npm的使用
node package manager(npm)node包管理工具,在项目中会生成一个node_modules文件夹存放该项目的所有依赖包,包的规模非常大但只是开发时依赖,发布时通过webpack等模块打包工具将依赖包和src目录下的源代码打包到dist文件夹中。
常用指令
//查看全局安装的所有包 npm list -g //查看当前npm版本 npm -v //升级到最新版本 npm install -g npm //更新到指定版本 npm -g install npm@6.8.0 //全局使用淘宝的镜像源 npm config set registry https://registry.npm.taobao.org //安装包 npm install vue -g //需要制定版本时直接在后面加上@3.6.0即可 npm install webpack@3.6.0 -g //上面是直接在全局安装webpack,想要在项目中安装怎么办呢? npm install webpack@3.6.0 --save-dev //开发时依赖 npm install webpack@3.6.0 --save //运行时依赖 //进入项目文件夹中初始化,生成node_modules文件夹 npm init //查看包的详细信息 npm info jquery //查看一个包存在的所有版本号 npm view jquery versions //查看指定包当前的最新版本 npm view jquery version //查看全局安装包的存放位置 npm root -g //包的修复 ,一般是包的更新 npm audit fix //查看当前安装包的版本 npm ls jquery
npm安装vue
安装vue-cli2
//安装vue-cli2,暴力安装 npm install vue-cli -g --force
安装vue-cli3
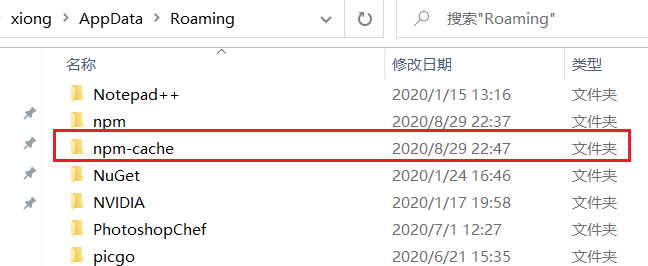
报错时暴力解决法:删除掉npm-cache文件夹


npm install -g @vue/cli-init
安装vue-cli@3.x.x 指定版本
//如果原来安装有其他版本的vue-cli最好卸载掉
npm uninstall vue-cli -g
//注意:如果不指定版本号会安装最新版vue-cli npm install -g @vue/cli@3.2.1