写在前面
目前还在看基础章
遇到了 Symbol 类型
本以为 Symbol 是用来解决 私有变量的问题
但是 Symbol 还是访问的到
然后继续看
发现 一些挂载在 原型链 上的方法其实大多和 常用内置符号有关
比如 Symbol.hasInstanceof 和 isinstanceof 操作符有关
当然 下面只是解释一下 Symbol 关于 正则表达式的地方
例子
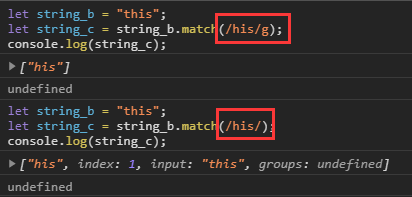
如果要用 .match 方法
我们得 传入一个 正则表达式 RegExp 对象
( 下面的 g 的意思是全局匹配 与 普通匹配 有一点区别 返回值 不一样 )

那么 我想要通过 .match 返回一些其他东西 有么有可能呢
我非得要封装一个 函数吗
用Symbol "重写"
正如上面说的,其实我们可以做到
在 js 红宝书 上有关 Symbol 和 正则表达式 其实概括来说就是
1. String.prototype.match() 中( 还可以是 replace , split ... ) 接受的参数 默认是 正则表达式 如果不是 则会 转换成正则表达式
2. 正则表达式上面默认有 Symbol.match 的定义,而调用 String.prototype.match() 其实就是调用 Symbol.match 这个方法 ( 个人理解 )
于是乎 我们举个例子
对于上面的第一点

可以看到 输出 就证明 有这个 Symbol 函数( Symbol 使用[ ] 来访问 )
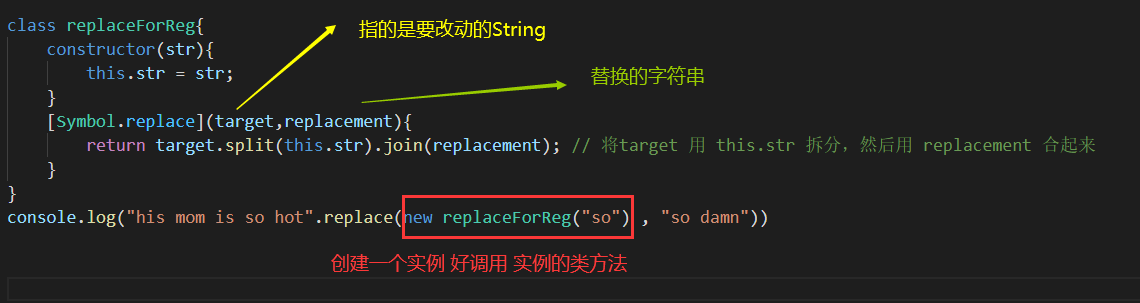
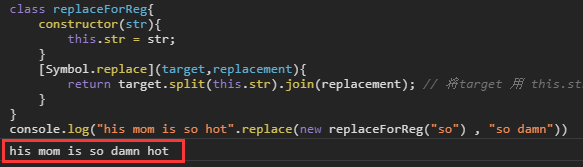
对于第二点 就是可以重写的方法 我这里用 replace 解释一下


其实 整个关系 有点像迭代
...
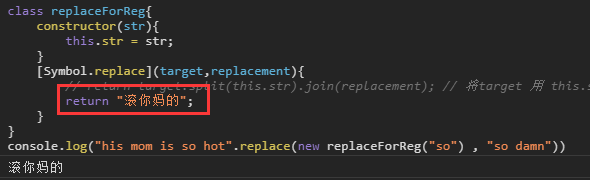
当然 你可以 return 一些奇奇怪怪的东西

总结
继续看书