说明,之前的vscode开发vue项目保存时自动执行lint进行修复保存格式化,只对vue中js部分有效,template和css没有格式化,先基于此进行升级,步骤如下:
1. vue-cli创建项目时选择eslint+prettier(也可后期安装使用)
2. .eslintrc.js文件配置eslint规则(按照自己需求定义)
3. .eslintignore配置忽略文件
*.config.js
4. .prettierrc配置prettierrc
{
"semi": true,
"singleQuote": true,
"trailingComma": "es5",
"tabWidth": 2,
"overrides": [
{
"files": ".prettierrc",
"options": { "parser": "json" }
}
]
}
5. 安装@vue/eslint-config-airbnb, 用于实时错误提示
yarn add @vue/eslint-config-airbnb --save-dev
6. vscode下载eslint插件

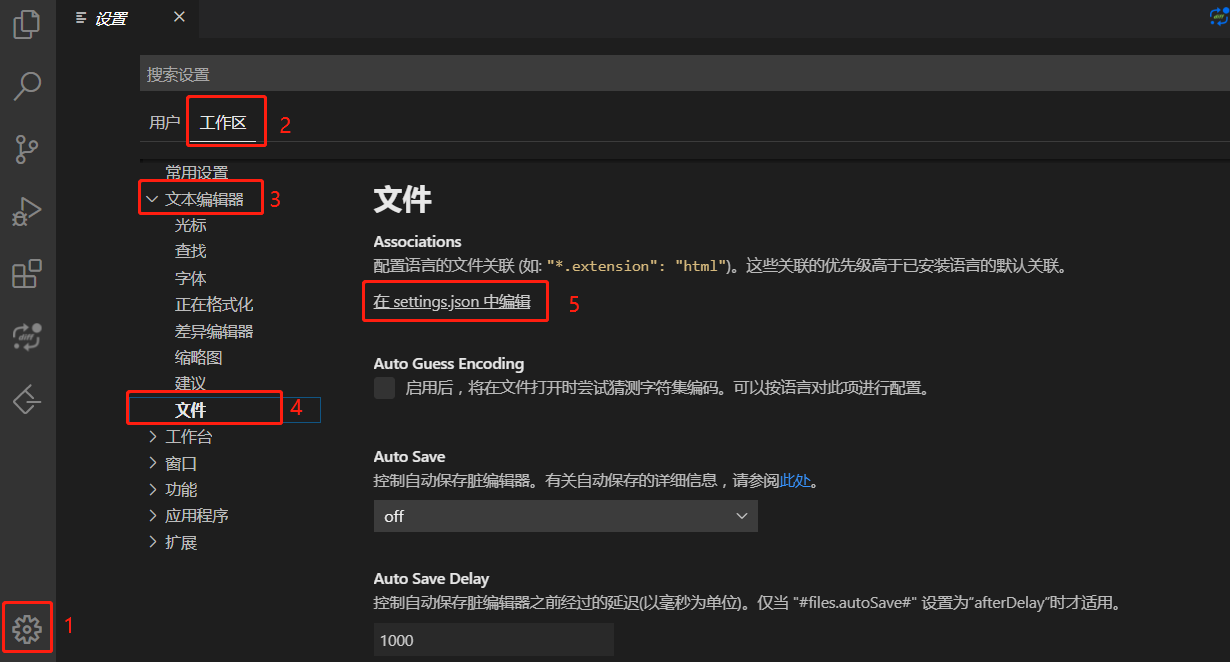
7. vscode进行设置
找到settings.json

在里面写入如下内容进行保存
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
// "editor.detectIndentation": false,
// 重新设定tabsize
// "editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
// #这个按用户自身习惯选择
// "vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}
这样,以后保存文件的时候会根据eslint配置的规则,自动修复一些不合规的代码,不用每次保存完手动运行yarn run link去修复了。而且手动格式化也会根据配置规则进行格式化