要求:仿写一个静态的网页,主要采用HTML+CSS+DIV的布局方式,
新建两个文件:demo.html、demo.css
图片素材:image.zip
demo.html代码如下:

<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content="this is a web site"> <meta name="keywords" content="web,site,html,css"> <title>这是一个静态网页</title> <link rel="stylesheet" type="text/css" href="/Users/mac/Desktop/网页项目/css/demo.css"> </head> <body> <div id="web_logol"> <div class="logol_image"> <img src="/Users/mac/Desktop/网页项目/image/logo.jpg"> </div> <div class="login_regester"> <img src="/Users/mac/Desktop/网页项目/image/kuang.jpg"> <form> <ul> <li><input type="button" name="login" value="登录" onclick="" class="login_btn"></li> <li><input type="button" name="regester" value="注册" onclick="" class="regester_btn"></li> </ul> </form> </div> </div> <div id="web_navi"> <ul> <li><a href="">必读</a></li> <li><a href="">市场</a></li> <li><a href="">个股</a></li> <li><a href="">内参</a></li> <li><a href="">新股</a></li> <li><a href="">创业板</a></li> <li><a href="">股指期货</a></li> <li><a href="">中小板</a></li> <li><a href="">B股</a></li> <li><a href="">环球股市</a></li> <li><a href="">港股</a></li> <li><a href="">赢家点金</a></li> <li><a href="">热点话题</a></li> </ul> </div> <div id="web_headPic"> <img src="/Users/mac/Desktop/网页项目/image/tupian.jpg"> </div> <div id="web_content"> <div class="first"> <div class="top_title"> <img src="/Users/mac/Desktop/网页项目/image/dian.jpg" alt="小三角角标" class="img1"> <h4>今日头条</h4> <img src="/Users/mac/Desktop/网页项目/image/xian1.jpg" alt="虚线" class="img2"> </div> <div class="mid_content"> <h3>跨界并购最受捧 四家公司有望成为香饽饽</h3> <p>[双重因素引爆军工股 布局三类概念股] [愈4亿大单热捧10股]</p> <p>[军工:秋冬暂蛰伏 牛途再蓄势] [次新股成宠儿 基金加仓7股]</p> <h3>39公司披露三季报 智能终端多只股报喜</h3> <p>[基金三季报 重仓12只股] [保险股三季报前瞻 个股全线飘红]</p> <p>[三季暴露牛散踪迹 新近十股] [社保保仓66股 医药遭减持]</p> <img src="/Users/mac/Desktop/网页项目/image/xian1.jpg" alt="虚线" class="img2"> </div> <div class="bottom_content"> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>个股机会 | 10月23日公告透露利好:8股有潜力</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>奥飞动漫:加码电影投资 打造衍生渠道 推荐评级</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>阳光电源:业绩符合预期 看好储能 目标上调24元</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>上海凯宝:业绩平稳增长 期待外延发展 推荐评级</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>主力动向 | 多家上市公司高管窗口期违规交易</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>医疗汽车以及新股成宠儿 基金加仓7只股票</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>三季报出炉 基金经理谨慎开袋A浮四季度行情</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>医疗板块跌显防御 公私募调仓买入布局明年</p> </div> </div> </div> <div class="second"> <div class="top_title"> <img src="/Users/mac/Desktop/网页项目/image/dian.jpg" alt="小三角角标" class="img1"> <h4>传闻黑幕</h4> <a href="">[更多]</a> <img src="/Users/mac/Desktop/网页项目/image/xian1.jpg" alt="虚线" class="img3"> </div> <div