一、学习
通过网页源代码知道id、name等已经内容定位网页中的元素。主要八种定位方式:
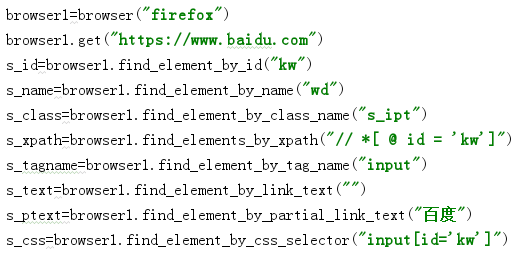
(1)find_element_by_id
(2)find_element_by_name
(3)find_element_by_link_text
(4)find_element_by_link_parcial_text
(5)find_element_by_class_name
(6)find_element_by_tag_name
(7)find_element_by_css_selector
(8)find_element_by_xpath
css定位较xpath简单,主要靠页面中的id,name等标签(包括属性这样的maxlength)使用灵活,能使用一些~、>来表示父子节点关系。xpath根据路径进行定位,可以是绝对路径,但是一些动态元素定位就无法,而且麻烦。所以大多是相对路径。看到一篇文说,xpath对层级要求高。(呃)
查找一系列元素加s
练习:

找到百度页面所有的有关“百度”的元素:


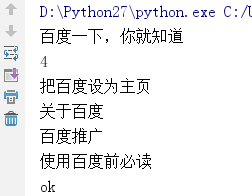
只找到4个,少了个“手机百度”

解释:“手机百度”不是link_text啊!(被自己蠢哭)
二、总结
比较初阶的定位还是比较容易学习的,动态元素获取仍需学习。