现在很多app设置了这样的效果,如何实现这一效果呢,其实只需要简单的两个方法,那么我们直接上代码
首先我们在storyBoard里拖一个tableView并设置Navigation,接下来我们在tableView中设置图片
我是自己写了个方法然后在viewDidLoad中调用,也可以直接在viewDidLoad中设置
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 200)];
[imageView sd_setImageWithURL:[NSURL URLWithString:self.goods.image_default] placeholderImage:[UIImage imageNamed:@"crazy"]];
self.tableView.tableHeaderView = imageView;
方法一:
//scrollView的方法视图滑动时 实时调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat width = self.view.frame.size.width;
// 图片宽度
CGFloat yOffset = scrollView.contentOffset.y;
// 偏移的y值
if(yOffset < 0)
{CGFloat totalOffset = 200 + ABS(yOffset);
CGFloat f = totalOffset / 200;
//拉伸后的图片的frame应该是同比例缩放。
self.tableView.tableHeaderView.frame = CGRectMake(- (width *f-width) / 2, yOffset, width * f, totalOffset);
}
}
方法二:
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
//获取偏移量
CGPoint offset = scrollView.contentOffset;
//判断是否改变
if (offset.y < 0) {
CGRect rect = self.tableView.tableHeaderView.frame;
//我们只需要改变图片的y值和高度即可
rect.origin.y = offset.y;
rect.size.height = 200 - offset.y;
self.tableView.tableHeaderView.frame = rect;
}
}
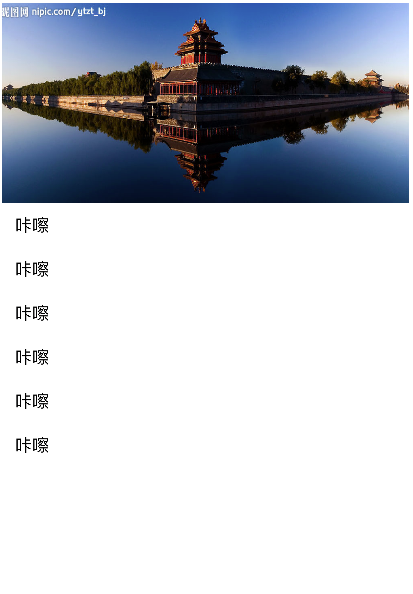
效果如下: