QProgressBar 进度条+QSplashScreen 启动界面

知识点:
1、进度条
#将进度条的最大值、最小值设置为相同时,产生跑马灯效果 self.progressBar.setMinimum(0) self.progressBar.setMaximum(0)
一些关于进度条的补充知识点:

Qt提供了两种显示进度条的方式,一种是QProgressBar,另一种是QProgressDialog,QProgressBar类提供了种横向或纵向显示进度条的控件表示方式,用来描述任务的完成情况。QProgressDialog类提供了一种针对慢速过程的进度对话框表示方式,用于描述任务完成的进度情况。标准的进度条对话框包括一个进度显示条,一个取消按钮以及一个标签。 QProgressBar有几个重要的属性值,minimum,maximum决定进度条提示的最小值和最大值,format决定进度条显示文字的格式,可以有3种显示格式:%p%,%v,%m。%p%显示完成的百分比,这是默认显示方式;%v显示当前的进度值;%m显示总的步进值。invertedAppearance属性可以让进度条以反方向显示进度。 QProgressDialog也有几个重要的属性值,决定了进度条对话框何时出现,出现多长时间,分别是minimum,maximum和minimumDuration。minimum和maximum分别表示进度条的最小值和最大值,决定了进度条的变化范围,minimumDuration为进度条对话框出现前的等待时间。系统根据所需完成的工作量估算一个预计花费的时间,若大于设定的等待时间minimumDuration,则出现进度条对话框;若小于设定的等待时间,则不出现进度条对话框。 进度条使用了一个步进值的概念,即一时设置好进度条的最大值和最小值,进度条将会显示完成的步进值占总的步进值的百分比,百分比的计算公式为: 百分比=(value()-minimum())/(maximum()-minimum())
本例具体实现代码如下:

1 # -*- coding: utf-8 -*- 2 from PyQt4.QtGui import * 3 from PyQt4.QtCore import * 4 import sys 5 6 QTextCodec.setCodecForTr(QTextCodec.codecForName("utf8")) 7 8 class Progess(QDialog): 9 def __init__(self,parent=None): 10 super(Progess,self).__init__(parent) 11 self.setWindowTitle(self.tr("使用进度条")) 12 numLabel=QLabel(self.tr("文件数目")) 13 self.numLineEdit=QLineEdit("10") 14 typeLabel=QLabel(self.tr("显示类型")) 15 self.typeComboBox=QComboBox() 16 self.typeComboBox.addItem(self.tr("进度条")) 17 self.typeComboBox.addItem(self.tr("进度对话框")) 18 19 self.progressBar=QProgressBar() 20 21 startPushButton=QPushButton(self.tr("开始")) 22 23 layout=QGridLayout() 24 layout.addWidget(numLabel,0,0) 25 layout.addWidget(self.numLineEdit,0,1) 26 layout.addWidget(typeLabel,1,0) 27 layout.addWidget(self.typeComboBox,1,1) 28 layout.addWidget(self.progressBar,2,0,1,2) 29 layout.addWidget(startPushButton,3,1) 30 layout.setMargin(15) 31 layout.setSpacing(10) 32 33 self.setLayout(layout) 34 35 self.connect(startPushButton,SIGNAL("clicked()"),self.slotStart) 36 37 def slotStart(self): 38 num=int(self.numLineEdit.text()) 39 40 if self.typeComboBox.currentIndex()==0: 41 self.progressBar.setMinimum(0) 42 self.progressBar.setMaximum(num) 43 44 for i in range(num): 45 self.progressBar.setValue(i) 46 QThread.msleep(100) 47 48 elif self.typeComboBox.currentIndex()==1: 49 progressDialog=QProgressDialog(self) 50 progressDialog.setWindowModality(Qt.WindowModal) 51 