写在前面
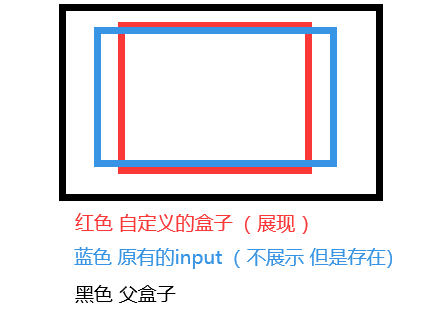
以前第一次想修改input的时候,用的是 覆盖方法 就是通过定位来 将inpu 置于 设置了的盒子 的上面
然后设置 input 的 透明度为 0

这个样子后 也能对使用者来说,感觉一样的,但是作为写代码的总觉得哪里憋得慌
个人感觉 好像堵在那了 不美观
直到我知道 label 标签 ( css 基础 不扎实 )
初步认识 label
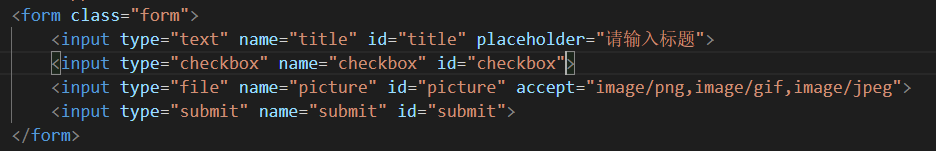
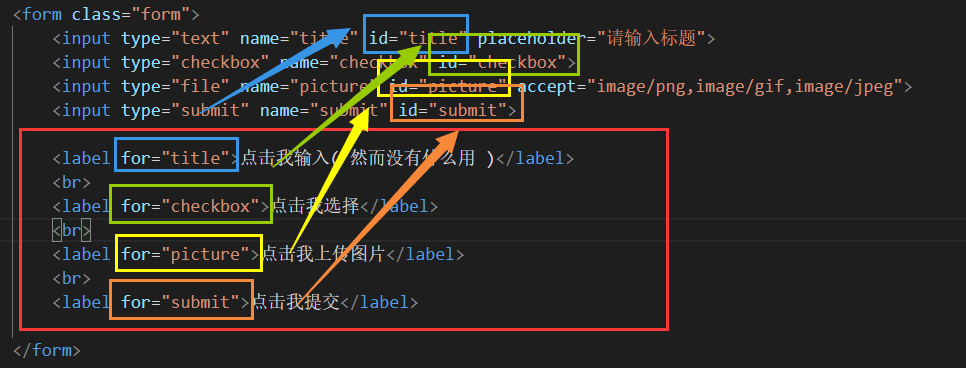
首先这里有个 form

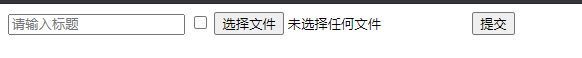
在浏览器里面可以看到是这个样子的

一一对应
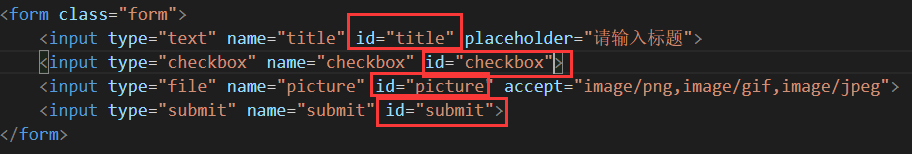
这个时候我们注意一下,每个 input 的 id

然后 写一堆 label 注意 label 的 for

1 <form class="form"> 2 <input type="text" name="title" id="title" placeholder="请输入标题"> 3 <input type="checkbox" name="checkbox" id="checkbox"> 4 <input type="file" name="picture" id="picture" accept="image/png,image/gif,image/jpeg"> 5 <input type="submit" name="submit" id="submit"> 6 7 <label for="title">点击我输入( 然而没有什么用 )</label> 8 <br> 9 <label for="checkbox">点击我选择</label> 10 <br> 11 <label for="picture">点击我上传图片</label> 12 <br> 13 <label for="submit">点击我提交</label> 14 15 </form>
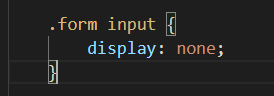
接着我们还要一个重要的操作 就是将 input 全部不显示

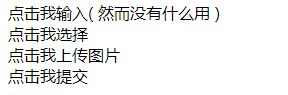
浏览器中

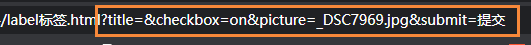
这个时候,自己可以实验一下,虽然有些没有响应 但是 最后提交那个 浏览器出现了这个

出现了一些参数,说明
label 标签的 for 属性值 绑定 与之相同的 id 属性值 的 input 标签
有点绕
但是总能想清楚
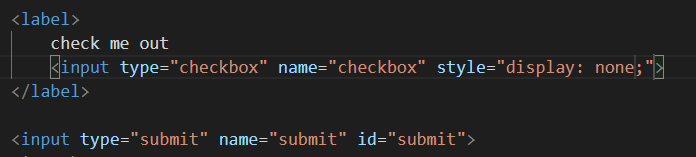
当然,这里 也可以这么用 ( 直接一个 label 框起来 )

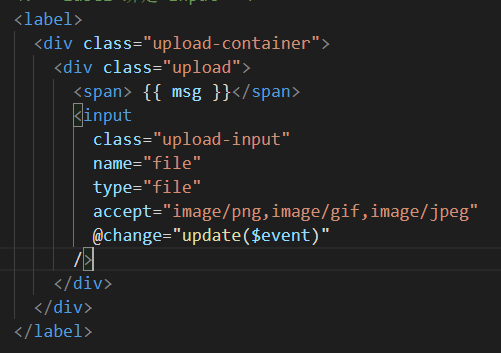
然后就是实际操作
这个还是自己写了吧 类似这种的 Vue 框架

总结
今天水了一下,出去拍照去了
有点累
明天把这个组件写出来