
在这里我用的工具是Hbuilder~
参考代码如下:
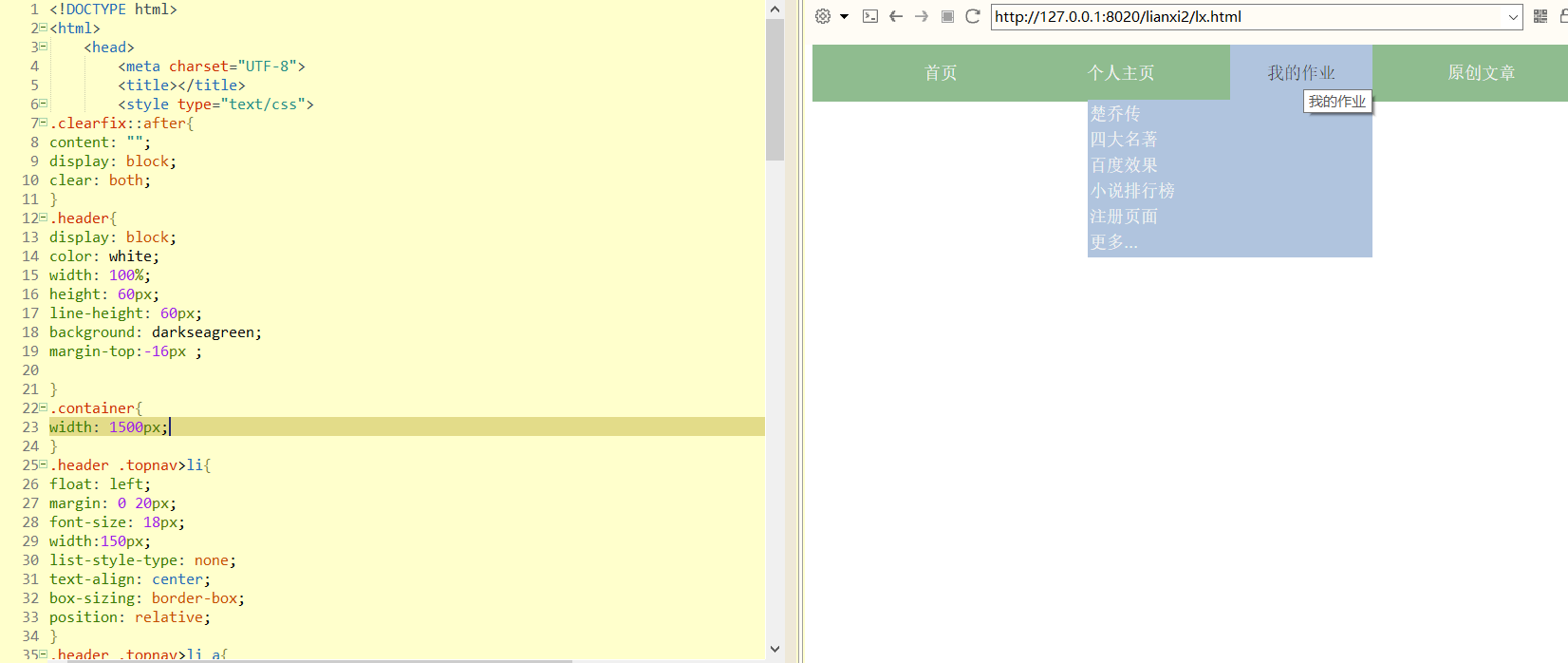
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .clearfix::after{ content: ""; display: block; clear: both; } .header{ display: block; color: white; width: 100%; height: 60px; line-height: 60px; background: darkseagreen; margin-top:-16px ; } .container{ width: 1500px; } .header .topnav>li{ float: left; margin: 0 20px; font-size: 18px; width:150px; list-style-type: none; text-align: center; box-sizing: border-box; position: relative; } .header .topnav>li a{ text-decoration: none; color: #F4F4F4; } .header .topnav>li a:hover{ color: #3C3C3C; } .header .topnav>li:hover{ background: lightsteelblue; border: 2px solid lightsteelblue; border-bottom: none; line-height: 56px; } .header .topnav>li .homework{ text-align: left; line-height: 1.5; width: 300px; display: none; border: 2px solid lightsteelblue; box-sizing: border-box; position: absolute; right: -2px; background: lightsteelblue; } .header .topnav>li:hover .homework{ display: block; } .header .topnav>li:hover::after{ content: ""; position: absolute; width: 100%; height: 8px; bottom:-2px; left: 0; background: lightsteelblue; } .homework li{ list-style-type: none; margin-left: -40px; } .homework ul li:hover{ background: darkseagreen; color: black; } .homework ul li a:hover{ color: black; } </style> </head> <body> <header class="header"> <div class="container"> <ul