progressDialog.setMinimumDuration(5) 52 progressDialog.setWindowTitle(self.tr("请等待")) 53 progressDialog.setLabelText(self.tr("拷贝...")) 54 progressDialog.setCancelButtonText(self.tr("取消")) 55 progressDialog.setRange(0,num) 56 57 for i in range(num): 58 progressDialog.setValue(i) 59 QThread.msleep(100) 60 if progressDialog.wasCanceled(): 61 return 62 63 app=QApplication(sys.argv) 64 progess=Progess() 65 progess.show() 66 app.exec_()
案例解析:

第38行获得当前需要复制的文件数目,这里对应进度条的总的步进值。 第40-46行采用进度条的方式显示进度。 第41,42行设置进度条的步进范围从0到需要复制的文件数目。 第45,46行模拟每一个文件的复制过程,这里通过QThread.msleep(100)来模拟,在实际中使用文件复制过程来替换,进度条的总的步进值为需要复制的文件数目,当复制完成一个文件后,步进值增加1。 第48-61行采用进度对话框的方式显示进度。 第49行创建一个进度对话框。 第50行设置进度对话框采用模态方式进行显示,即显示进度的同时,其他窗口将不响应输入信号。 第51 行设置进度对话框出现等待时间,此处设定为5秒,默认为4秒。 第52-54行设置进度对话框的窗体标题,显示文字信息以及取消按钮的显示文字。 第55行设置进度对话框的步进范围。 第57-61行模拟每一个文件复制过程,这里通过QThread.msleep(100)进行模拟,在实际中使用文件复制过程来替换,进度条的总的步进值为需要复制的文件数目,当复制完一个文件后,步进值增加1,这里需要使用processEvents()来正常响应事件循环,以确保应用程序不会出现阻塞。 第60,61行检测“取消”按钮是否被触发,若触发则退出循环并关闭进度对话框,在实际应用中,此处还需进行相关的清理工作。 进度对话框的使用有两种方法,即模态方式与非模态方式。本实例中使用的是模态方式,模态方式的使用比较简单方便,但必须使用processEvents来使事件循环保持正常进行状态,从而确保应用不会阻塞。若使用非模态方式,则需要通过QTime来实现定时设置进度条的值。


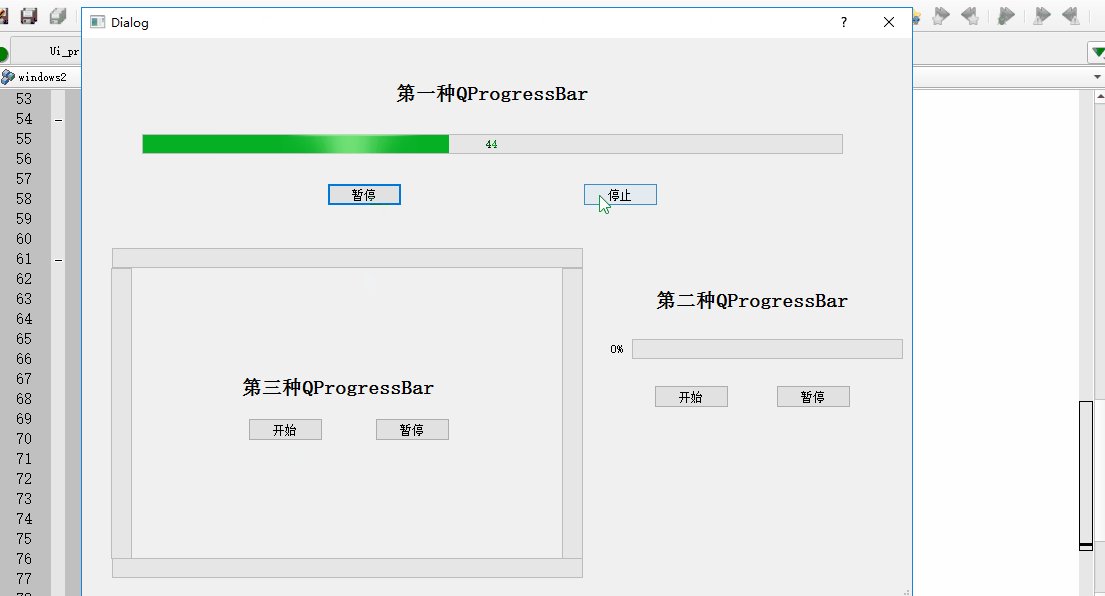
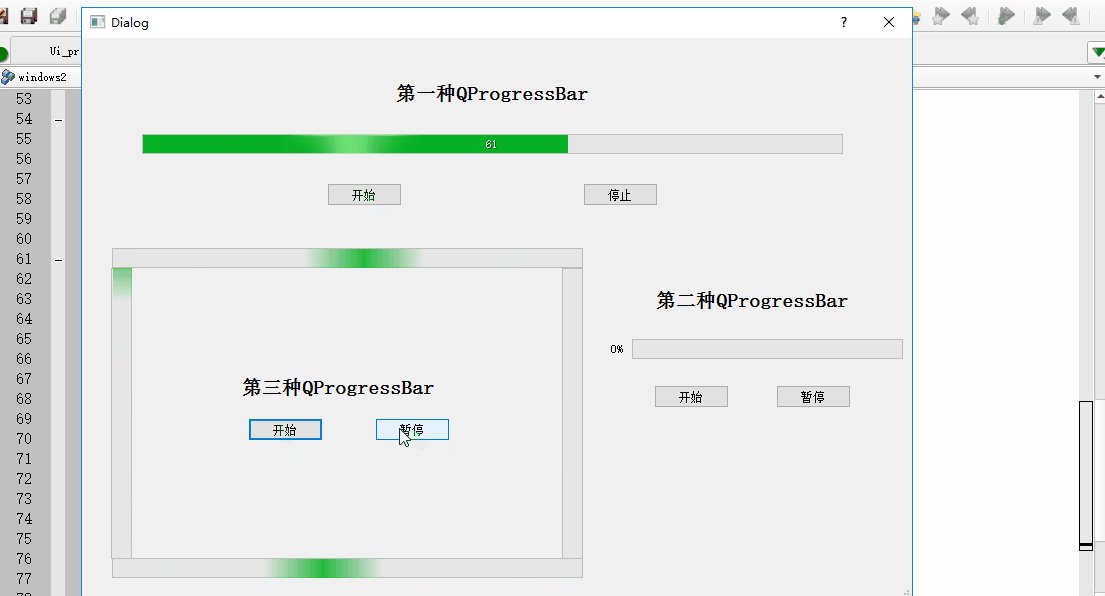
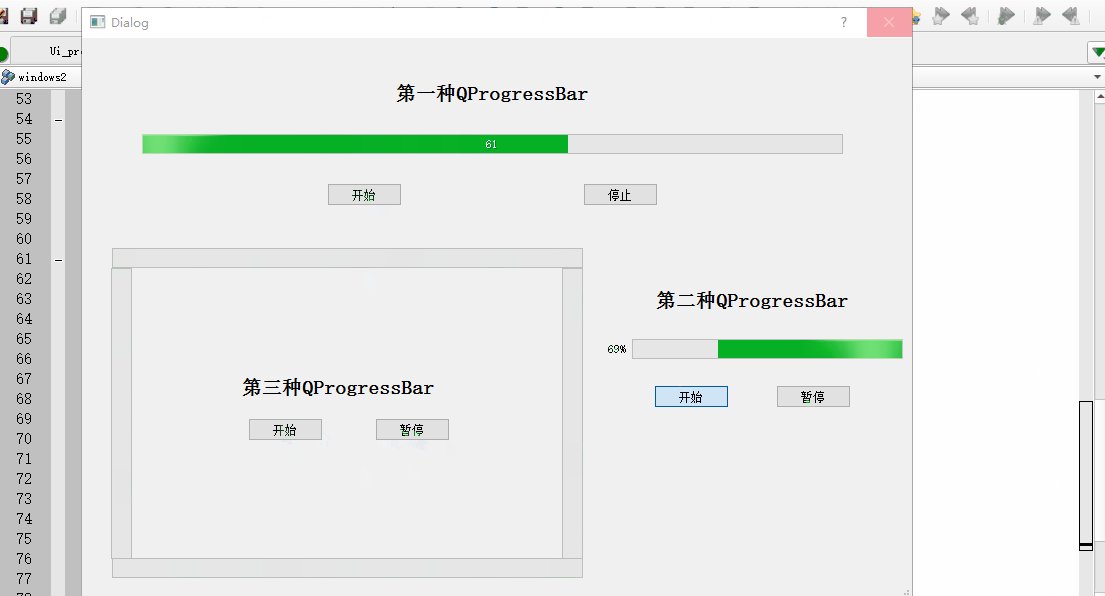
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_windows2(object): def setupUi(self, windows2): windows2.setObjectName("windows2") windows2.resize(830, 562) windows2.setSizeGripEnabled(True) self.widget = QtWidgets.QWidget(windows2) self.widget.setGeometry(QtCore.QRect(60, 20, 701, 171)) self.widget.setObjectName("widget") self.verticalLayout = QtWidgets.QVBoxLayout(self.widget) self.verticalLayout.setContentsMargins(0, 0, 0, 0) self.verticalLayout.setObjectName("verticalLayout") self.label = QtWidgets.QLabel(self.widget) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.label.setFont(font) self.label.setObjectName("label") self.verticalLayout.addWidget(self.label, 0, QtCore.Qt.AlignHCenter) self.progressBar = QtWidgets.QProgressBar(self.widget) font = QtGui.QFont() font.setBold(False) font.setWeight(50) self.progressBar.setFont(font) self.progressBar.setCursor(QtGui.QCursor(QtCore.Qt.ArrowCursor)) self.progressBar.setMouseTracking(False) self.progressBar.setFocusPolicy(QtCore.Qt.TabFocus) self.progressBar.setContextMenuPolicy(QtCore.Qt.DefaultContextMenu) self.progressBar.setToolTip("") self.progressBar.setToolTipDuration(-1) self.progressBar.setLayoutDirection(QtCore.Qt.LeftToRight) self.progressBar.setAutoFillBackground(False) self.progressBar.setProperty("value", 