一、引入css和js的步骤:
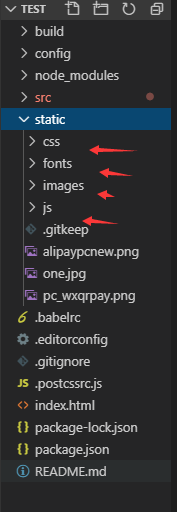
1、找到项目文件夹下的static文件夹,并在该文件夹下存放静态资源

2、找到项目文件夹下的index.html文件

3、引入需要的css和js
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>pc</title> <link href="./static/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <link href="./static/css/essentials.css" rel="stylesheet" type="text/css" /> <link href="./static/css/layout.css" rel="stylesheet" type="text/css" /> <link href="./static/css/assets/images/favicon.ico"> <!-- PAGE LEVEL SCRIPTS --> <link href="./static/css/header-1.css" rel="stylesheet" type="text/css" /> <link href="./static/css/layout-shop.css" rel="stylesheet" type="text/css" /> <link href="./static/css/color_scheme/orange.css" rel="stylesheet" type="text/css" id="color_scheme" /> <!-- <link href="/static/js/toastr/toastr.min.css" rel="stylesheet" /> --> </head> <body> <div id="app"> <Header/> <App/> <Footer/> </div> <script src="./static/js/jquery.js"></script> <script src="./static/js/bootstrap-touchspin-master/src/jquery.bootstrap-touchspin.js" /> <!-- <script src="./static/js/toastr/toastr.min.js"></script> --> <script src="./static/js/swiper.min.js"></script> <script src="./static/js/jquery.bootpag.min.js"></script> </body> </html>