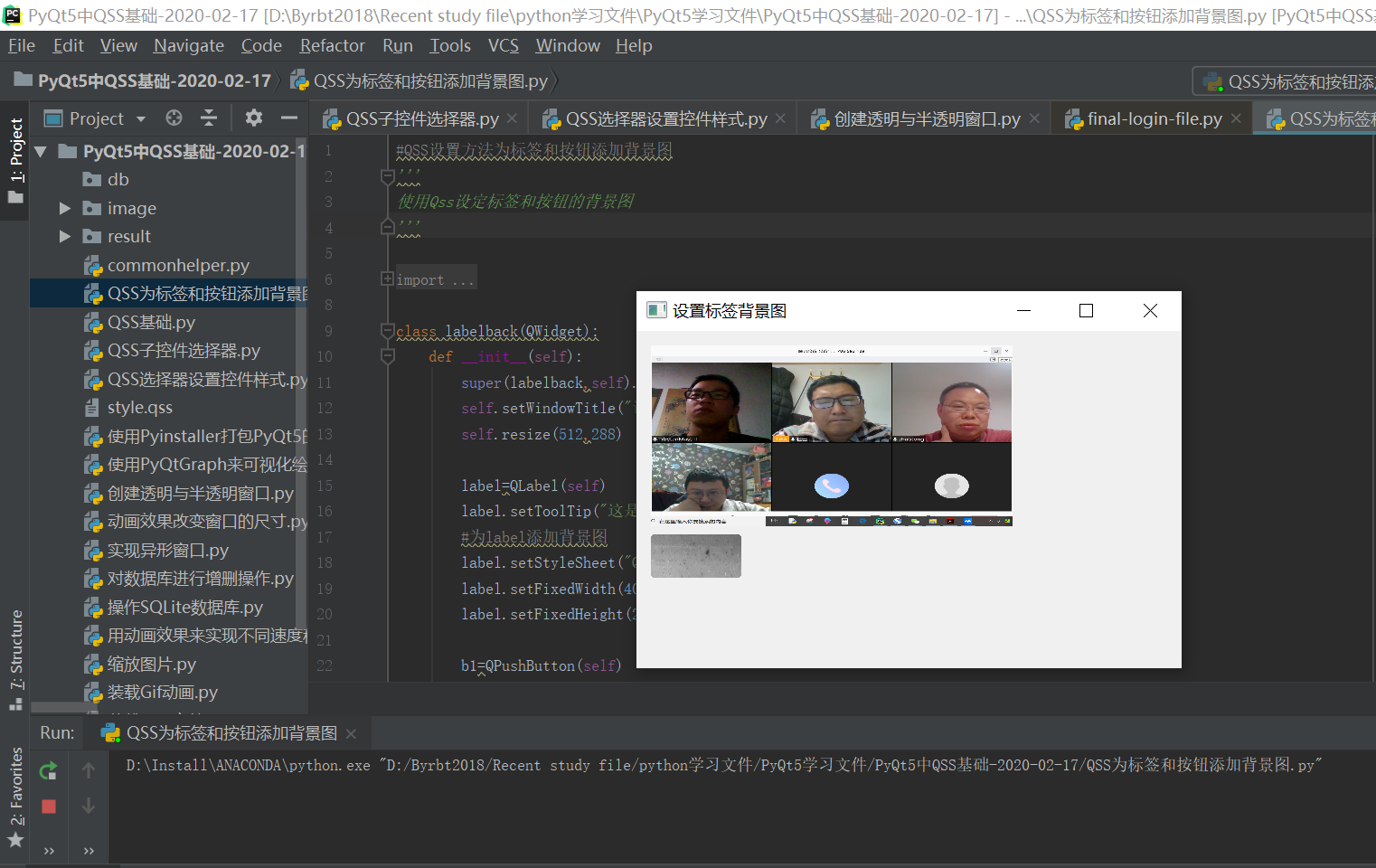
4、QSS设置方法为标签和按钮添加背景图
'''
使用Qss设定标签和按钮的背景图
'''
from PyQt5.QtWidgets import *
import sys
class labelback(QWidget):
def __init__(self):
super(labelback,self).__init__()
self.setWindowTitle("设置标签背景图")
self.resize(512,288)
label=QLabel(self)
label.setToolTip("这是一个文本标签")
#为label添加背景图
label.setStyleSheet("QLabel{border-image:url(./image/1.png);}")
label.setFixedWidth(400) #设置最大宽度
label.setFixedHeight(200)
b1=QPushButton(self)
b1.setObjectName("b1")
b1.setMaximumSize(100,100) #设置最大宽度与最高宽度
b1.setMinimumSize(48,48)
#为button设置背景图(b1为显示背景图,b1:Pressed是指按下时图片)
style='''
#b1{
border-radius:4px;