0) self.progressBar.setAlignment(QtCore.Qt.AlignCenter) self.progressBar.setTextVisible(True) self.progressBar.setOrientation(QtCore.Qt.Horizontal) self.progressBar.setInvertedAppearance(False) self.progressBar.setObjectName("progressBar") self.verticalLayout.addWidget(self.progressBar) self.frame = QtWidgets.QFrame(self.widget) self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame.setFrameShadow(QtWidgets.QFrame.Raised) self.frame.setObjectName("frame") self.horizontalLayout = QtWidgets.QHBoxLayout(self.frame) self.horizontalLayout.setObjectName("horizontalLayout") spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout.addItem(spacerItem) self.pushButton = QtWidgets.QPushButton(self.frame) self.pushButton.setObjectName("pushButton") self.horizontalLayout.addWidget(self.pushButton) spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout.addItem(spacerItem1) self.pushButton_2 = QtWidgets.QPushButton(self.frame) self.pushButton_2.setObjectName("pushButton_2") self.horizontalLayout.addWidget(self.pushButton_2) spacerItem2 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout.addItem(spacerItem2) self.verticalLayout.addWidget(self.frame) self.widget_2 = QtWidgets.QWidget(windows2) self.widget_2.setGeometry(QtCore.QRect(520, 230, 301, 161)) self.widget_2.setObjectName("widget_2") self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.widget_2) self.verticalLayout_2.setContentsMargins(0, 0, 0, 0) self.verticalLayout_2.setObjectName("verticalLayout_2") self.label_2 = QtWidgets.QLabel(self.widget_2) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.label_2.setFont(font) self.label_2.setObjectName("label_2") self.verticalLayout_2.addWidget(self.label_2, 0, QtCore.Qt.AlignHCenter) self.progressBar_2 = QtWidgets.QProgressBar(self.widget_2) self.progressBar_2.setLayoutDirection(QtCore.Qt.RightToLeft) self.progressBar_2.setAutoFillBackground(True) self.progressBar_2.setProperty("value", 0) self.progressBar_2.setObjectName("progressBar_2") self.verticalLayout_2.addWidget(self.progressBar_2) self.frame_2 = QtWidgets.QFrame(self.widget_2) self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised) self.frame_2.setObjectName("frame_2") self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.frame_2) self.horizontalLayout_2.setObjectName("horizontalLayout_2") spacerItem3 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_2.addItem(spacerItem3) self.pushButton_3 = QtWidgets.QPushButton(self.frame_2) self.pushButton_3.setObjectName("pushButton_3") self.horizontalLayout_2.addWidget(self.pushButton_3) spacerItem4 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_2.addItem(spacerItem4) self.pushButton_4 = QtWidgets.QPushButton(self.frame_2) self.pushButton_4.setObjectName("pushButton_4") self.horizontalLayout_2.addWidget(self.pushButton_4) spacerItem5 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_2.addItem(spacerItem5) self.verticalLayout_2.addWidget(self.frame_2) self.widget_3 = QtWidgets.QWidget(windows2) self.widget_3.setGeometry(QtCore.QRect(20, 190, 491, 351)) self.widget_3.setObjectName("widget_3") self.label_3 = QtWidgets.QLabel(self.widget_3) self.label_3.setGeometry(QtCore.QRect(140, 150, 192, 19)) font = QtGui.QFont() font.setPointSize(14) font.setBold(True) font.setWeight(75) self.label_3.setFont(font) self.label_3.setObjectName("label_3") self.frame_3 = QtWidgets.QFrame(self.widget_3) self.frame_3.setGeometry(QtCore.QRect(90, 180, 314, 43)) self.frame_3.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame_3.setFrameShadow(QtWidgets.QFrame.Raised) self.frame_3.setObjectName("frame_3") self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.frame_3) self.horizontalLayout_3.setObjectName("horizontalLayout_3") spacerItem6 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_3.addItem(spacerItem6) self.pushButton_5 = QtWidgets.QPushButton(self.frame_3) self.pushButton_5.setObjectName("pushButton_5") self.horizontalLayout_3.addWidget(self.pushButton_5) spacerItem7 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_3.addItem(spacerItem7) self.pushButton_6 = QtWidgets.QPushButton(self.frame_3) self.pushButton_6.setObjectName("pushButton_6") self.horizontalLayout_3.addWidget(self.pushButton_6) spacerItem8 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.horizontalLayout_3.addItem(spacerItem8) self.progressBar_4 = QtWidgets.QProgressBar(self.widget_3) self.progressBar_4.setGeometry(QtCore.QRect(10, 330, 471, 