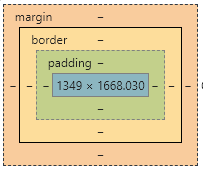
1.盒子的组成:
左外边距+左边框+左内边距+内容+右内边距+右边框+右外边距。

2.盒子的边距:
(1)内边距padding:
padding-leftpadding-rightpading-toppadding-bottom
缩写:padding:10px;一个值 上下左右。 padding:10px 20px;两个值 上下 左右。 padding:10px 20px 30px;三个值 上 左右 下。 padding:10px 20px 30px 40px;四个值 上 右 下 左(顺时针)。
(2)外边距margin
(同上)
3.盒子居中
margin:0 auto;
4.为了避免兼容性和页面难调整问题,注意:
能用padding就不用margin,因为margin会发生外边距合并。
外边距合并:
(1)水平盒子之间的margin相加;
(2)垂直盒子之间的margin取大值。
5.W3C标准盒模型:
box-sizing:content-box;
width只是content的宽度,不包括margin、border、padding。
6.IE盒模型:
box-sizing:border-box;
width包含了content、padding、border、margin。
盒模型转换:box-sizing:...