background-image:url("./image/0.jpg");
}
#b1:Pressed{
background-image:url("./image/1.png");
}
'''
b1.setStyleSheet(style)
v=QVBoxLayout()
v.addWidget(label)
v.addWidget(b1)
v.addStretch() #添加一下拉伸,随着两控件的大小来进行基于左上角自动伸缩
self.setLayout(v)
if __name__=="__main__":
app=QApplication(sys.argv)
p=labelback()
p.show()
sys.exit(app.exec_())

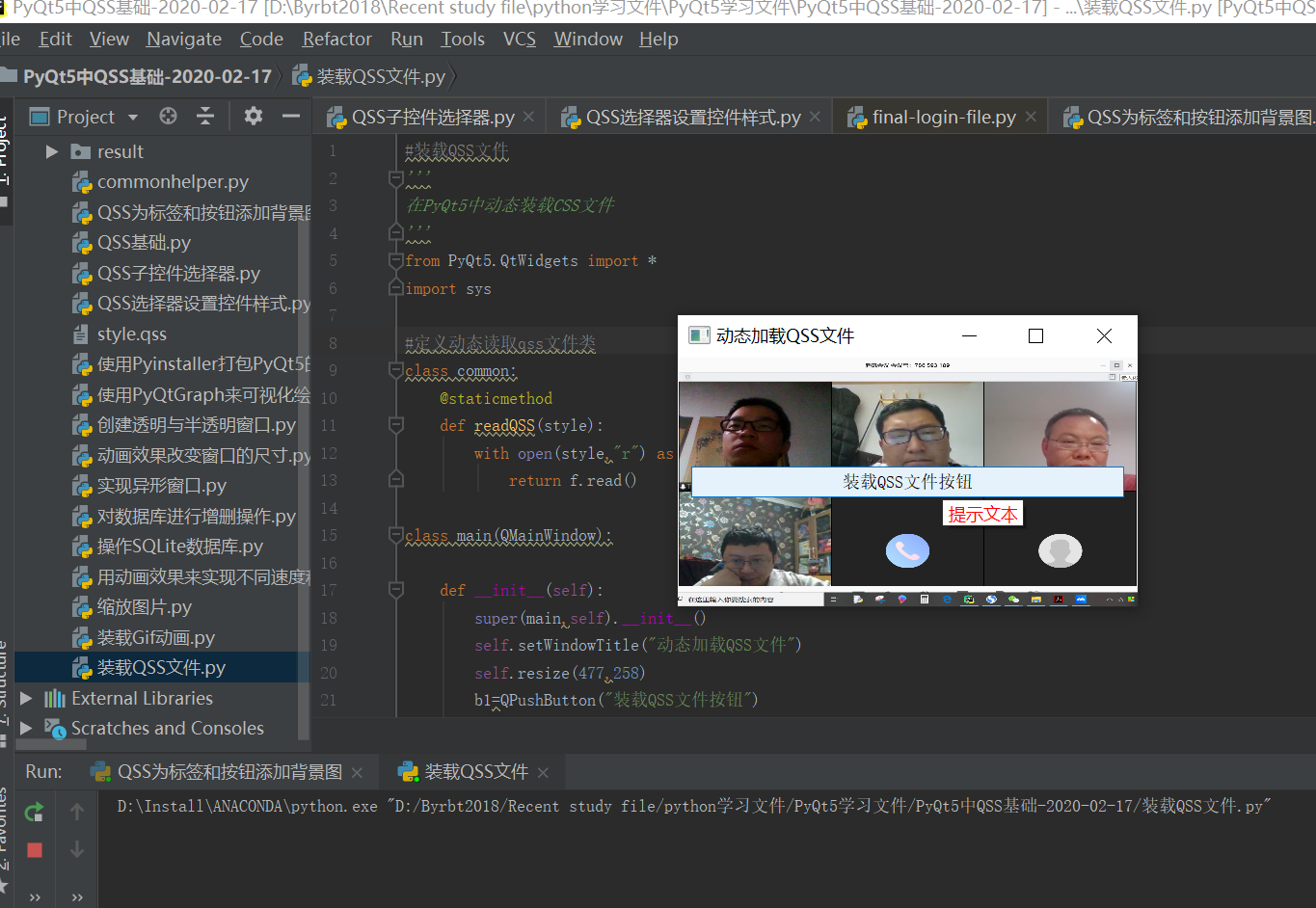
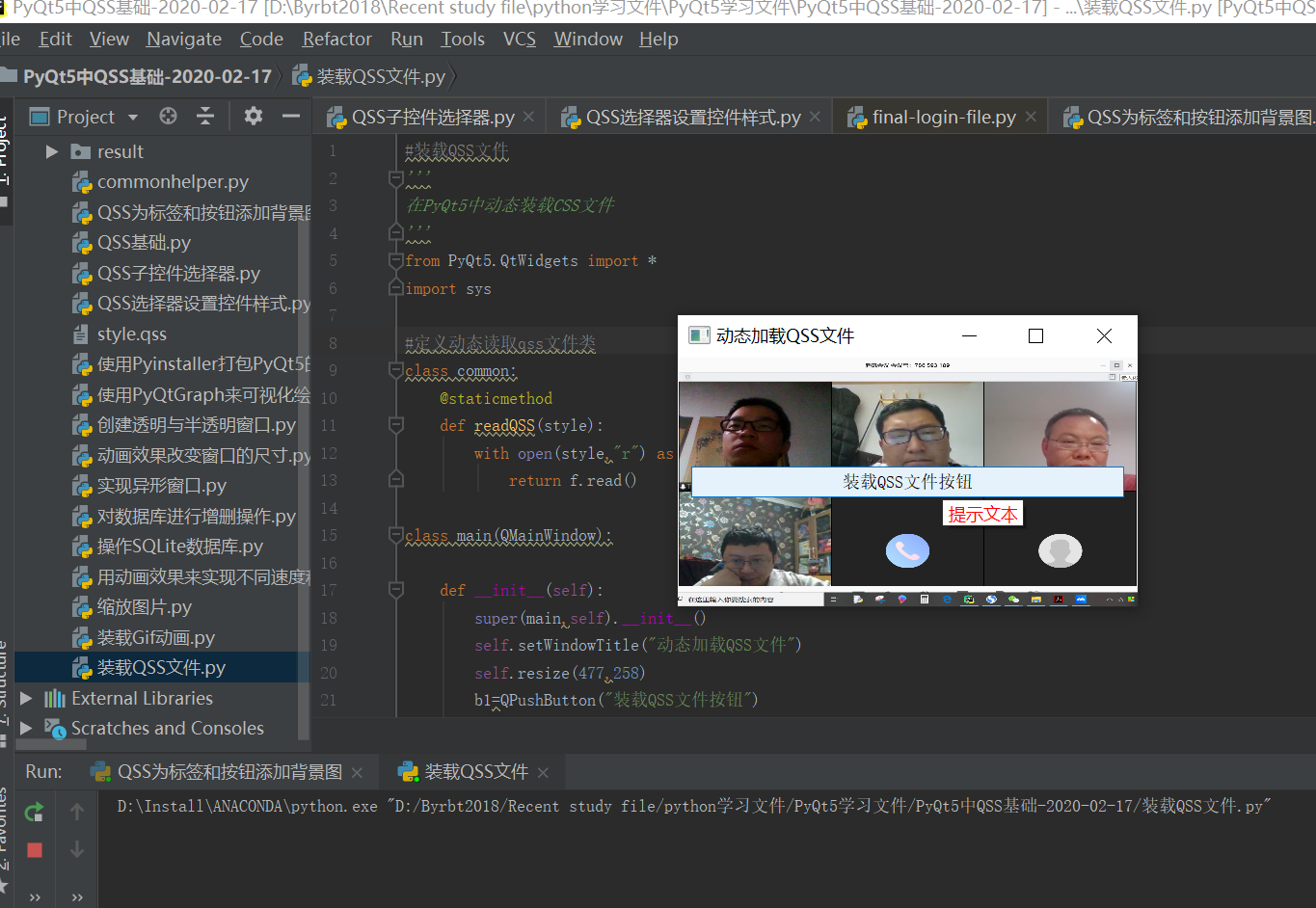
5、装载QSS文件
'''
在PyQt5中动态装载CSS文件
'''
from PyQt5.QtWidgets import *
import sys
#定义动态读取qss文件类
class common:
@staticmethod
def readQSS(style):
with open(style,"r") as f:
return f.read()
class main(QMainWindow):
def __init__(self):
super(main,self).__init__()
self.setWindowTitle("动态加载QSS文件")
self.resize(477,258)
b1=QPushButton("装载QSS文件按钮")
b1.setToolTip("提示文本")
v=QVBoxLayout()
v.addWidget(b1)
b1.clicked.connect(self.onclick)
self.setLayout(v)
w=QWidget(self)
self.setCentralWidget(w)
w.setLayout(v)
def onclick(self):
stylefile="./style.qss" #本地QSS文件
c=common()
qssstyle=c.readQSS(stylefile)
p.setStyleSheet(qssstyle)
if __name__=="__main__":
app=QApplication(sys.argv)
p=main()
p.show()
sys.exit(app.exec_())
#本地QSS文件style.qss文件代码
QMainWindow{
border-image:url(./image/1.png);
}
QToolTip{
border:1px solid rgb(45,45,45);
background:white;
color:red
}