开门见山先总结,如有错误,大佬请指正
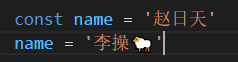
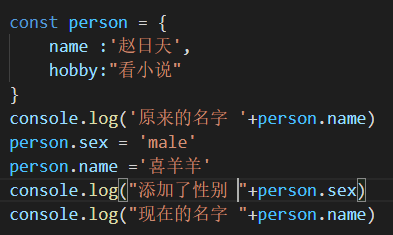
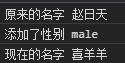
1. const 用于单一的变量上,对于对象的属性,const 不能做到 阻止 添加、修改 对象属性
2. freeze 只要是 对象 都可以 阻止 其发生改变 ( 弥补了 const 的不足,即 不能阻止 添加 修改属性)
3. Vue 是响应式的,所以对于 data 是无法 freeze 的
( /* 上面的说法可能有问题 */ 一般的做法是 var 一个对象, 对该对象进行 freeze 然后data中赋值 )
4. var a = 123
data : { a : a }
当 a : a 的第二个 a 即, 全局变量中的 a 发生改变时, data 中的 a 是不会发生改变的
( 注意 ,这个是一个特别基础但是深度思考但是又很难的问题 )
其实第34点很重要,我因为这个东西 卡了一下午的时间,以为freeze出问题了
1.const
如果是单一的变量,会报错


但是如果是对象,const 就不能组织对象属性的改变


2&3&4 对于在Vue中的 freeze
首先,我们原来犯了一个惯性思维错误,我一直以为freeze是作用于data里面的,但是并不是‘
虽然data里面也是一个对象,但是 对于data的改变 freeze 是无法阻止 的
所以 这里我们得曲线救国一下
先定义一个对象 var a = { x : xxx } ,对于这个对象 a 进行 freeze ,即Object.freeze( a )
然后,对于data 里面的数据
有 data : { a :a }
当想对data 里面 a 操作时 转变为 对 全局变量 a 对象的操作 ( 一般都是通过methods 的方法进行 a 的修改 ,而且 不能修改 this.a )
ok,这样以后,会发现这个问题 全局变量 a 变了 ,但是 data 中的 a 却没有发生改变
如果牵涉到 updated 生命周期函数,可以发现 没有任何输出
由于实在是太难解释了,我把想说的都写进了代码里面,注释得比较详细,可以通过F12魔法来调试,看控制台的信息
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>1.28</title> 7 <script src="../vue.js"></script> 8 <!-- 可以直接替换成下面的链接联网使用 --> 9 <!-- <script src="https://cn.vuejs.org/js/vue.js"></script> --> 10 </head> 11 12 <body> 13 <div id="app"> 14 <!-- 测试message 普通变量 非对象的时候 --> 15 <div>message : {{message}}</div> 16 <br> 17 <!-- 这个是改变data 中 message 的内容 data message 会发生改变 --> 18 <!-- 注 .lazy 就是失去焦点后才开始改变数据 --> 19 <input v-model.lazy="message"> 20 <!-- 这个是通过函数来改变 全局变量 message 21 结果是全局变量message变化 但是data中的message不会变--> 22 <button @click ="changeMessage">改变message</button> 23 <br> 24 <u>______________________________________________________</u> 25 26 <!-- 测试text 对象 --> 27 <div>text : {{text}}</div> 28 <br> 29 <!-- 这两个按钮改的其实都是data里面的数据,没有改变 已经被冻住的( freezed )全局变量中的 obj --> 30 <!-- 这个是测试 freeze 的效果--> 31 <button @click ="changeText">1 改变text</button> 32 <!-- 直接对于data 中的 text 改变 --> 33 <button @click ="text = 'this text has changed'">2 改变text</button> 34 35 </div> 36 </body> 37 38 <script> 39 var obj = { 40 text: 'this message cant be changed.' 41 } 42 var message = 'this was the message.' 43 44 Object.freeze(message) // message 不是对象 这个语句没什么卵用 45 Object.freeze(obj) 46 47 var vm = new Vue({ 48 el:'#app', 49 data(){ 50 return{ 51 message: message, 52 text : obj.text, 53 }}, 54 methods:{ 55 changeMessage(){ 56 message = "message has changed", 57 // this.message = message, 58 console.group("changeMessage") 59 console.log( "data中的message数据 : " + this.message +' ' +"全局变量中的messsag: "+ message) 60 console.groupEnd() 61 }, 62 changeText(){ 63 obj.text = "text has changed", 64 this.text = obj.text, // 加了着句话,也不会引起 data 中的 text 改变 65 console.group("chanegText") 66 console.log( "data中的text数据 : " +this.text +' ' +"全局变量中: "+ obj.text) 67 console.groupEnd() 68 } 69 }, 70 // 为了测试 data 对象是否也会被freeze 事实证明不会被freeze 71 created () { 72 Object.freeze(this.data) 73 } , 74 75 // 对于data 中的数据进行改变的话, 就会执行下面的函数 updated 生命周期函数 76 updated() { 77 console.group("updated( 当data 中数据发生改变时 )"); 78 console.log( message === 'this was the message.'? '全局变量message没有改变' : "全局变量message改变"), 79 console.log(obj.text === 'this message cant be changed.' ? '全局变量text没有改变' : "全局变量text改变") 80 console.groupEnd() 81 82 } 83 84 }) 85 </script> 86 87 </html>
其实总的来说,就是
1. 在beforeCreate 后 created 前, 全局变量中的数据就一次地给了 data 中的数据 , data 中的初始化数据就确定下来,以后只有对data中的数据改变,才能引起页面的改变,而之后对于全局变量中的改变,已经不能改变data了
2. freeze 对于 data 是没有效果的。data 可以变 ( created 函数加了freeze 发现没有效果 ),freeze 只有对全局变量 对象,才有效 ( 注意 data 中的 64行 理解一下 )
总结
其实 今天的内容显得有点幼稚, 我觉得应该是惯性思维惹出来的祸
大佬请指正