class="topnav clearfix"> <li><a href="#"target="_self" title="首页">首页</a></li> <li><a href="myself.html"target="_self"title="个人简介">个人主页</a></li> <li> <a href="homework.html"target="_self" title="我的作业">我的作业</a> <div class="homework"> <ul> <li><a href="chuqiaozhuan.html"target="_blank">楚乔传</a></li> <li><a href="four_famous.html"target="_blank">四大名著</a></li> <li><a href="baidu.html"target="_blank">百度效果</a></li> <li><a href="fiction_form.html"target="_blank">小说排行榜</a></li> <li><a href="register_form.html"target="_blank">注册页面</a></li> <li><a href="homework.html"target="_blank">更多...</a></li> </ul> </div> </li> <li> <a href="https://mp.weixin.qq.com/s/R531xjLbywGxTbkPLeBTnA"target="_blank"title="待开发">原创文章</a> </li> <li> <a href="https://www.cnblogs.com/YC-Yanchu/"target="_blank"title="我的博客">我的博客</a> </li> </ul> </div> </header> </body> </html>
!!在这里解释一下小疑点:
1.凡是用到浮动第一个就要想到清除浮动这个代码
.clearfix::after{ content: ""; display: block; clear: both; }
2.这里用到了伪元素::after 是为了遮住下拉菜单的上边框露出来的部分,当然我这里可以不需要这一步,因为我设置下拉菜单的边框的颜色和背景颜色一样,并且背景颜色和一级菜单hover后显示的颜色一样,所以不需要设置伪元素来隐藏掉。
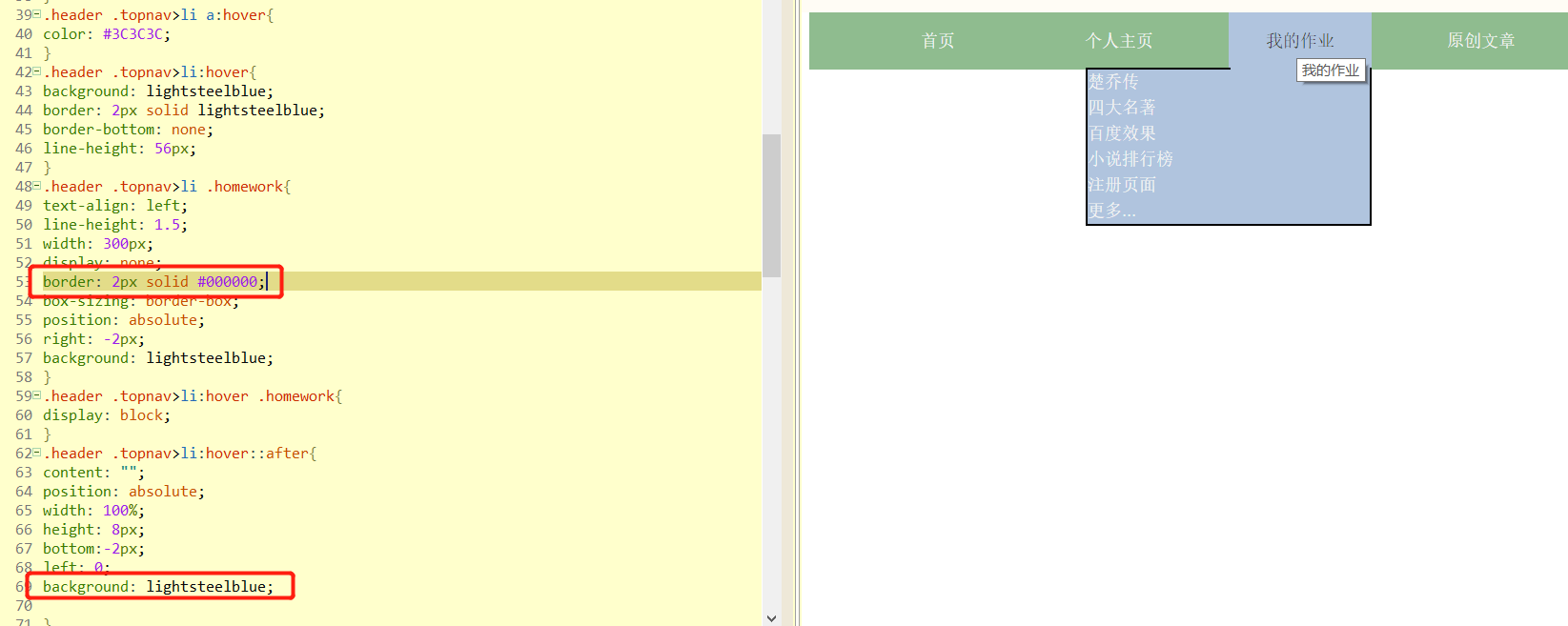
.header .topnav>li:hover::after{ content: ""; position: absolute; width: 100%; height: 8px; background: green; bottom:-2px; left: 0; background: lightsteelblue; }
比如说设置了下拉菜单的边框为别的颜色,这里以黑色为例,看效果图,你会发现“我的作业”的下边框那里的黑色边框不见了,这就是利用了伪元素:after来将它遮住了,其实它还是在的呢。

其他的就不一 一解释啦,如果有疑问的话就在评论里留言吧,一定会回复的!感谢读者的支持!