1、使用ready()函数
为了避免在DOM対象完全加载之前过早地执行代码,jQuew提供 了一个名为ready()的函数,使用函数 ,使用该函数可以将包括在其中的代码推迟至DOM对象加载完毕后再执行。语法格式如下:
$[(document).ready](function(){//jQuery代码书写位置
});
2.jQuery代码的书写位置要求
(1)如果不希望使用 ready()函 数 ,则可 将jQuery代码写在页面HTML代码的最下边 ,例如 ,将代码写在 </html>之 后 。
(2)使用ready()函数的话我们可以把代码写在<head>中
示例:
(1)情况一:写在<head>中,但没有使用ready()函数:
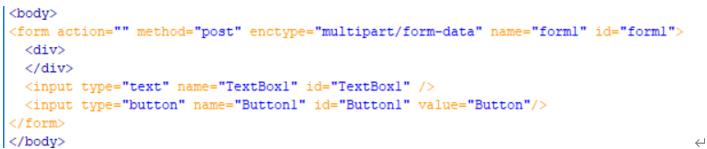
步骤1:在<body>中插入表单

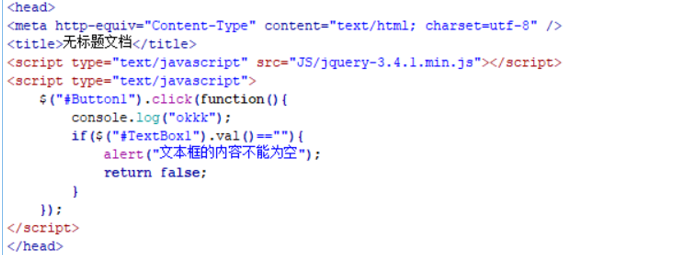
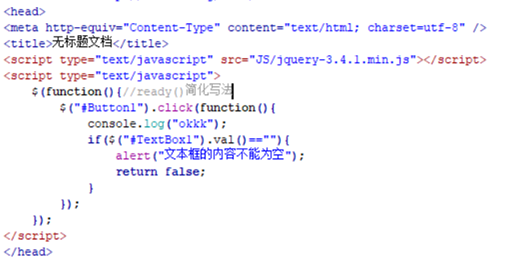
步骤2:把点击触发事件的jQuery代码写在<head>中

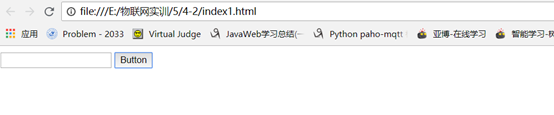
步骤3:运行效果如下图;发现点击按钮并没有触发点击事件(原因可能是没有捕获到点击事件)

