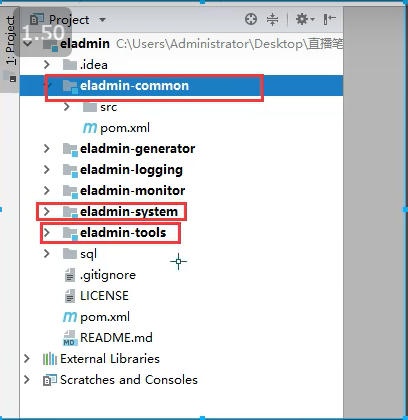
1---观察开源项目
后端的:

前端的:

2---开源项目下载
下载完毕,然后解压,优先使用码云下载
解压,先不要着急运行!
观察:
- 用了哪些技术(springboot,vue,redis,mq)
- 是否有数据库(mysql)
- 你的环境是否匹配(java,maven,npm,nodejs,redis.....)
- 通过了然后再想办法运行
3---跑起来第一步
- 安装数据库,执行sql
- 前端需要跑起来
- 后端项目导入跑起来 (选import而不是open)
- 等待所有的项目跑成功
- 启动后端项目(一般前后端分离项目,前端一定是依赖于后端的)
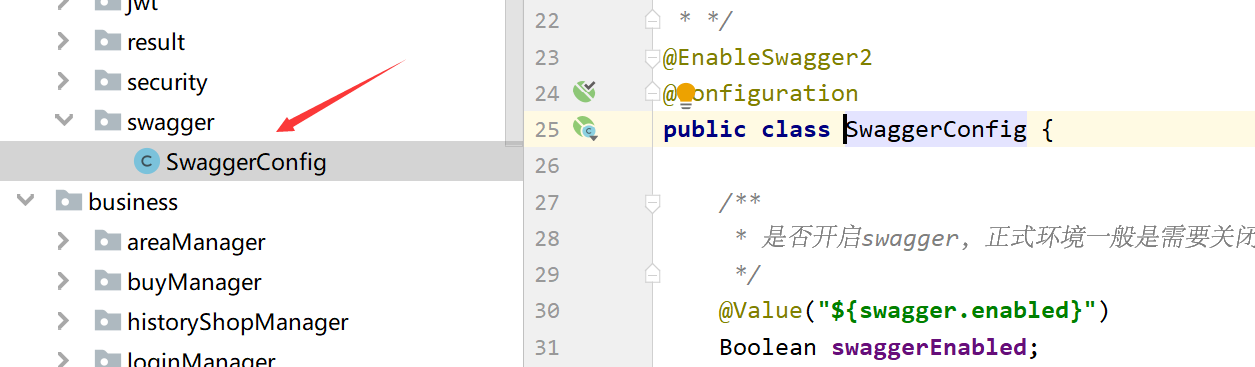
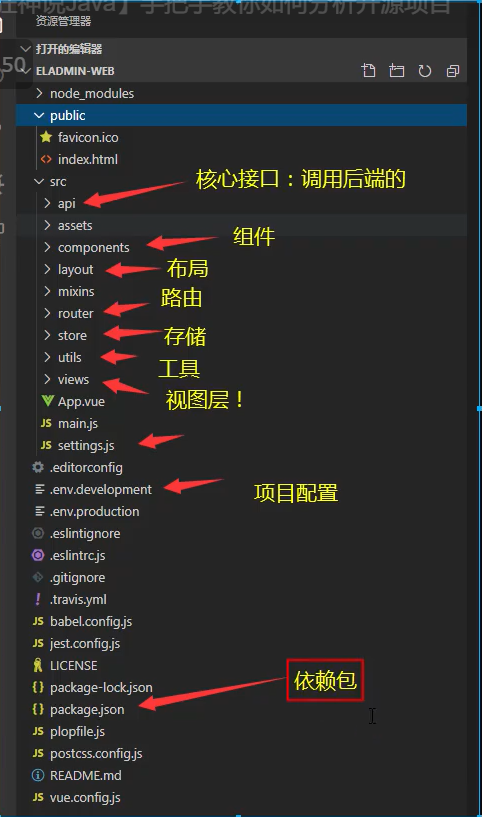
- 后端先看这些文件

