这几天安装gulp踩了不少坑,现在讲解一个入门的案例解析:
==首先大家要确保node、npm、npx、gulp安装是否成功 ==
这些安装都是傻瓜式安装,大家可以找到相应的教材。
创建一个自己的文件夹,通过cmd命令或者手动创建都ok 此处讲解的是mpn全局安装后的
1.cd进入到目标文件夹
cd cd E:codejsgulp02
2.初始化
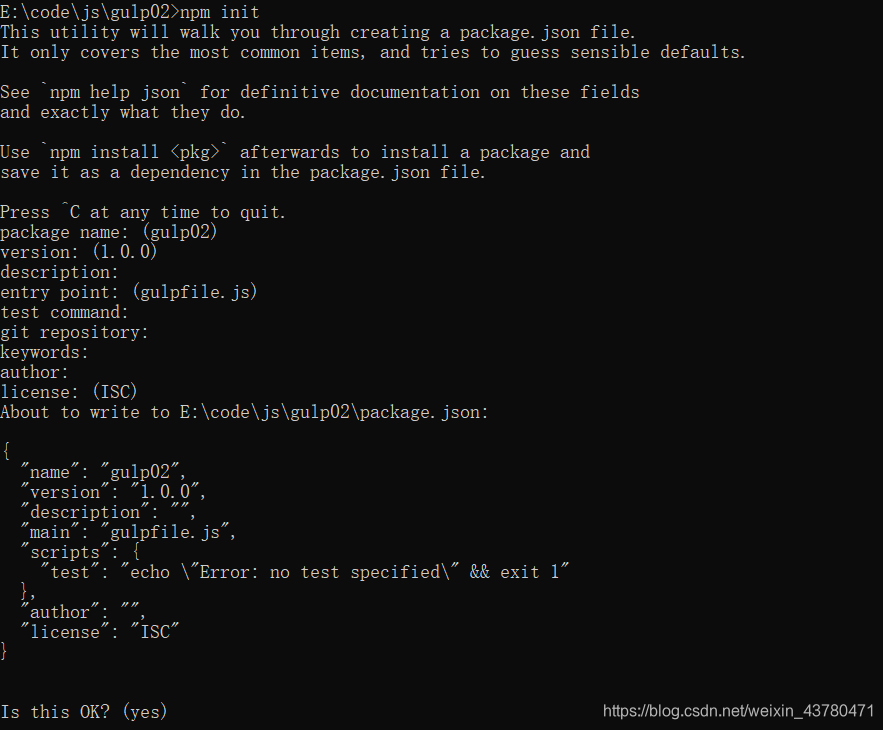
npm init
人员 如果没有特殊要求,直接默认下一步
如果没有特殊要求,直接默认下一步
3.查看是否出现一个package.json的文件

4.创建一个gulpfile.js在目标文件下面。
这个文件将是主要代码的存放地
接下来我们在这个文件下面写出一点测试代码
function defaultTask(cb) {
// place code for your default task here
cb();
}
exports.default = defaultTask
5.调试
5.1:在vscode里面调试
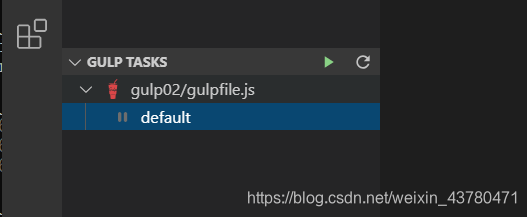
首先安装Gulp Tasks这个插件


出现这些代码表示成功。
5.2:在cmd里面调试
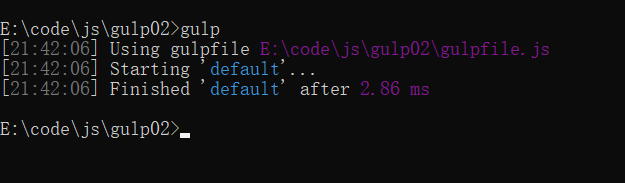
在目标文件夹下面输入gulp 或者gulp -tasks(组合任务时输出)

出现这个,代表成功。。。