首次接触,于是初步了解了微信判断内嵌浏览器的方式
从微信6.0开始,其内嵌的浏览器在User Agent字符串中增加了NetType字段用于标识客户端(手机)当前的网络环境,经测试,该字段至少有以下3个取值:
- NetType/WIFI
- NetType/2G
- NetType/3G+
分别对应于Wifi、2G、3G以上网络环境。因此,Web服务器可以据此识别客户端网络环境并提供有针对性的内容。
附测试数据:
- iPhone 5 / iOS 8.0 / Wifi
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/6.0 NetType/WIFI
- iPhone 5 / iOS 8.0 / 2G
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/6.0 NetType/2G
- iPhone 5 / iOS 8.0 / 3G
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/6.0 NetType/3G+
- 红米 / Android 4.2.2 / Wifi
Mozilla/5.0 (Linux; U; Android 4.2.2; zh-cn; 2014011 Build/HM2014011) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.50_r844973.501 NetType/WIFI
- 小米3 / Android 4.4.2 / Wifi (微信5.3还没有提供 NetType 字段)
Mozilla/5.0 (Linux; Android 4.4.2; MI 3 Build/KOT49H) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 MicroMessenger/5.3.0.51_r697493.440
这是墨者学院的一道浏览器信息伪造题

- 打开链接后
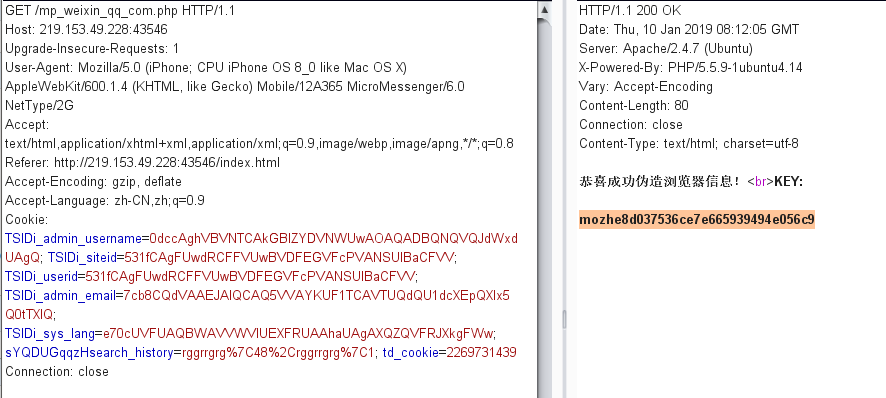
 2.于是用BP抓包,修改user-agent为iphone下的NetType/2G
2.于是用BP抓包,修改user-agent为iphone下的NetType/2G