微信小程序是可以动态修改页面标题的。
首先我们来看看静态是怎么实现的

在对应页面的json文件里面加入下面代码就可以实现了
{ "navigationBarTitleText": "素材图库" }
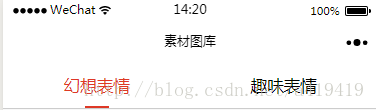
效果图如下:

其他动态的也是十分简单,毕竟是提供好了的接口,我们调用一下就行了。接口嘛,那就要操作对应的js文件咯。参考地址
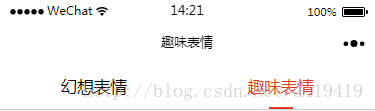
quwei: function () { wx.setNavigationBarTitle({ title: '趣味表情' }) }
点击的时候触发quwei这个函数就可以了。

好了,这样就实现了。