面对这个问题 我最多做到表面笑嘻嘻 ……
真不知道测试怎么那么…… 啥都能给你测出来 有的没的都能给你测出来
算了算了 谁让本仙女本精灵本可爱温柔大方善解人意呢 …呵呵呵
————————————正文开始了————————————
这是一个动态更换登录页面背景图的功能
但是如果客户的相对应的文件夹没有更换过图片的话 就要有默认显示的图片
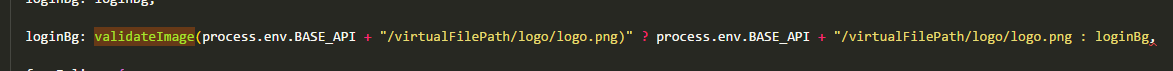
logoBg就是默认显示的图片
logoUrl是客户更换的背景图
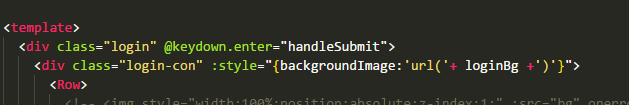
最初的代码是这个样子的
工具文件:

html引入
import {validateImage} from "@/utils/auth";

data:

呵呵呵呵 大功告成
然鹅……………… 测试什么都能给你测出来 本来是缓存搞得问题 后来升级到你这个图片刷新就没了
我……………………
于是乎开始找原因,找来找去 我svn也提交了两个版本的代码
但是后来都不行
焦躁的我睡觉都睡不好
于是 今天赢img标签代替 也是可以用的 img中有一个onerror事件
不过这个方法要拼接 我拼了一会 放弃了 直接用自己ip测试 发现可以用
(这个方法改天再说,因为我着急回去超市……嘻嘻嘻)
但是还有一种方法 也是离不开img的onerror
data里面我直接让logoUrl:loginBg,

大功告成 我让你刷新 让你一直刷新 就是不会变 啦啦啦
百度了很多方法 都没用 不知道是不是因为我太美了 哈哈哈哈
反正这个方法可以用 如果你也遇到了我的问题 希望可以帮助到你
如果你看到了这里 说明你对我的认可 然后 给你一个么么哒~~~
阿里嘎多~~
————补充————
在你的methods的方法中 this.loginBg 的值(图片的路径)一定要用import
不然webpack打包的时候是打包不进去的
我做的时候就忽略了这个问题 导致测试新版本的时候跟没改一个样
所以提醒你们注意这个问题哦~~~