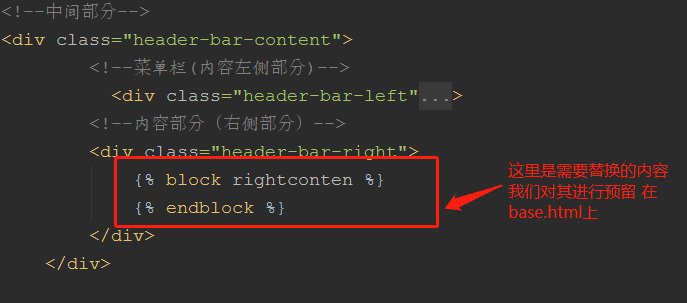
1.首先得有一个类似于base.html文件,把需要替换的部分预留 预留的方式为:
{% block rightconten %}
{% endblock %}
解释 “rightconten” 是自己定义的名字,为了在另一个文件对其中的内容进行定义

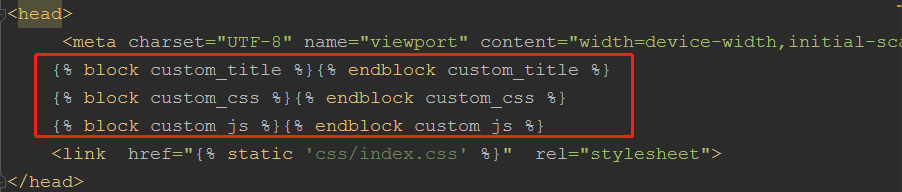
为了方便映入其他文件 比如说css js 以及想要替换的内容 都可以采取以上方式:
下面给出引入其他文件的格式 (block 后面的名字可以自行定义)
{% block custom_title %}{% endblock custom_title %} //替换title
{% block custom_css %}{% endblock custom_css %} //引入css
{% block custom_js %}{% endblock custom_js %} //映入js

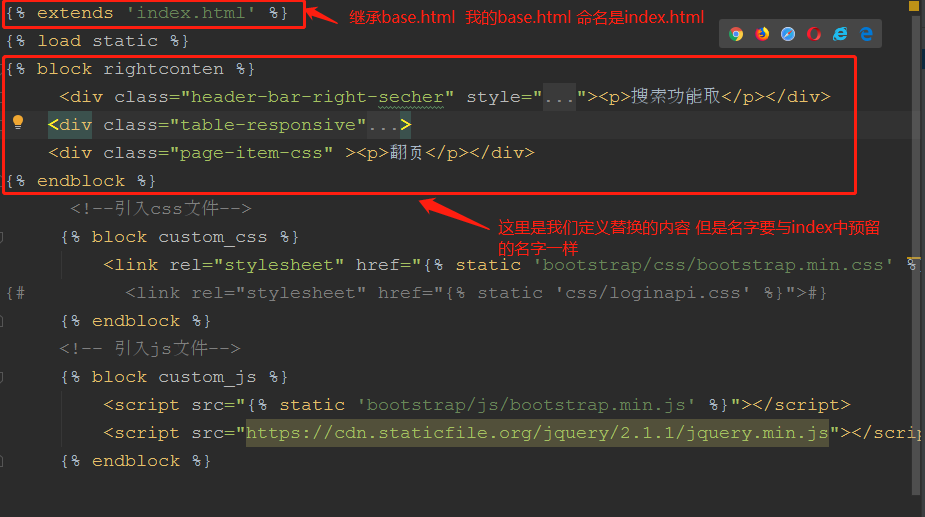
2. 对需要替换的内容进行定义
2.1新建一个空白的html 如果里面有默认的内容 请给予删除处理
2.2在空白文件中引入 :
{% extends 'index.html' %} //必须在该html中的最上面
对
{% block rightconten %}
{% endblock %} //引入 再里面进行自定义

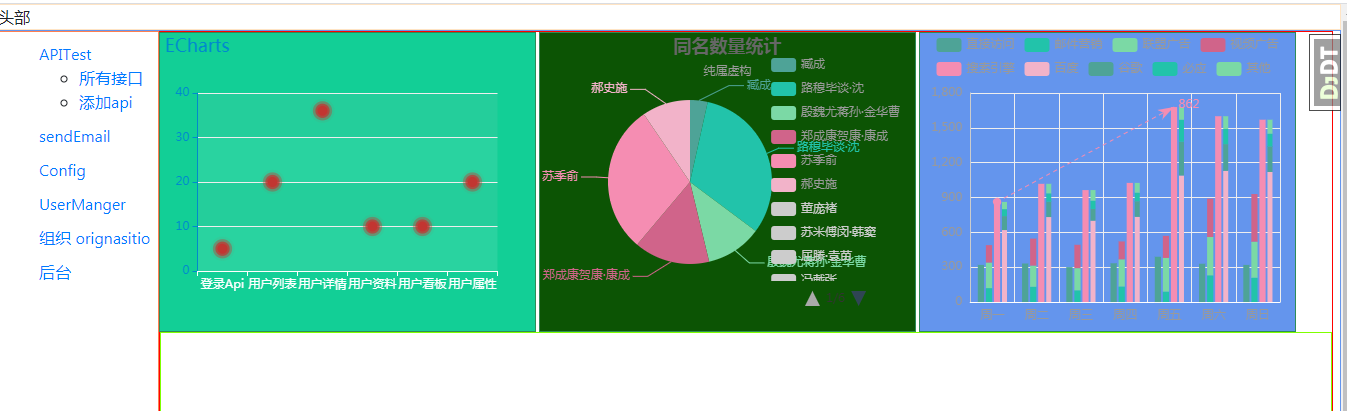
继承成功后 页面显示的效果为:

里面还有一些逻辑需要梳理