20)) self.progressBar_4.setMaximum(1) self.progressBar_4.setProperty("value", 0) self.progressBar_4.setTextVisible(False) self.progressBar_4.setInvertedAppearance(True) self.progressBar_4.setObjectName("progressBar_4") self.progressBar_5 = QtWidgets.QProgressBar(self.widget_3) self.progressBar_5.setGeometry(QtCore.QRect(10, 20, 471, 20)) self.progressBar_5.setMaximum(1) self.progressBar_5.setProperty("value", -1) self.progressBar_5.setTextVisible(False) self.progressBar_5.setObjectName("progressBar_5") self.progressBar_6 = QtWidgets.QProgressBar(self.widget_3) self.progressBar_6.setGeometry(QtCore.QRect(9, 40, 21, 291)) self.progressBar_6.setLayoutDirection(QtCore.Qt.LeftToRight) self.progressBar_6.setAutoFillBackground(False) self.progressBar_6.setMaximum(1) self.progressBar_6.setProperty("value", -1) self.progressBar_6.setAlignment(QtCore.Qt.AlignCenter) self.progressBar_6.setTextVisible(True) self.progressBar_6.setOrientation(QtCore.Qt.Vertical) self.progressBar_6.setInvertedAppearance(False) self.progressBar_6.setTextDirection(QtWidgets.QProgressBar.TopToBottom) self.progressBar_6.setObjectName("progressBar_6") self.progressBar_7 = QtWidgets.QProgressBar(self.widget_3) self.progressBar_7.setGeometry(QtCore.QRect(460, 40, 21, 291)) self.progressBar_7.setLayoutDirection(QtCore.Qt.LeftToRight) self.progressBar_7.setAutoFillBackground(False) self.progressBar_7.setMaximum(1) self.progressBar_7.setProperty("value", 0) self.progressBar_7.setAlignment(QtCore.Qt.AlignLeading|QtCore.Qt.AlignLeft|QtCore.Qt.AlignVCenter) self.progressBar_7.setTextVisible(False) self.progressBar_7.setOrientation(QtCore.Qt.Vertical) self.progressBar_7.setInvertedAppearance(True) self.progressBar_7.setTextDirection(QtWidgets.QProgressBar.TopToBottom) self.progressBar_7.setObjectName("progressBar_7") self.retranslateUi(windows2) QtCore.QMetaObject.connectSlotsByName(windows2) def retranslateUi(self, windows2): _translate = QtCore.QCoreApplication.translate windows2.setWindowTitle(_translate("windows2", "Dialog")) self.label.setText(_translate("windows2", "第一种QProgressBar")) self.progressBar.setFormat(_translate("windows2", "%p")) self.pushButton.setText(_translate("windows2", "开始")) self.pushButton_2.setText(_translate("windows2", "停止")) self.label_2.setText(_translate("windows2", "第二种QProgressBar")) self.pushButton_3.setText(_translate("windows2", "开始")) self.pushButton_4.setText(_translate("windows2", "暂停")) self.label_3.setText(_translate("windows2", "第三种QProgressBar")) self.pushButton_5.setText(_translate("windows2", "开始")) self.pushButton_6.setText(_translate("windows2", "暂停")) if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) windows2 = QtWidgets.QDialog() ui = Ui_windows2() ui.setupUi(windows2) windows2.show() sys.exit(app.exec_())
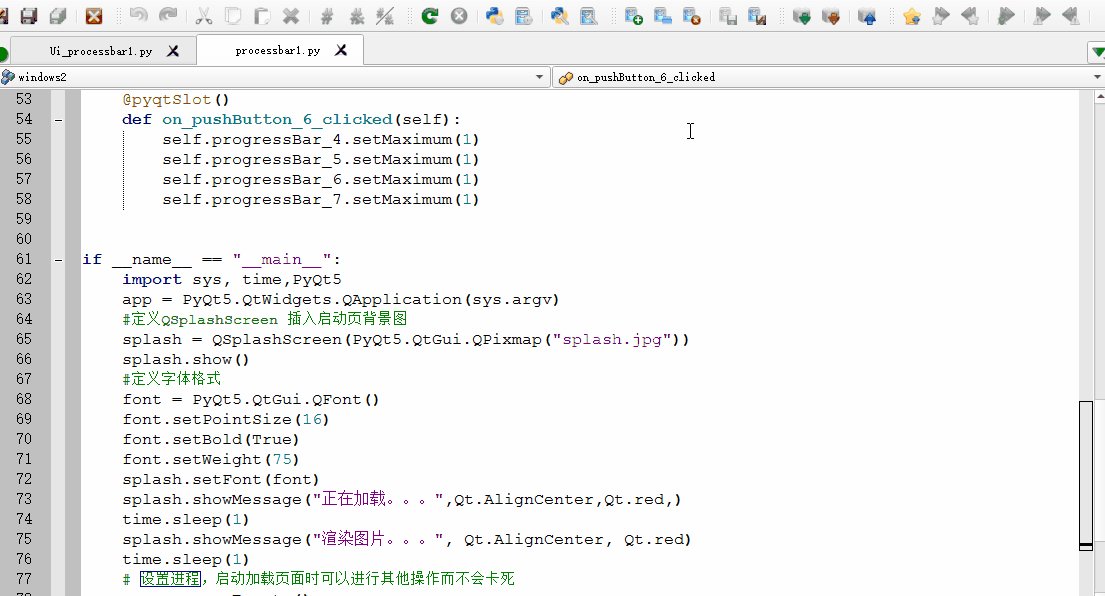
# -*- coding: utf-8 -*- from PyQt5.QtCore import pyqtSlot, QBasicTimer,Qt from PyQt5.QtWidgets import QDialog,QSplashScreen from Ui_processbar1 import Ui_windows2 class windows2(QDialog, Ui_windows2): def __init__(self, parent=None): super(windows2, self).__init__(parent) self.setupUi(self) # 创建一个定时器对象,默认开始为0 self.timer = QBasicTimer() self.step = 0 @pyqtSlot() def on_pushButton_clicked(self): if self.timer.isActive(): self.timer.stop() self.pushButton.setText('开始') else: self.timer.start(100, self) self.pushButton.setText('暂停') def timerEvent(self, event): if self.step >= 100: self.timer.stop() return self.step = self.step + 1 self.progressBar.setValue(self.step) @pyqtSlot() def on_pushButton_2_clicked(self): self.timer.stop() self.progressBar.setValue(0) @pyqtSlot() def on_pushButton_3_clicked(self): for i in range(100): self.progressBar_2.setValue(i) time.sleep(0.1) @pyqtSlot() def on_pushButton_4_clicked(self): self.progressBar_2.setValue(0) @pyqtSlot() def on_pushButton_5_clicked(self): self.progressBar_5.setMaximum(0) self.progressBar_7.setMaximum(0) self.progressBar_4.setMaximum(0) self.progressBar_6.setMaximum(0) @pyqtSlot() def on_pushButton_6_clicked(self): self.progressBar_4.setMaximum(1) self.progressBar_5.setMaximum(1) self.progressBar_6.setMaximum(1) self.progressBar_7.setMaximum(1) if __name__ == "__main__": import sys, time,PyQt5 app = PyQt5.QtWidgets.QApplication(sys.argv) #定义QSplashScreen 插入启动页背景图 splash = QSplashScreen(PyQt5.QtGui.QPixmap("splash.jpg")) splash.show() #定义字体格式 font = PyQt5.QtGui.QFont() font.setPointSize(16) font.setBold(True) font.setWeight(75) splash.setFont(font) splash.showMessage("正在加载。。。",Qt.AlignCenter,Qt.red,) time.sleep(1) splash.showMessage("渲染图片。。。", Qt.AlignCenter, Qt.red) time.sleep(1) # 设置进程,启动加载页面时可以进行其他操作而不会卡死 app.processEvents() ui = windows2() ui.show() # 结束启动页 splash.finish(ui) sys.exit(app.exec_())
