如果不引入插件的话:ui稿的px转化成rem需自己计算
根据设计稿我们需要自己计算元素的rem(假如我们将html根元素font-size设置为41.4px);
那么1rem=41.4px; ui稿上的375px = 375/41.4rem=9rem;
这样每个元素进行计算是不是得疯,vant组件中推荐的适配方法:

postcss-pxtorem
- 安装
yarn add postcss-pxtorem@5.1.1 -D - postcss.config.js中配置
module.exports = {
plugins: {
autoprefixer: {
Browserslist: ["Android >= 4.0", "iOS >= 7"],
},
"postcss-pxtorem": {
rootValue: 37.5, //结果为:设计稿元素尺寸/37.5,比如元素宽375px,最终页面会换算成 10rem
propList: ["*"],
},
},
};
该插件自动将 px 单位转化为 rem 单位;(注意目前版本要在6以下,不然postcss不支持会报错);
结果为:设计稿元素尺寸/37.5,比如元素宽375px,最终页面会换算成 10rem;
rootValue可以根据ui稿子进行调整:rootValue=ui稿子总宽度/10
如果不想被转换,那么px可以写成Px;
lib-flexible(已升级为amfe-flexible)
- 安装
yarn add amfe-flexible - public/index.html中引入viewport
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- main.js中引入amfe-flexible
// 移动端适配
import "amfe-flexible";
该插件用于设置 rem 基准值;
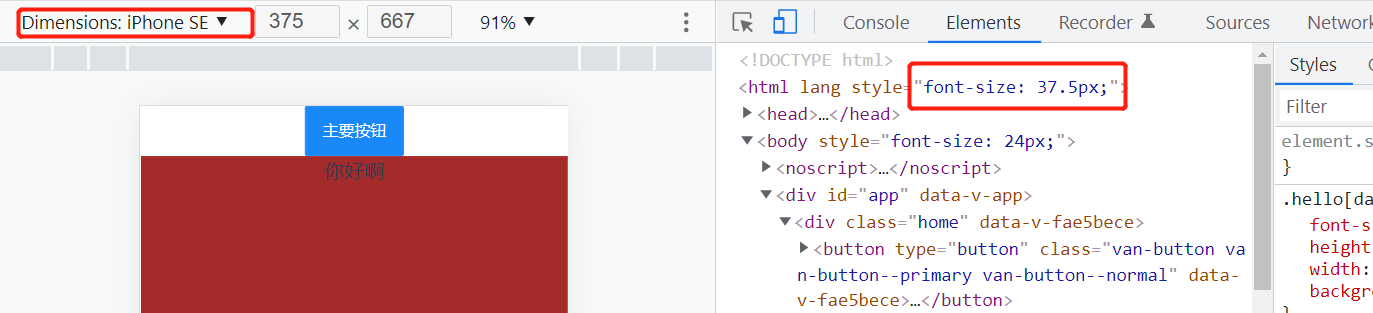
我理解的是根据手机宽度=10rem进行换算;比如手机宽414px=10rem; 那么html的font-size=1rem=41.4px;
效果如下:


总结
经过postcss-pxtorem和amfe-flexible两个插件的适配,就能自动实现: ui稿的总宽度=10rem=10*(html font-size) -> 均代表浏览器的总宽度
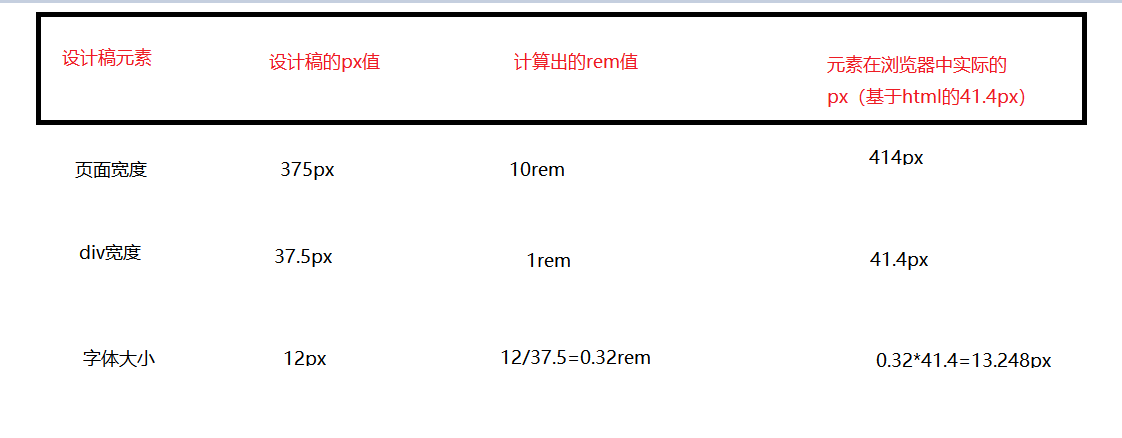
我们假设ui稿子是这样的

那么插件自动适配计算大概是如下: