一. 核心动画简述
1. Core Animation是直接作用在CALayer上的,并非UIView,因此核心动画的本质是修改图层的某个属性

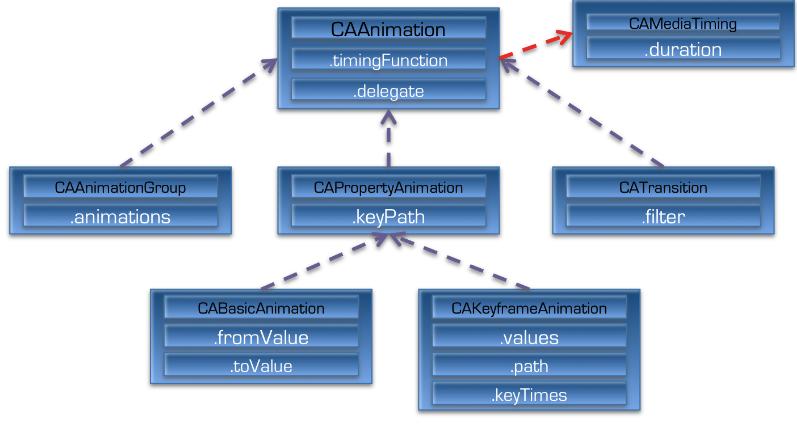
2. 核心动画继承结构

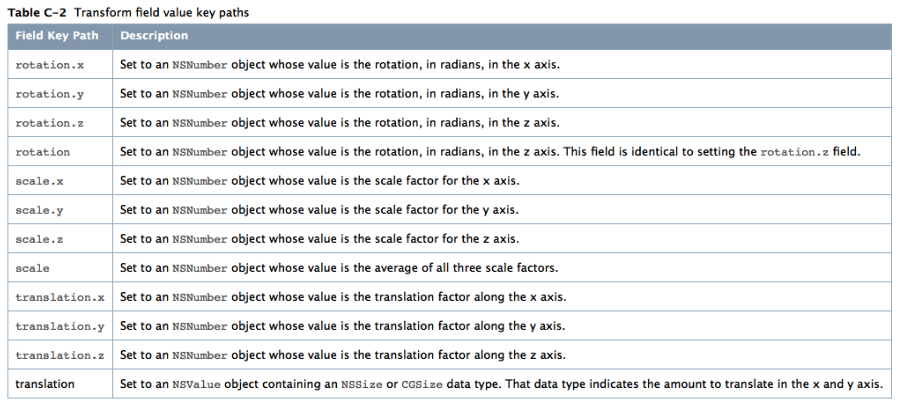
3. transform的相关属性
二. 核心动画
基础动画 : CABaseicAnimation
帧动画 : CAKeyframeAnimation
组动画 : CAAnimationGroup
转场动画 : CATransition
1. 基础动画(CABaseicAnimation)
1> 创建动画
CABasicAnimation *anim = [CABasicAnimation animation];
2> 更改属性
anim.keyPath = @"transform.scale";anim.toValue = @0.5;
3> 动画相关属性
// 告诉动画完成的时候不要移除anim.removedOnCompletion = NO;// 保存动画最前面的效果.anim.fillMode = kCAFillModeForwards;
4> 将动画添加到图层上
[_redView.layer addAnimation:anim forKey:nil];
5> 动画执行次数
anim.repeatCount = MAXFLOAT;
6> 设置动画反转(怎么去怎么回)
anim.autoreverses = YES;
7> 动画执行时长
anim.duration = 0.25;
2. 帧动画(CAKeyframeAnimation)
1> 创建帧动画
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
2> 设置动画属性(如旋转)
设置动画属性为旋转anim.keyPath = @"transform.rotation";设置属性值为多个属性anim.values = @[@(angle2radio(-5)),@(angle2radio(5)),@(angle2radio(-5))];
3> 设置动画次数
设置动画执行次数anim.repeatCount = MAXFLOAT;
4> 添加动画
[_imageView.layer addAnimation:anim forKey:nil];
帧动画可以设置根据路径做移动
创建路径
创建路径UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(50, 50, 100, 100)];[path addLineToPoint:CGPointMake(200, 500)];
把路径设置为动画的属性
anim.path = path.CGPath;
3. 组动画 (CAAnimationGroup)
多组动画中有相同的属性,可以将这些动画加入到动画中,统一设置相关属性
// 组动画- (void)groupAnimation{// 组动画CABasicAnimation *anim1 = [CABasicAnimation animation];anim1.keyPath = @"position.y";anim1.toValue = @500;CABasicAnimation *anim2 = [CABasicAnimation animation];anim2.keyPath = @"transform.scale";anim2.toValue = @0.5;CAAnimationGroup *group = [CAAnimationGroup animation];group.animations = @[anim1, anim2];group.removedOnCompletion = NO;group.fillMode = kCAFillModeForwards;[self.testView.layer addAnimation:group forKey:nil];}
4. 转场动画 (CATransition)
1> 创建转场动画
CATransition *anim = [CATransition animation];
2> 设置转场类型
anim.type = @"cube";anim.duration = 1; // 持续时间
3> 设置转场的方向
anim.subtype = kCATransitionFromLeft;
4> 设置动画的开始位置
anim.startProgress = 0.5;
5> 设置动画的结束位置
anim.endProgress =0.8;
6> 添加动画
[_imageV.layer addAnimation:anim forKey:nil];
要执行动画的代码称为转场代码.
转场动画要和转场代码写在同一个方法当中才有动画效果.
5. UIView进行转场动画
[UIView transitionWithView:self.imageV duration:1 options:UIViewAnimationOptionTransitionFlipFromRight animations:^{转场代码} completion:^(BOOL finished) {动画执行完毕时调用.}];
使用UIView转场的类型比较少.
6. 转场动画的过度效果
类型字符串 | 效果说明 | 关键字 | 方向 |
fade | 交叉淡化过渡 | Yes | |
push | 新视图把旧视图推出去 | Yes | |
moveIn | 新视图移到旧视图上面 | Yes | |
reveal | 将旧视图移开,显示下面的新视图 | Yes | |
cube | 立方体翻滚效果 | ||
oglFlip | 上下左右翻转效果 | ||
suckEffect | 收缩效果,如一块布被抽走 | No | NO |
rippleEffect | 水滴效果 | No | NO |
| pageCurl | 向上翻页效果 | ||
pageUnCurl | 向下翻页效果 | ||
| cameraIrisHollowOpen | 相机镜头打开效果 | No | NO |
| cameraIrisHollowClose | 相机镜头关闭效果 | NO |