最近接触Unity中UGUI的知识比较多,遇到的东西,就慢慢积累下来吧。用到就不用去网上找了。
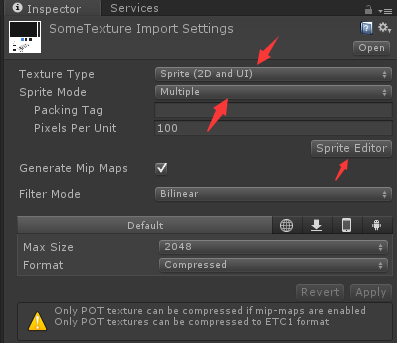
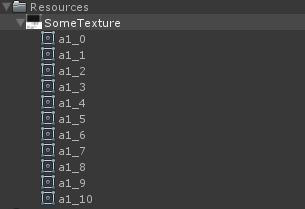
1.Unity加载Sprite图片资源。在Unity中,我们可能会遇到,一张图片中,有多个UI,这时候导入到Unity中以后,需要对图片进行分割。如图。



切割完成的图片,我们是可以拖入到Image中的,但是有时候我们需要通过资源加载的方式进行图片的切换,这时候就能直接上代码了。
1 using UnityEngine; 2 using System.Collections; 3 using UnityEngine.UI; 4 using System.Collections.Generic; 5 /// <summary> 6 /// 加载sprite图片到指定的image 7 /// </summary> 8 public class LoadSprite : MonoBehaviour { 9 10 public Image img; 11 [ContextMenu("LoadImage")] 12 void LoadImage() 13 { 14 Object[] objs = Resources.LoadAll("SomeTexture"); 15 Dictionary<string, Sprite> dict = new Dictionary<string, Sprite>(); 16 foreach(var obj in objs) 17 { 18 Sprite sprite = obj as Sprite; 19 if (sprite != null) dict.Add(sprite.name, sprite); 20 } 21 img.sprite = dict["a1_7"]; 22 img.SetNativeSize(); 23 } 24 }
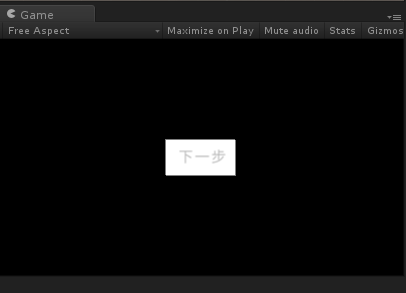
运行结果可以看下图。


这样就能成功的加载图片,当然我们可以对这个image进行任何的操作。
2.Unity中的屏幕自适应。从前的我无知的认为,Unity的自适应用的非常的熟练,以为随便调一调画布的选项就能完美的适应了,但是最近的一个项目,做到自适应的时候总是不称手。直到后来主程大哥点拨了我一下,这才毛瑟顿开。
Unity中的屏幕自适应,确实得调画布的值,但是之后还需要进行一些操作,才能做到适配。下面分步说吧。
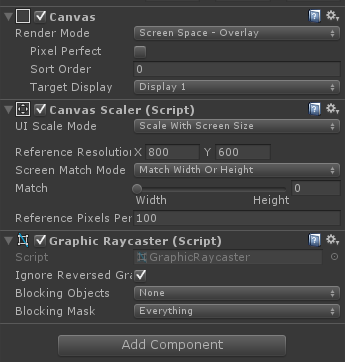
调画布。

画布的设置中,RenderMode:首先就是Overlay,即显示在所有的layer之前。这时我们有一个需求,需要让模型在画布和摄像机之间出现,这样我们就需要选Camera选项,然后把渲染的摄像机,挂在上边,然后把模型摆放到画布和该摄像机之间就Ok了。
还有一个选项就是,即世界空间中的坐标。做VR的应该经常用到。
我们大多数情况用overlay实现就行了。接下来需要设置Canvas Scaler,第一个选项就按图中设置,然后关键就来了,ScreenMatchMode,我们在这里选MatchHW。然后配合下边的那个float值(横版游戏以高度缩放,竖版游戏按宽度缩放)。
画布的设置就是这样。
除此之外,我们就需要对场景画布下的UI进行锚点的设置。然后选择如下红色部分所指的部分,按住Alt+鼠标左键,可以快捷适应。设置好这些东西,一些基本的屏幕自适应就做完了。

3.利用Unity的消息机制,实现各种UI的变化。先说说我之前是什么状态的,以前比较喜欢用代码控制UI,需要声明UI的变量,然后挂载上,最后为一些Button注册监听。
但是有时这是没有必要的。这些代码本来就是多余的,我们可以不用一行代码实现这些UI的所有功能。

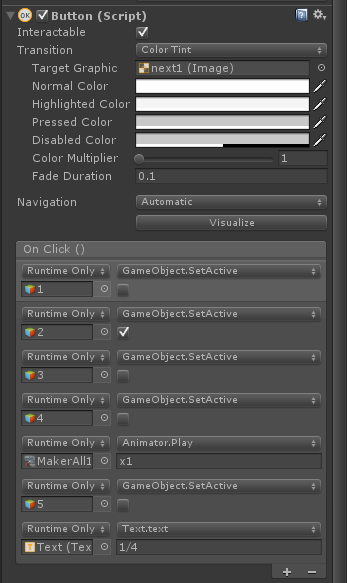
其实就是对OnClick挂载Unity自带的一些API,比较简单,比较民工。哈哈-_-
在某些时候,这种方式,真的特别方便。
最近比较忙,跟不上更新,今后还是要坚持下去,经常总结自己学到的东西,记录自己的学习历程。希望对大家能有所帮助。