class="bottom_content"> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月23日上市公司传闻求证</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月23日私募内部重要传闻揭秘</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月22日上司公司传闻求证</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月22日私募内部重要传闻揭秘</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月20日上司公司传闻求证</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月20日私募内部重要传闻揭秘</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>10月17日上司公司传闻求证</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>方正证券投资晨报(2014-10-23)</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>浙商证券投资晨报(2014-10-23)</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>海通证券投资晨报(2014-10-23)</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>世纪证券投资晨报(2014-10-23)</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>中金证券投资晨报(2014-10-22)</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>华林证券投资晨报(2014-10-22)</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>开源证券投资晨报(2014-10-22)</p> </div> </div> </div> <div class="third"> <div class="top_title"> <img src="/Users/mac/Desktop/网页项目/image/dian.jpg" alt="小三角角标" class="img1"> <h4>热点关注</h4> <div class="more"> <img src="/Users/mac/Desktop/网页项目/image/ban.jpg"> </div> </div> <div class="bottom_content"> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>政策红利或足部兑现 动力煤价价格持续上涨</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>热点前瞻:从新能源汽车寻找投资机会</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>保险股三季前瞻:费率市场化改革或催</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>欧洲甲乙酮市场价格暴涨 货源趋紧提振国</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>39家公司披露三季度业绩 文化传媒业快</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>在线教育公司领涨美股 油气能源板块受市</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>社保基金三季度持仓66股 医疗板块多遭</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>体育产业:黄金十年开幕</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>甲乙酮价格暴涨50% 行业景气度迎改善契</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>农林牧渔行业专题报告:生猪养殖业库存、</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>银行行业城商行异地扩张,东边亮亮亮西</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>医疗生物行业:突破枷锁,改革在即</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>地产行业:销售降幅略有缓解投资增速或</p> </div> <div> <img src="/Users/mac/Desktop/网页项目/image/dian3.jpg" alt="小图标"> <p>建材行业:浮玻价格连续两周下滑 工业或</p> </div> </div> </div> </div> <div id="web_footerPic"> <img src="/Users/mac/Desktop/网页项目/image/xian5.jpg" alt="边界线"> <div><h3>预约开户</h3></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_03.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_05.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_07.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_09.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_11.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_13.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_15.jpg"></div> <div><img src="/Users/mac/Desktop/网页项目/image/tutu_17.jpg"></div> </div> <div id="web_footerContent"> <p>公司地址:深圳市福田区华强路赛格科技园四栋10层1006 客户热线:0755-8839 9099 (粤ICP备12039400号-2)</p> <p>信息网络传播视听节目许可证:1909407号 华股财经所载文章、数据仅供参考,使用前请合适,风险自负【风险提示】</p> </div> </body> </html>
demo.css代码如下:

