最近做页面的时候经常会遇到弹出框居中的问题,
请教了一下身边的大牛,终于弄出来了,
实现的原理:
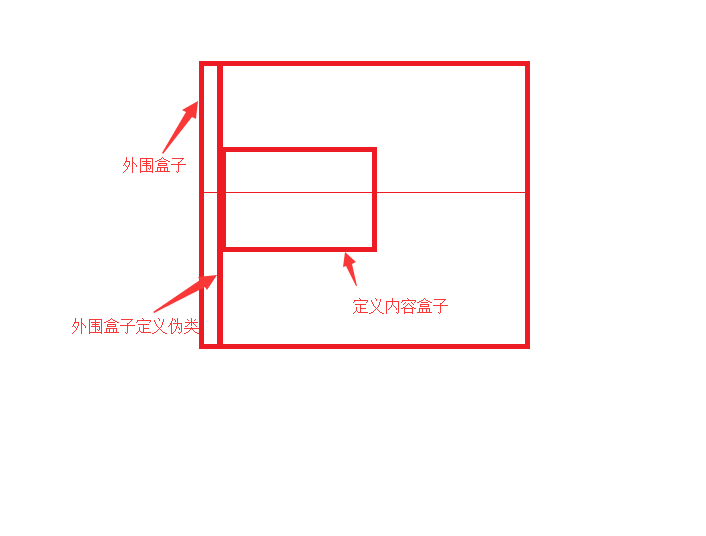
1,给外围盒子定义一个伪类:before
2,外围盒子定义fixed属性
3,定义内容盒子。

定义外围盒子:
1 outbox{ 2 position:fixed; 3 top:0; 4 right:0; 5 bottom:0; 6 left:0; 7 display:block; 8 text-align:center; 9 }
定义外围盒子伪类:
outbox:before{ content=""; width:0; height:100%; display:inline-block; vertical-align:middle; }
定义内容盒子:
1 contentbox{ 2 display:inline-block; 3 vertical-align:middle; 4 text-align:center; 5 }
全部代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1"> 6 <title>弹窗居中</title> 7 <style type="text/css"> 8 .outbox:before{ 9 content:""; 10 width:0; 11 height:100%; 12 display:inline-block; 13 vertical-align:middle; 14 } 15 .outbox{ 16 position:fixed; 17 top:0; 18 right:0; 19 bottom:0; 20 left:0; 21 text-align:center; 22 } 23 .content{ 24 width:200px; 25 height:200px; 26 background-color:#ccc; 27 display:inline-block; 28 vertical-align:middle; 29 } 30 </style> 31 </head> 32 <body> 33 34 <div class="outbox"> 35 <div class="content"> 36 37 </div> 38 </div> 39 <body> 40 </html>