只要发现了swagger,那么跑起来第一步就是先进入Swagger-ui页面,因为这里面都是接口

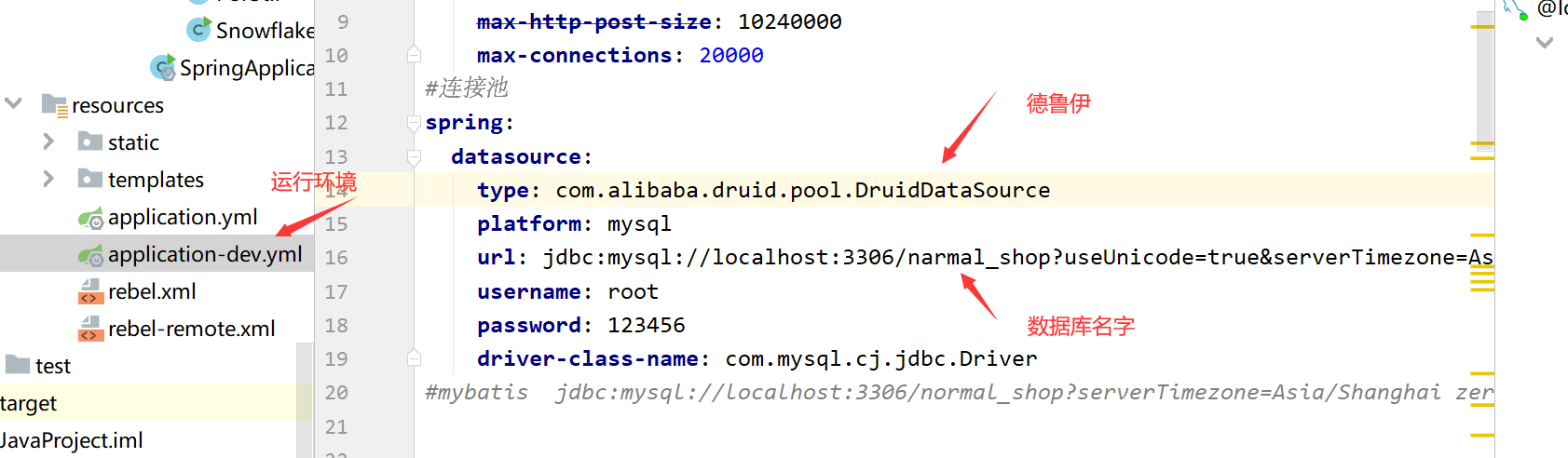
进而查看配置文件:
- 默认端口
- 有哪些配置
- 需要改为自己的项目和环境(端口号,用户名,密码)
数据类型和数据库名字设置对:剩下不用管。

总yml:

前端就是安装依赖,启动测试运行,看接口是否正常
4---前后端分离项目固定套路
- 从前端开始分析。打开控制台,点一个接口,分析一波调用关系
- 前后端端口调用不一致 8013~8000,怎么操作的
- 封装了接口请求 ajax(前端) axios(vue) request
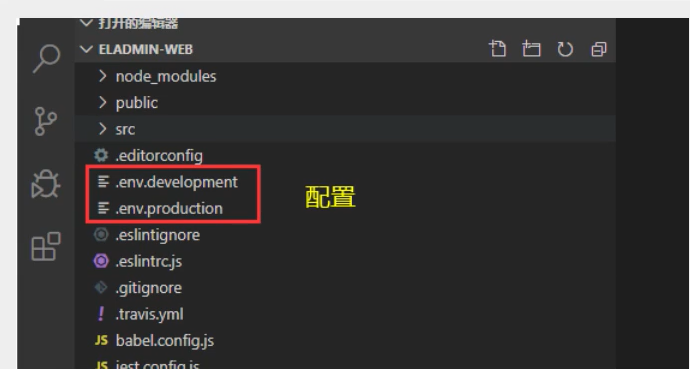
- 找到配置

-
前后端分离项目的重点:找到接口的调用关系
- springboot提供服务,前端调用接口数据,vue负责渲染页面
- 前端项目固定套路

axios介绍:axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能
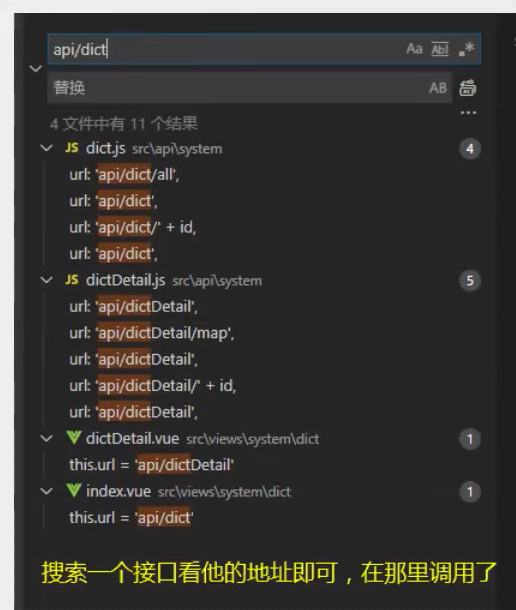
- 按两下shift进行搜索
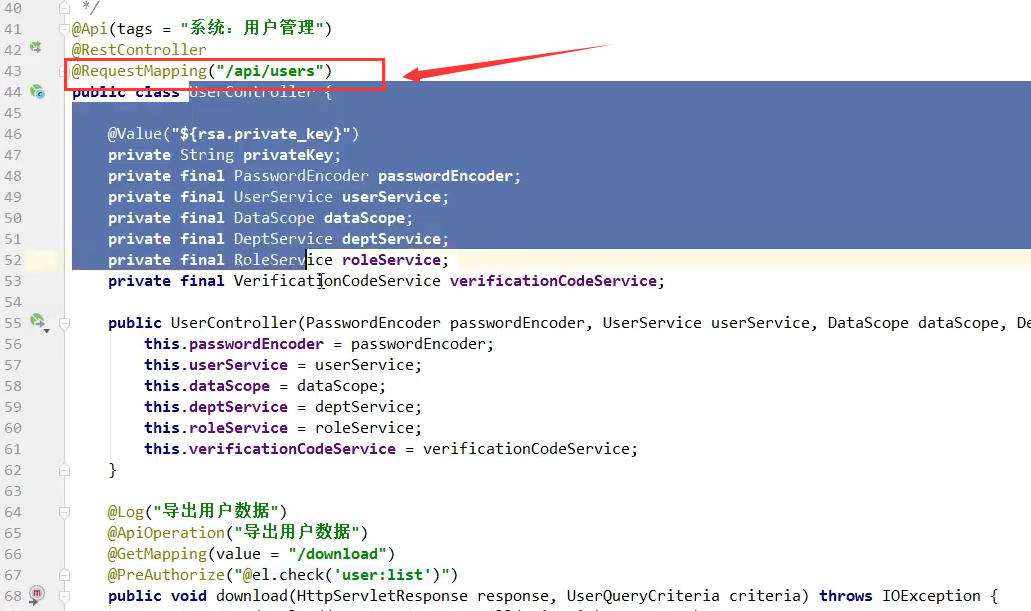
- 通过抓取前端的请求,找到后端对应的接口

- 后端分析

- 后段分析思路:Controller-Service--Dao 到这一步项目就看完了
- 现在从前到后可以分析了,但是如何渲染到视图上呢?看前端

-
vue标准套路
<template> 视图层 </template> <script> js操作,接口的调用 export default { } </script> <style> 页面的样式 </style>
tip:ctrl + alt + f:翻译选中区域