(2)把jQuery代码放在表单之后:
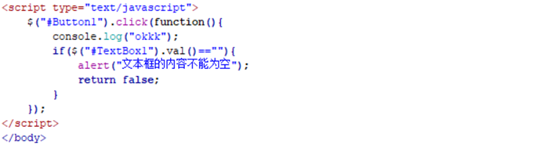
步骤1:把jQuery代码放在表单之后


步骤2:运行效果,出现提示

(3)写在<head>中,使用ready()函数
步骤1:在index1.html基础上,使用ready()函数

步骤2**:**运行效果,出现提示

3.jQuery选择器
(1)基本选择器(参考:https://www.w3school.com.cn/jquery/jquery_selectors.asp)
①通用选择器:通用选择器$(*)用于返回页面中所有元素。
② 元素(标记)选择器:元素选择器$("元素名")用于返回指定类型的所有元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。$("h1").css("color","blue");调用css()方法将页面中所有<h1>标记的字体颜色设置为蓝色
③ ID选择器:ID选择器$("#元素ID")用于返回指定元素ID值代表的单一元素。
//设置服务器控件TextBox1的Text属性为"张三"
$("#TextBox1").attr("value","张三");//attr()方法的语法格式为attr("属性名","属性值");
④ 类选择器:类选择器$(".类名称")用于返回使用指定类名称的所有元素。
//下列语句将第一和第三层的背景色设置为红色
<div class "c1" id="d1">这是第一个层</div>
<div class "c2" id="d2">这是第二个层</div>
<div class "c3" id="d3">这是第三个层</div>
//jQuery代码:
$(".c1").css("background-color","red");
⑤ 组合选择器:组合选择器可以将多种选择器组合在一起,返回所有符合条件的元素。
$(".c1,#d2").css("background-color","red");
$("h1,h2").css("color","blue");
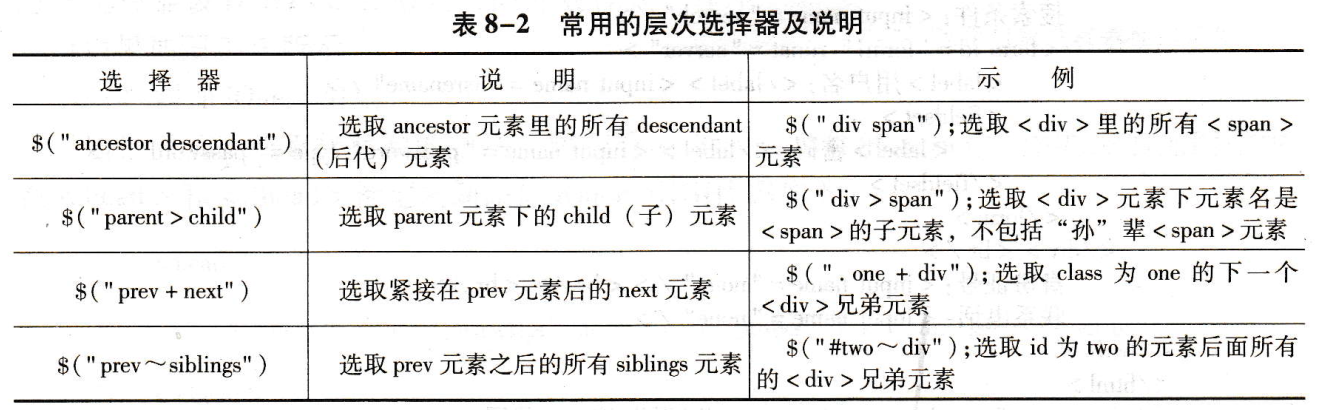
(2)层次选择器
通过DOM对象的层次关系来获取特定元素,如同辈元素、子元素和相邻元素等。层次选择器也是使用$()函数来实现的,返回结果均为jQuery对象数组。

$(".one+div"); 等同于 $(".one").next("div");
$(".one~div"); 等同于 $(".one").nextAll("div");
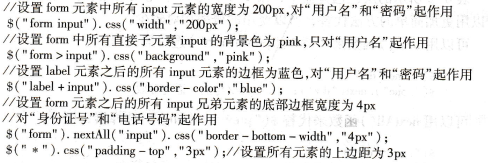
示例:

(3)过滤选择器
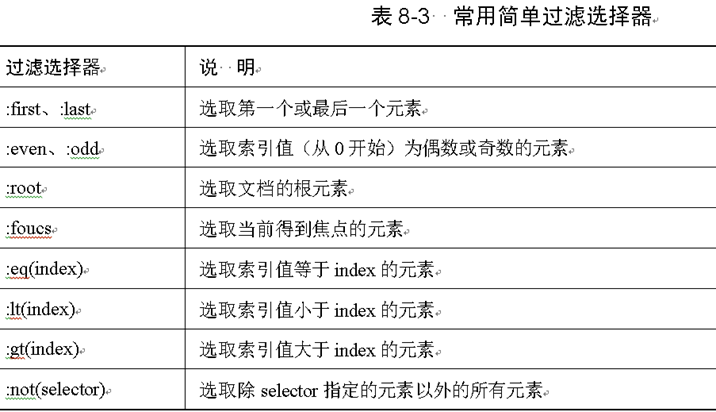
使用过滤选择器可以按照预设过滤规则(条件)筛选出所需要的页面元素。

//设置表格第1行的背景色为灰色
$("table tr:first").css("background-color","gray");
//设置表格最后1行文本右对齐$("table tr:last").css("text-align","right");
(4)其他:
siblings() 方法返回被选元素的所有同级元素。