/*------------------------------------------logol图-----------------------------------------*/ #web_logol{ width: 960px; height: 60px; margin: auto; } .logol_image{ float: left; } .logol_image img{ height: 60px; width: 250px; margin-top: 10px; } .login_regester{ width: 300px; height: 60px; background-color: white; margin: auto; float: right; } .login_regester img{ margin:0; margin-left: 30px; margin-top: 40px; } .login_regester form { float: right; margin-top: -48px; } .login_regester form ul{ list-style: none; } .login_regester form ul li{ display: inline-block; text-decoration: none; } .login_btn{ border-style: none; background-color: white; color: #999; font-size: 13px; } .regester_btn{ border-style: none; color: red; background-color: white; font-size: 13px; width: 50px; border-left: solid 1px #ddd; } /*------------------------------------------导航栏-----------------------------------------*/ #web_navi{ width: 960px; height: 40px; background-image: url(/Users/mac/Desktop/网页项目/image/tu11.jpg); margin: auto; } #web_navi ul{ list-style: none; } #web_navi ul li{ display: inline-block; padding-right: 16px; margin: 0; margin-top: 8px; border-right: solid 1px black; } #web_navi ul li a{ font-size: 14px; color: white; text-decoration: none; padding-left: 9px; } /*------------------------------------------单图或轮播图-----------------------------------------*/ #web_headPic{ width: 960px; height: 160px; margin: auto; margin-top: 5px; } #web_headPic img{ width: 960px; height: 160px; } /*------------------------------------------正文-----------------------------------------*/ #web_content{ width: 960px; height: 400px; margin: auto; } .first{ float: left; width: 349px; height: 400px; border-left: dashed 1px #aaa; } .top_title{ padding-bottom: 5px; } .img1{ float: left; margin-left: 10px; margin-top: 5px; } .top_title h4{ font-size: 13px; color: rgb(50,76,165); margin:0; margin-left: 30px; margin-top: 5px; } .img2{ float: left; margin-left: -5px; padding-top: 5px; padding-bottom: 5px; } .mid_content{ padding-bottom: 10px; } .mid_content h3{ font-size: 16px; margin: 0; margin-left: 30px; color: rgb(51,51,51); padding-top: 10px; } .mid_content p{ font-size: 12px; color: rgb(114,114,114); margin: 0; margin-left: 10px; } .bottom_content{ padding-top: 10px; padding-left: 10px; } .bottom_content div img{ margin: 0; margin:10px; margin-top: 8px; float: left; width: 5px; } .bottom_content div p{ margin: 0; margin-top: 5px; font-size: 14px; color: rgb(114,114,114); } .second{ width: 260px; height: 400px; float: left; } .top_title a{ float: right; font-size: 13px; padding-right: 16px; margin: 0; margin-top: -20px; } .img3{ float: left; margin-left: -5px; padding-top: 5px; width: 250px; } .third{ width: 349px; height: 400px; float: left; border-right: dashed 1px #aaa; } .more img{ float: right; margin: 0; margin-top: -20px; } /*------------------------------------------合作商图-----------------------------------------*/ #web_footerPic{ width: 960px; height: 100px; margin: auto; } #web_footerPic img{ float: left; margin: 0; margin-bottom: 8px; } #web_footerPic h3{ padding-right: 10px; font-size: 14px; margin: 0; margin-top: 8px; } #web_footerPic div img{ margin: 0; margin-top: 5px; margin-right: 18px; padding-left: 2px; width: 100px; height: 50px; } /*------------------------------------------授权信息-----------------------------------------*/ #web_footerContent{ width: 960px; height: 50px; margin: auto; } #web_footerContent p{ text-align: center; font-size: 12px; color: #999; margin: 0; margin-top: 5px; }
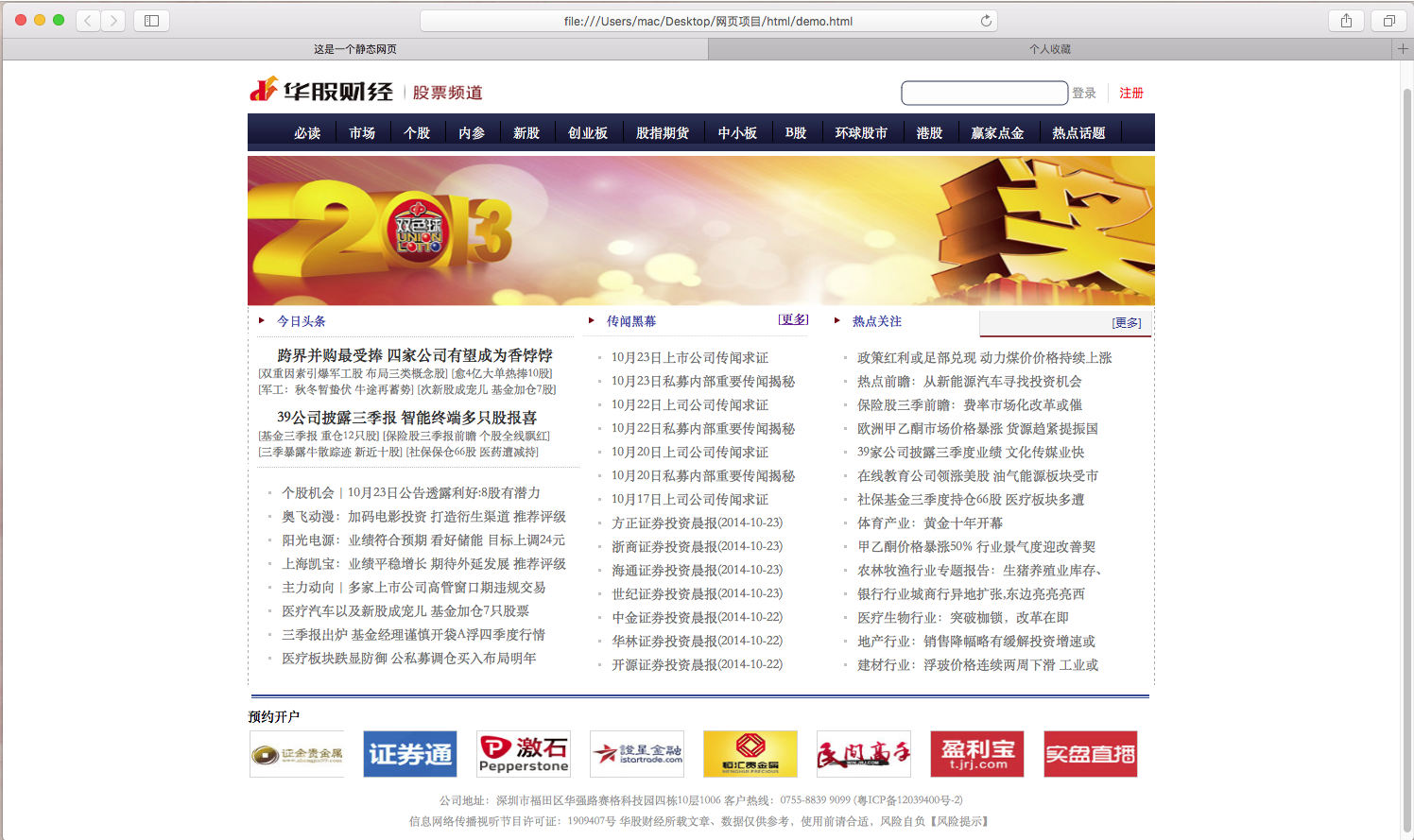
效果图如下: